49.FGUI进阶-弹出功能
49.1 知识点
什么是弹出功能
- 在UI系统中我们经常需要弹出一些组件
- 这些组件在用户点击空白地方的情况下就会自动消失。
- FairyGUI内置了这个功能。
弹出API
显示面板
//显示面板
TeachPanel panel = UIManager.Instance.ShowPanel<TeachPanel>("Teach");
//由于我们知道 包已经被加载 我这就不加载
弹出一个组件
//1.弹出一个组件 点击空白区域会自动把弹出的组件隐藏 不会删除
GLabel label = UIPackage.CreateObject("Teach", "MyLabel").asLabel;
label.text = "弹出内容";
panel.m_btnTest.onClick.Add(()=> {
//1-1弹出在当前鼠标位置 假如在边缘地方会自动调整位置 再合适的位置显示
GRoot.inst.ShowPopup(label);
//1-2弹出在指定元件下 比如指定在m_graphTest下
//GRoot.inst.ShowPopup(label, panel.m_graphTest);
//1-3弹出在自定义位置 手动设置位置
//GRoot.inst.ShowPopup(label);
//label.SetXY(0, 0);
//1-4弹出窗口(和正常显示窗口唯一区别就是多了点击空白关闭的功能,其它用法没有任何区别。)
//GRoot.inst.ShowPopup(窗口对象)
});

关闭弹出内容
//2.关闭弹出内容 调用了就会自动隐藏 不会删除
//GRoot.inst.HidePopup();
关闭通知事件
//3.关闭通知事件 就是隐藏弹出组件的回调 可以看情况删除弹出组件
label.onRemovedFromStage.Add(() =>
{
print("移除舞台了");
});
弹出菜单栏功能
比如点击右键弹出菜单
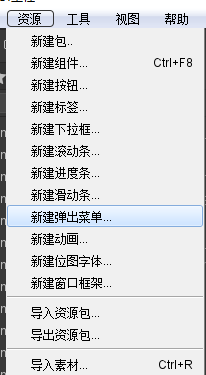
在编辑器中制作菜单组件 菜单栏——>资源——>新建弹出菜单

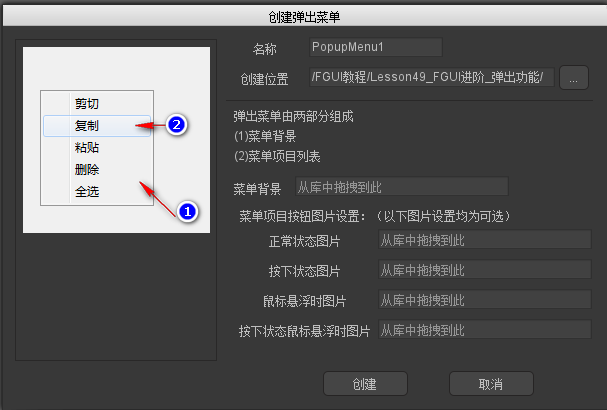
设置相关参数

在Unity中的使用
//3.在Unity中的使用
// 3-1:设置全局菜单资源
UIConfig.popupMenu = "ui://Teach/PopupMenu";
//真正使用这个弹出菜单资源时 需要加载对应的UI包 我们这 前面已经加载了 这就不用加载了
// 3-2:创建菜单栏对象 PopupMenu 可以传入url进行有参创建 不传入就使用全局
PopupMenu popupMenu = new PopupMenu();
popupMenu.contentPane.width = 100;//设置宽度
// 3-3:添加菜单选项并设置回调函数
//弹出菜单点击后会自动隐藏菜单
//AddItem添加菜单选项 和回调函数 有无参回调和有参回调
popupMenu.AddItem("测试1", (obj) =>
{
//可以通过这个data 转换成按钮 就可以得到我们点击的是谁了 获得点击的按钮㢟
//(obj.data as GButton);
print("1");
});
//得到点击按钮
GButton btn2 = popupMenu.AddItem("测试2", (obj) =>
{
//可以通过这个data 转换成按钮 就可以得到我们点击的是谁了
//(obj.data as GButton);
print("2");
});
btn2.name = "btn2";
//当我们在面板上鼠标右键 点击时 会弹出菜单栏
panel.onTouchBegin.Add((obj) =>
{
//记录点击的是右键
if (obj.inputEvent.button == 1)
//显示菜单栏
popupMenu.Show();
});
//SetItemGrayed方法 第一个参数传入按钮的name 第二个参数传入是否置灰 置灰意味着不可用
popupMenu.SetItemGrayed("btn2", true);
//之后要改回来要用这个API设置回来

49.2 知识点代码
using FairyGUI;
using System.Collections;
using System.Collections.Generic;
using Teach;
using UnityEngine;
public class Lesson49_FGUI进阶_弹出功能 : MonoBehaviour
{
void Start()
{
#region 知识点一 什么是弹出功能?
//在UI系统中我们经常需要弹出一些组件
//这些组件在用户点击空白地方的情况下就会自动消失
//FairyGUI内置了这个功能。
#endregion
#region 知识点二 弹出API
//显示面板
TeachPanel panel = UIManager.Instance.ShowPanel<TeachPanel>("Teach");
//由于我们知道 包已经被加载 我这就不加载
//1.弹出一个组件 点击空白区域会自动把弹出的组件隐藏 不会删除
GLabel label = UIPackage.CreateObject("Teach", "MyLabel").asLabel;
label.text = "弹出内容";
panel.m_btnTest.onClick.Add(()=> {
//1-1弹出在当前鼠标位置 假如在边缘地方会自动调整位置 再合适的位置显示
GRoot.inst.ShowPopup(label);
//1-2弹出在指定元件下 比如指定在m_graphTest下
//GRoot.inst.ShowPopup(label, panel.m_graphTest);
//1-3弹出在自定义位置 手动设置位置
//GRoot.inst.ShowPopup(label);
//label.SetXY(0, 0);
//1-4弹出窗口(和正常显示窗口唯一区别就是多了点击空白关闭的功能,其它用法没有任何区别。)
//GRoot.inst.ShowPopup(窗口对象)
});
//2.关闭弹出内容 调用了就会自动隐藏 不会删除
//GRoot.inst.HidePopup();
//3.关闭通知事件 就是隐藏弹出组件的回调 可以看情况删除弹出组件
label.onRemovedFromStage.Add(() =>
{
print("移除舞台了");
});
#endregion
#region 知识点三 弹出菜单栏功能
//比如点击右键弹出菜单
//1.在编辑器中制作菜单组件 菜单栏——>资源——>新建弹出菜单
//2.设置相关参数
//3.在Unity中的使用
// 3-1:设置全局菜单资源
UIConfig.popupMenu = "ui://Teach/PopupMenu";
//真正使用这个弹出菜单资源时 需要加载对应的UI包 我们这 前面已经加载了 这就不用加载了
// 3-2:创建菜单栏对象 PopupMenu 可以传入url进行有参创建 不传入就使用全局
PopupMenu popupMenu = new PopupMenu();
popupMenu.contentPane.width = 100;//设置宽度
// 3-3:添加菜单选项并设置回调函数
//弹出菜单点击后会自动隐藏菜单
//AddItem添加菜单选项 和回调函数 有无参回调和有参回调
popupMenu.AddItem("测试1", (obj) =>
{
//可以通过这个data 转换成按钮 就可以得到我们点击的是谁了 获得点击的按钮㢟
//(obj.data as GButton);
print("1");
});
//得到点击按钮
GButton btn2 = popupMenu.AddItem("测试2", (obj) =>
{
//可以通过这个data 转换成按钮 就可以得到我们点击的是谁了
//(obj.data as GButton);
print("2");
});
btn2.name = "btn2";
//当我们在面板上鼠标右键 点击时 会弹出菜单栏
panel.onTouchBegin.Add((obj) =>
{
//记录点击的是右键
if (obj.inputEvent.button == 1)
//显示菜单栏
popupMenu.Show();
});
//SetItemGrayed方法 第一个参数传入按钮的name 第二个参数传入是否置灰 置灰意味着不可用
popupMenu.SetItemGrayed("btn2", true);
//之后要改回来要用这个API设置回来
#endregion
}
void Update()
{
if(Input.GetKeyDown(KeyCode.A))
GRoot.inst.HidePopup();
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

