15.富文本标签
15.1 知识点
富文本标签是什么
富文本标签是在很多文本处理系统中使用的标记语言,允许通过特定的标签来格式化文本内容。这些标签可以控制文本的样式、颜色、大小和其他视觉效果,从而增强文本的表现力。
它的写法类似 HTML 或 XML 标签:
<标签名>文本内容</标签>
或
<标签名="值">文本内容</标签>
不同的标签会为文本带来不同的表现效果。
富文本标签的主要作用
富文本标签的主要作用是可以让我们在一个 TMP 文本控件中让一段文字呈现出各种不同的表现效果,让文本表现效果更具吸引力和生动性。常常用于游戏的 UI 文本、聊天窗口、说明文本等文本显示相关的系统中。
常用富文本标签
换行
<br>
文本加粗
<b></b>
文本斜体
<i></i>
加下划线
<u></u>
改变大小
<size=数值></size>
改变颜色
<color=#RGBA 16进制></color>
对齐方式
<align=left、center、right、justified、flush></align>
背景高亮
<mark=#RGBA 16进制></mark>
透明度
<alpha=#A 16进制>
全部大写
<allcaps></allcaps>
改字体和材质(可选)
<font="字体名" material="材质名"></font>
加上标 (平方)
<sup></sup>
加下标 (化学式)
<sub></sub>
超链接
<link="链接"></link>
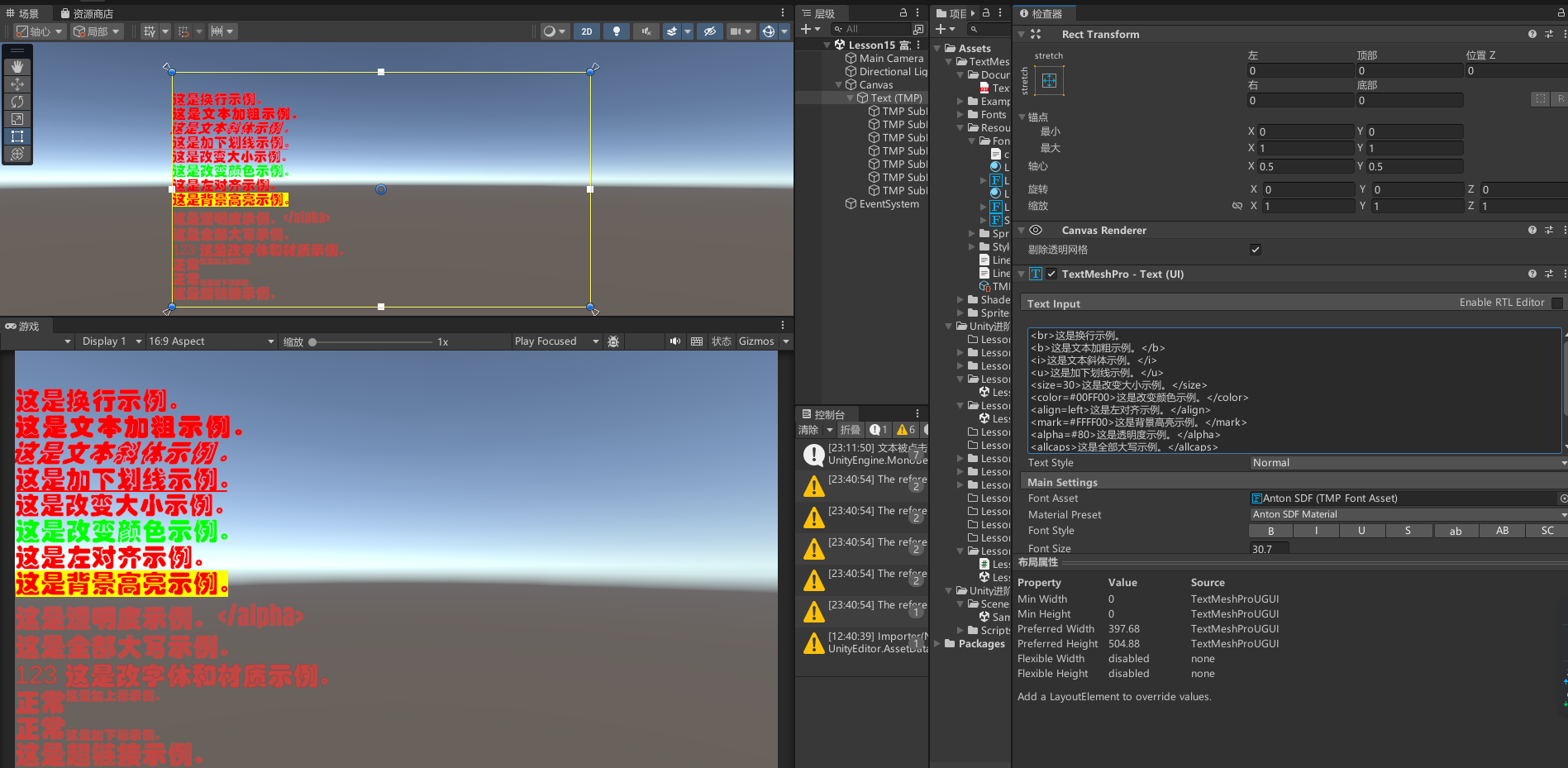
实例演示
<br>这是换行示例。
<b>这是文本加粗示例。</b>
<i>这是文本斜体示例。</i>
<u>这是加下划线示例。</u>
<size=30>这是改变大小示例。</size>
<color=#00FF00>这是改变颜色示例。</color>
<align=left>这是左对齐示例。</align>
<mark=#FFFF00>这是背景高亮示例。</mark>
<alpha=#80>这是透明度示例。</alpha>
<allcaps>这是全部大写示例。</allcaps>
<font="LiberationSans SDF" material="LiberationSans SDF - Outline">123 这是改字体和材质示例。</font>
正常<sup>这是加上标示例。</sup>
正常<sub>这是加下标示例。</sub>
<link="https://www.example.com">这是超链接示例。</link>

更多富文本标签
更多富文本标签请参考官方文档:RichTextSupportedTags
15.2 知识点代码
Lesson15_富文本标签.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson15_富文本标签 : MonoBehaviour
{
void Start()
{
#region 知识点一 富文本标签是什么
//富文本标签是在很多文本处理系统中使用的标记语言
//允许通过特定的标签来格式化文本内容。
//这些标签可以控制文本的样式、颜色、大小和其他视觉效果
//从而增强文本的表现力
//它的写法类似HTML或XML标签
//<标签名>文本内容</标签>
//或
//<标签名="值">文本内容</标签>
//不同的标签会为文本带来不同的表现效果
#endregion
#region 知识点二 富文本标签的主要作用
//富文本标签的主要作用
//是可以让我们在一个TMP文本控件中让一段文字呈现出各种不同的表现效果
//让文本表现效果更具吸引力和生动性
//常常用于游戏的 UI文本、聊天窗口、说明文本 等等文本显示相关的系统中
#endregion
#region 知识点三 常用富文本标签
//1.换行
// <br>
//2.文本加粗
// <b></b>
//3.文本斜体
// <i></i>
//4.加下划线
// <u></u>
//5.改变大小
// <size=数值></size>
//6.改变颜色
// <color=#RGBA 16进制></color>
//7.对齐方式
// <align=left、center、right、justified、flush></align>
//8.背景高亮
// <mark=#RGBA 16进制></mark>
//9.透明度
// <alpha=#A 16进制>
//10.全部大写
// <allcaps></allcaps>
//11.改字体和材质(可选)
// <font="字体名" material="材质名"></font>
//12.加上标(平方)
// <sup></sup>
//13.加下标(化学式)
// <sub></sub>
//14.超链接
// <link="链接"></link>
#endregion
#region 知识点四 更多富文本标签
//https://docs.unity3d.com/Packages/com.unity.textmeshpro@4.0/manual/RichTextSupportedTags.html
#endregion
}
}
15.3 练习题
请写出至少10种常用的富文本标签
换行
<br>文本加粗
<b></b>文本斜体
<i></i>加下划线
<u></u>改变大小
<size=数值></size>改变颜色
<color=#RGBA 16进制></color>对齐方式
<align=left、center、right、justified、flush></align>背景高亮
<mark=#RGBA 16进制></mark>透明度
<alpha=#A 16进制>全部大写
<allcaps></allcaps>改字体和材质(可选)
<font="字体名" material="材质名"></font>加上标(平方)
<sup></sup>加下标(化学式)
<sub></sub>超链接
<link="链接"></link>
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

