4.UI文本控件-输入和字体
4.1 知识点
输入相关

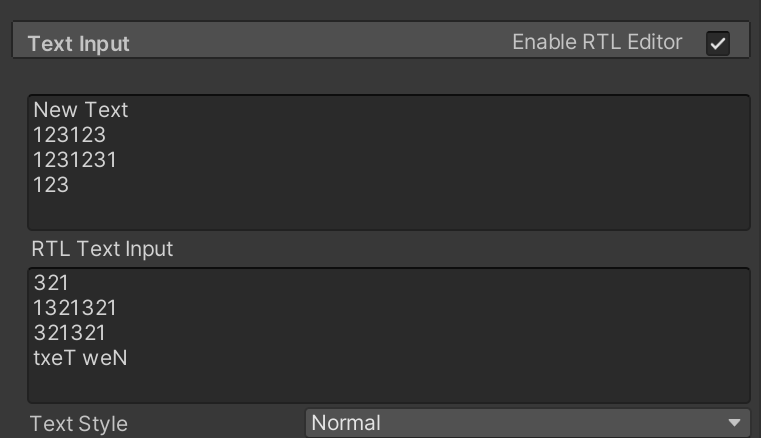
Text Input 文本输入框

- 输入的文本会在控件中显示。
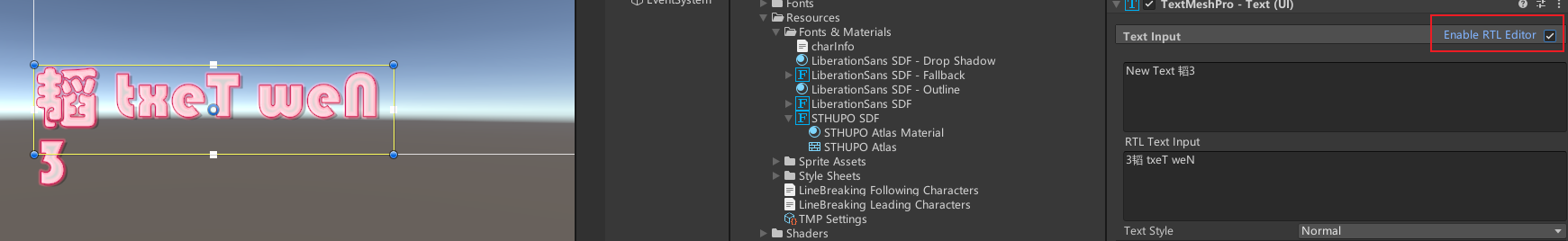
- 如果发现中文显示不出来,是因为字体问题。
Enable RTL Editor 启用 RTL 编辑器

- 开启该选项后,可以从右向左显示文本,并且会在下方看到一个额外的输入框 RTL Text Input。
- 可以在其中查看反转的文本并直接对它进行编辑。
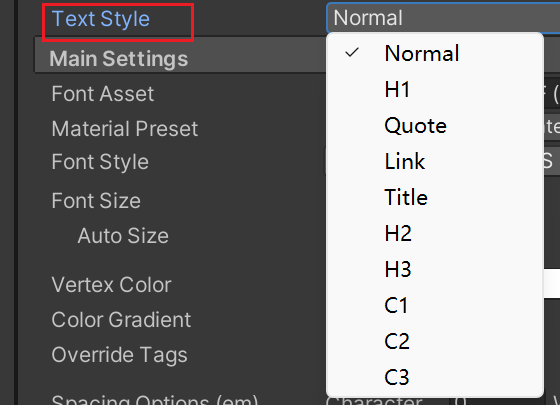
Text Style 文本样式
- 可以设置文本控件的样式

- H1、H2、H3:代表标题级别,数字越大,表示级别越低。
- C1、C2、C3:代表颜色级别,用于定义不同文本的颜色,通常用于区分信息。
- Quote:代表引用文本样式,一般表示引用别人的内容。
- Link:超链接文本格式样式。
- Title:标题样式。
- Normal:普通正文文本样式。
字体相关

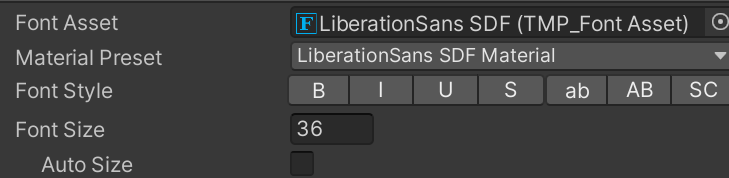
Font Asset 字体资源
- 可以选择默认的字体资源。
- TMP 中的字体可以自定义。
Material Preset 材质预设

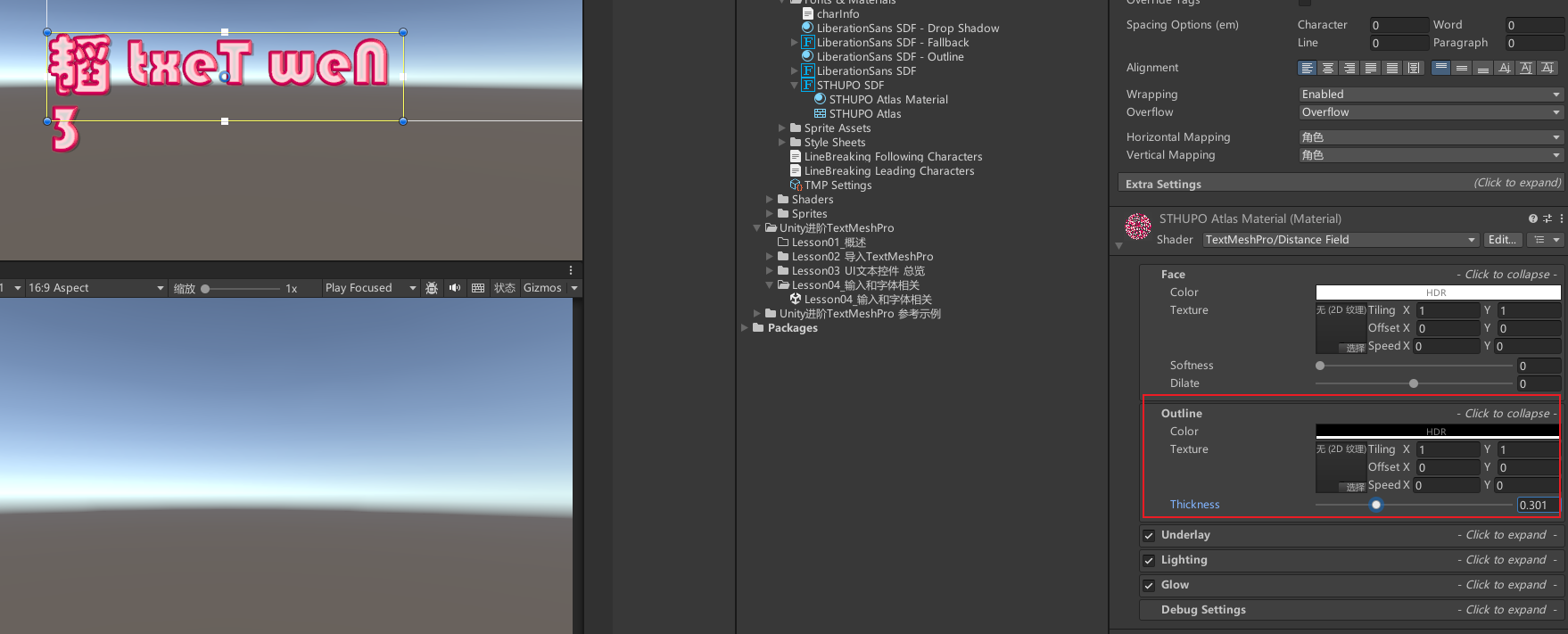
- TMP 字体的显示基于材质球。
- 可以切换材质球来达到不同的渲染效果,本质是材质球上使用的 Shader 着色器不同。
- 可以调整下方材质球相关参数查看效果,例如边缘线。
Font Style 字体样式
- B:加粗。
- I:斜体。
- U:下划线。
- S:删除线。
- ab:小写文本。
- AB:大写文本。
- SC:大写文本,但以实际输入的字母大小显示。
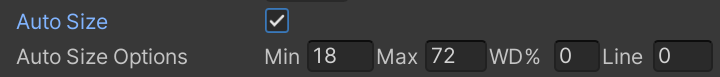
Auto Size 自动调节大小

- 注意:消耗较大,尽量少用。勾选后会出现更多设置选项。
- Auto Size Options 自动大小选项:
- Min:字体最小大小。
- Max:字体最大大小。
- **WD%**:水平挤压字符,使它们更高,可以在一行中显示更多内容。
- Line:减少行间距,只能为负数。
4.2 练习题
TMP的UI文本组件中Auto Size的作用是什么?
当空间大小变化时,可以自动改变文本大小,勾选后会出现几个新的参数,其中Min和Max决定了字体的最小和最大区间
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

