32.FGUI基础-控件-滚动条
32.1 知识点
FairyGUI中的滚动条控件
- 滚动条一般配合滚动容器使用
- 滚动条不能直接拖到舞台上使用
- 滚动容器即使没有滚动条也能正常使用
- 滚动条一般是个可选控件
创建滚动条控件
自动创建
- 菜单栏 → 资源 → 新建滚动条






手动创建
- 创建组件 → 拓展选择为滚动条
设计属性

- 固定的滚动滑块大小:
- 一般来说,滚动条中间的滚动滑块会随着滚动区域的大小的不同而伸缩。如果滚动区域比较小,则滑块会比较大;如果滚动区域比较大,则滑块会比较小。如果你需要任何时候滑块都相同大小,那么可以勾选这个选项。勾选后,滑块的大小将保持他原来的大小。
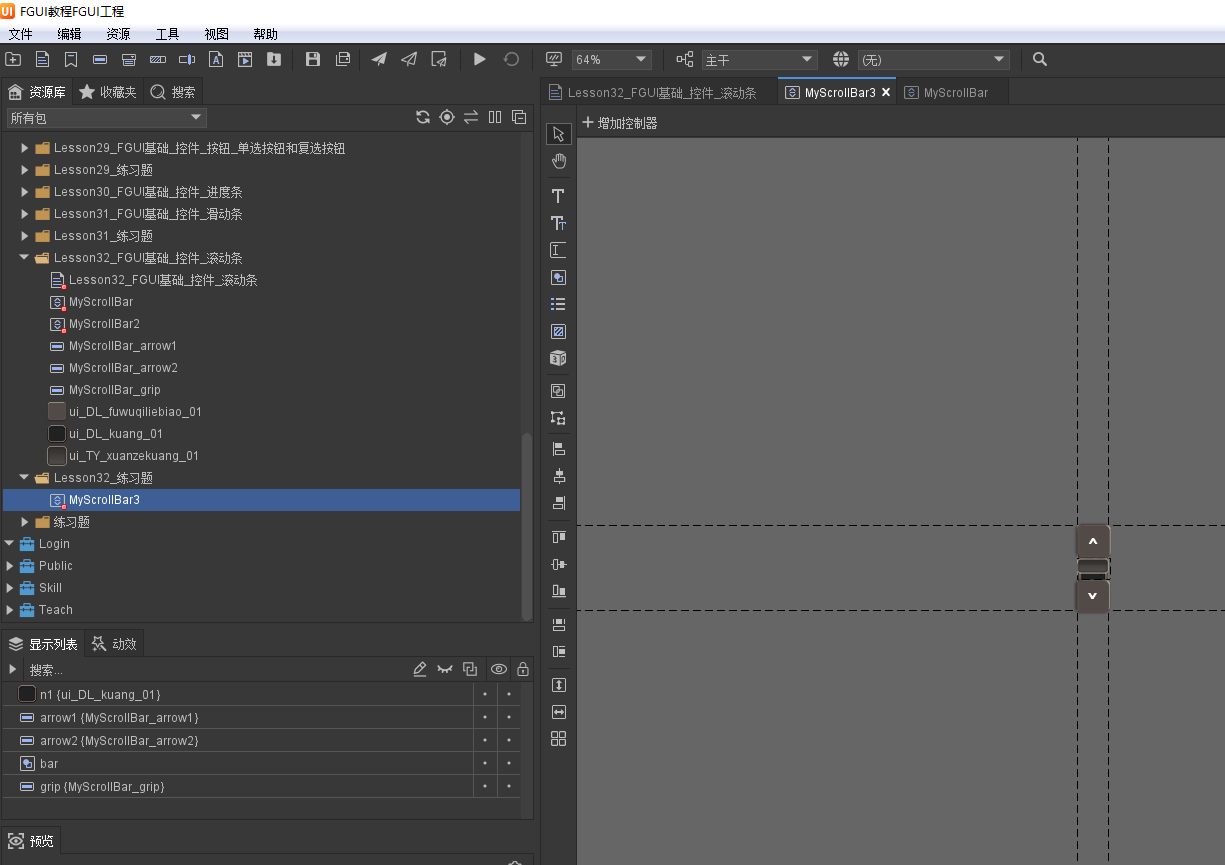
组件中关键元件名
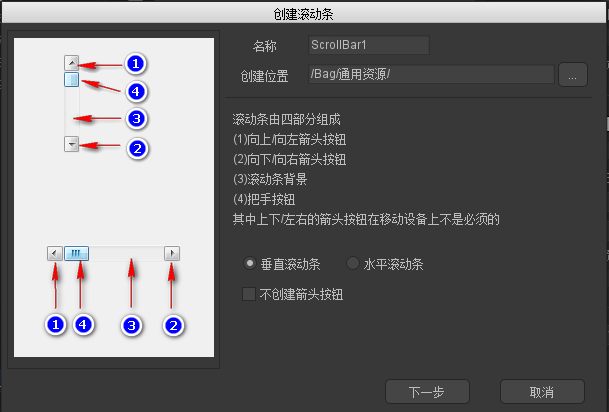
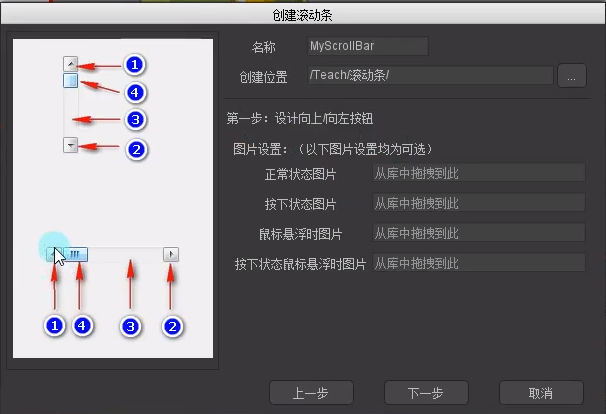
- arrow1(可选):水平滚动条时,代表左侧按钮;垂直滚动条时,代表上侧的按钮
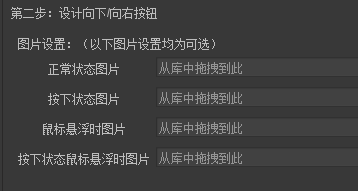
- arrow2(可选):水平滚动条时,代表右侧按钮;垂直滚动条时,代表下侧的按钮
- grip:表示滚动条中间的滑块按钮
- bar:限制区域,表示滚动滑块上下或者左右时滑动的范围,一般用一个空白的图形来表示就可以了,只作占位用途,没有实际渲染效果。
滚动条属性相关
- 滚动条要配合滚动容器使用
- 不能直接拖入舞台使用
- 所以我们不会单独为它设置属性
- 只有之后配合滚动容器使用
Unity中的使用滚动条
- 滚动条不会直接拖到舞台上使用
- 一般有两种使用方式
- 在项目属性 → 预览设置里设置全局滚动条资源
- 在滚动容器中设置对应的滚动条
- 运行时滚动条组件的类型是GScrollBar,但你不需要访问GScrollBar对象。所有滚动相关的操作都通过ScrollPane完成,参考滚动容器。
32.2 知识点代码
using FairyGUI;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson32_FGUI基础_控件_滚动条 : MonoBehaviour
{
void Start()
{
#region 知识点一 FairyGUI中的滚动条控件
//滚动条是配合滚动容器使用的UI控件
//滚动条不能直接拖到舞台上使用
//滚动容器即使没有滚动条也能正常使用
//滚动条一般是个可选控件
#endregion
#region 知识点二 创建滚动条控件
//1.自动创建—— 菜单栏—> 资源—> 新建滚动条
//2.手动创建—— 创建组件—> 拓展选择为滚动条
//组件中关键元件名
//arrow1(可选):水平滚动条时,代表左侧按钮;垂直滚动条时,代表上侧的按钮
//arrow2(可选):水平滚动条时,代表右侧按钮;垂直滚动条时,代表下侧的按钮
//grip:表示滚动条中间的滑块按钮
//bar:限制区域,表示滚动滑块上下或者左右时滑动的范围,一般用一个空白的图形来表示就可以了,只作占位用途,没有实际渲染效果。
#endregion
#region 知识点三 滚动条属性相关
//滚动条要配合滚动容器使用
//不能直接拖入舞台使用
//所以我们不会单独为它设置属性
//只有之后配合滚动容器使用
#endregion
#region 知识点四 Unity中的使用滚动条
//滚动条不会直接拖到舞台上使用
//一般有两种使用方式
//1.在项目属性—> 预览设置里设置全局滚动条资源
//2.在滚动容器中设置对应的滚动条
#endregion
}
}
32.3 练习题
自己创建一个竖直滚动条

转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

