3.基础控件-文本和按钮控件
3.1 知识点
GUI控件绘制的共同点
- 他们都是GUI公共类中提供的静态函数,直接调用即可。
- 他们的参数都大同小异:
- 位置参数:Rect参数(x、y位置,w、h尺寸),左上角为坐标系原点
- 显示文本:string参数
- 图片信息:Texture参数
- 综合信息:GUIContent参数
- 自定义样式:GUIStyle参数
- 每一种控件都有多种重载,都是各个参数的排列组合。
- 注意:必备的参数内容是位置信息和显示信息
文本控件
Label静态方法 生成文本控件
Label静态方法所有重载
// 在屏幕上创建一个文本或纹理标签。
// Label静态方法所有重载
// public static void Label(Rect position, string text);
// public static void Label(Rect position, Texture image);
// public static void Label(Rect position, GUIContent guiContent);
// public static void Label(Rect position, string text, GUIStyle style);
// public static void Label(Rect position, Texture image, GUIStyle style);
// public static void Label(Rect position, GUIContent guiContent, GUIStyle style);
基本使用
// 基本使用 传入位置信息和显示信息 显示信息可以是显示文本和图片信息
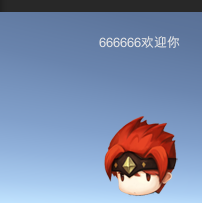
GUI.Label(new Rect(100, 20, 100, 20), "666666欢迎你");
// public static void Label(Rect position, Texture image);
GUI.Label(labelRect1, image);


综合使用
// 综合使用 传入位置信息和综合信息
// 综合信息GUIContent类里包括显示文本和图片信息
// public static void Label(Rect position, GUIContent labelGuiContent);
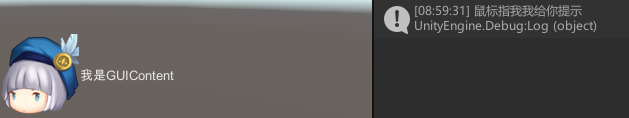
GUI.Label(labelRect2, guiContent);
// tooltip静态变量 可以获取当前鼠标或者键盘选中的GUI控件 对应的 tooltip信息
// 鼠标指针当前悬停在其上或具有键盘焦点的控件的工具提示。(只读)
Debug.Log(GUI.tooltip);


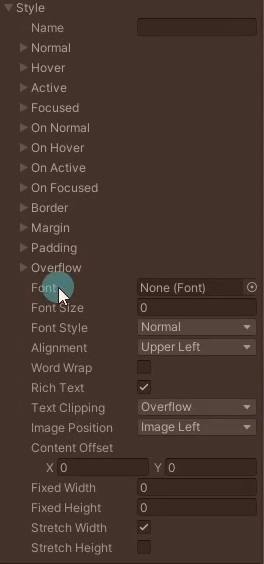
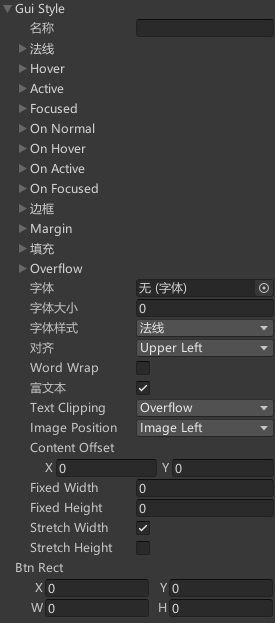
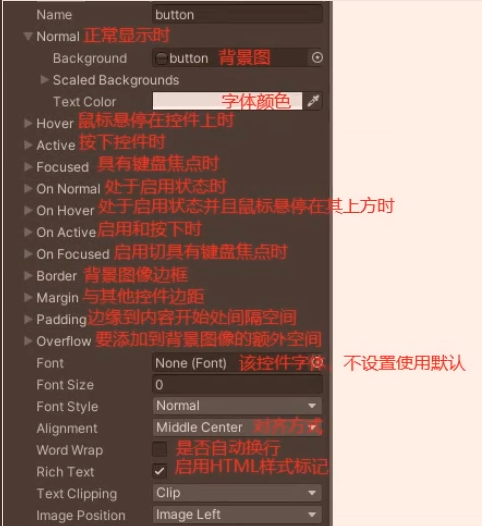
自定义样式
// 自定义样式 在基本使用和综合使用的基础上 多传入一个自定义样式参数
// 自定义样式参数GUIStyle包括很多可选样式 可以去官网查看
// public static void Label(Rect position, string text, GUIStyle style);
// public static void Label(Rect position, Texture image, GUIStyle style);
// public static void Label(Rect position, GUIContent labelGuiContent, GUIStyle style);
GUI.Label(new Rect(500, 200, 500, 500), "林文韬欢迎你", labelGuiStyle);




按钮控件
Button静态方法 生成按钮控件
// 创建一个单击按钮。当用户点击该按钮时,立即执行一些操作。
// 注意:Button静态方法会返回一个布尔值
// Button静态方法所有重载
// public static bool Button(Rect position, string text);
// public static bool Button(Rect position, Texture image);
// public static bool Button(Rect position, GUIContent content);
// public static bool Button(Rect position, string text, GUIStyle style);
// public static bool Button(Rect position, Texture image, GUIStyle style);
// public static bool Button(Rect position, GUIContent content, GUIStyle style);
// 一定要在按钮范围内 按下鼠标再抬起鼠标 才算一次点击 才会返回true
// 假如在按钮范围按下非按钮范围抬起 或者在非按钮范围按下按钮范围抬起 不会返回true
if (GUI.Button(btnRect, btnGUIContent1,btnGuiStyle))
{
// 处理我们按钮点击的逻辑
Debug.Log("按钮被点击");
}
// 按钮控件的不同重载方法的使用和文本控件大同小异 略
// 基本使用
// 综合使用
// 自定义样式
RepeatButton静态方法 生成长按按钮控件
// 创建一个只要用户按住就一直处于激活状态的按钮。
// 注意:RepeatButton静态方法会返回一个布尔值
// 生成按钮控件 只要在长按按钮范围内 按下鼠标 就会一直返回true
// 假如在按钮范围长按但是逐渐移出按钮范围 离开按钮范围瞬间就返回false了
if (GUI.RepeatButton(new Rect(300, 60, 100, 20), btnGUIContent2))
{
Debug.Log("长按按钮被点击");
}
显示效果


3.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson03_基本控件_文本和按钮控件 : MonoBehaviour
{
public Texture image;
public Rect labelRect1;
public Rect labelRect2;
public GUIContent labelGuiContent;
public GUIStyle labelGuiStyle;
public Rect btnRect;
public GUIContent btnGUIContent1;
public GUIContent btnGUIContent2;
public GUIStyle btnGuiStyle;
private void OnGUI()
{
#region 知识点一 GUI控件绘制的共同点
//1.他们都是GUI公共类中提供的静态函数 直接调用即可
//2.他们的参数都大同小异
// 位置参数:Rect参数 x y位置 w h尺寸 GUI的原点坐标是Game窗口的左上角
// 显示文本:string参数
// 图片信息:Texture参数
// 综合信息:GUIContent参数
// 自定义样式:GUIStyle参数
//3.每一种控件都有多种重载,都是各个参数的排列组合
// 必备的参数内容 是 位置信息和显示信息
#endregion
#region 知识点二 文本控件
//Label静态方法 生成文本控件
//在屏幕上创建一个文本或纹理标签。
//Label静态方法所有重载
//public static void Label(Rect position, string text);
//public static void Label(Rect position, Texture image);
//public static void Label(Rect position, GUIContent labelGuiContent);
//public static void Label(Rect position, string text, GUIStyle style);
//public static void Label(Rect position, Texture image, GUIStyle style);
//public static void Label(Rect position, GUIContent labelGuiContent, GUIStyle style);
//基本使用 传入位置信息和显示信息 显示信息可以是显示文本和图片信息
//public static void Label(Rect position, string text);
GUI.Label(new Rect(100, 20, 100, 20), "我是1");
//public static void Label(Rect position, Texture image);
GUI.Label(labelRect1, image);
//综合使用 传入位置信息和综合信息
//综合信息GUIContent类里包括显示文本和图片信息
//public static void Label(Rect position, GUIContent labelGuiContent);
GUI.Label(labelRect2, labelGuiContent);
//tooltip静态变量 可以获取当前鼠标或者键盘选中的GUI控件 对应的 tooltip信息
//鼠标指针当前悬停在其上或具有键盘焦点的控件的工具提示。(只读)
Debug.Log(GUI.tooltip);
//自定义样式 在基本使用好综合使用的基础上 多传入一个自定义样式参数
//自定义样式参数GUIStyle包括很多可选样式 可以去官网查看
//public static void Label(Rect position, string text, GUIStyle style);
//public static void Label(Rect position, Texture image, GUIStyle style);
//public static void Label(Rect position, GUIContent labelGuiContent, GUIStyle style);
GUI.Label(new Rect(500, 20, 100, 20), "我是4", labelGuiStyle);
#endregion
#region 知识点三 按钮控件
//Button静态方法 生成按钮控件
//创建一个单击按钮。当用户点击该按钮时,立即执行一些操作。
//注意:Button静态方法会返回一个布尔值
//Button静态方法所有重载
//public static bool Button(Rect position, string text);
//public static bool Button(Rect position, Texture image);
//public static bool Button(Rect position, GUIContent content);
//public static bool Button(Rect position, string text, GUIStyle style);
//public static bool Button(Rect position, Texture image, GUIStyle style);
//public static bool Button(Rect position, GUIContent content, GUIStyle style);
//一定要在按钮范围内 按下鼠标再抬起鼠标 才算一次点击 才会返回true
//假如在按钮范围按下非按钮范围抬起 或者在非按钮范围按下按钮范围抬起 不会返回true
if (GUI.Button(btnRect, btnGUIContent1,btnGuiStyle))
{
//处理我们按钮点击的逻辑
Debug.Log("按钮被点击");
}
//按钮控件的不同重载方法的使用和文本控件大同小异 略
//基本使用
//综合使用
//自定义样式
//RepeatButton静态方法
//创建一个只要用户按住就一直处于激活状态的按钮。
//注意:RepeatButton静态方法会返回一个布尔值
//生成按钮控件 只要在长按按钮范围内 按下鼠标 就会一直返回true
//假如在按钮范围长按但是逐渐移出按钮范围 离开按钮范围瞬间就返回false了
if (GUI.RepeatButton(new Rect(300, 60, 100, 20), btnGUIContent2))
{
Debug.Log("长按按钮被点击");
}
#endregion
}
}
3.3 练习题
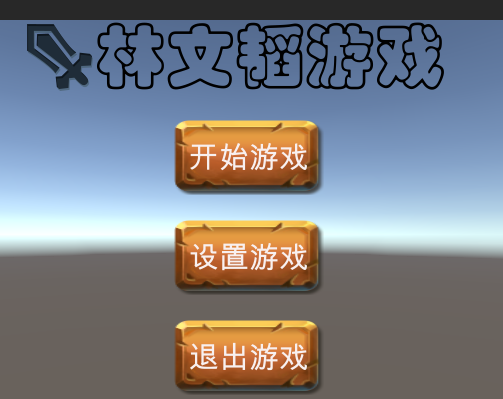
请用GUI制作一个游戏开始界面,上面有开始游戏,退出游戏,设置等等按钮选项,点击开始游戏可以切换到游戏场景
设置游戏标题和设置三个点击按钮并添加点击事件
using UnityEngine;
public class StartMenu : MonoBehaviour
{
// 游戏标题
public Rect labPos;
public GUIContent labContent;
public GUIStyle labStyle;
// 三个按钮位置和样式
public Rect btn1Pos;
public Rect btn2Pos;
public Rect btn3Pos;
public GUIStyle btnStyle;
void OnGUI()
{
// 渲染游戏标题
GUI.Label(labPos, labContent, labStyle);
// 渲染三个按钮
if (GUI.Button(btn1Pos, "开始游戏", btnStyle))
{
// 点击开始游戏按钮事件处理
LoginPanel.ShowMe();
HideMe();
}
if (GUI.Button(btn2Pos, "设置游戏", btnStyle))
{
// 点击设置游戏按钮事件处理
SettingPanel.ShowMe();
HideMe();
}
if (GUI.Button(btn3Pos, "退出游戏", btnStyle))
{
// 点击退出游戏按钮事件处理
QuitTipPanel.ShowMe();
HideMe();
}
}
// 隐藏当前界面
void HideMe()
{
gameObject.SetActive(false);
}
}
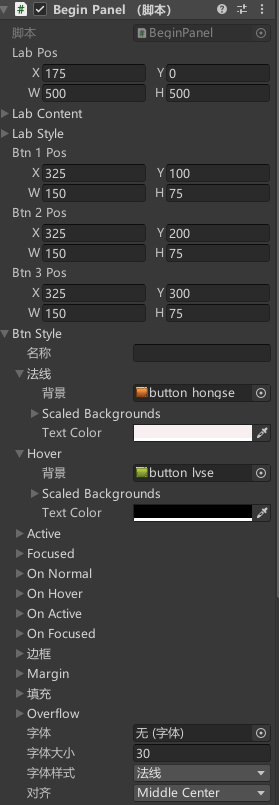
挂载脚本运行游戏,修改脚本上的参数到理想情况后复制组件,结束运行游戏后粘贴组件值

效果

3.4 练习题代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
#region Lesson03 练习题一
//请用GUI制作一个游戏开始界面,上面有开始游戏,退出游戏,设置等等按钮选项,点击开始游戏可以切换到游戏场景
//开始面板
public class BeginPanel : MonoBehaviour
{
//面板的显示隐藏 所有地方都能够快速使用的
//静态 方法 和静态变量 就可以直接通过类名就用了
private static BeginPanel instance;
public static void ShowMe()
{
if (instance != null)
{
instance.gameObject.SetActive(true);
}
}
public static void HideMe()
{
if (instance != null)
{
instance.gameObject.SetActive(false);
}
}
//游戏标题
public Rect labPos;
public GUIContent labContent;
public GUIStyle labStyle;
//3个游戏按钮
public Rect btn1Pos;
public Rect btn2Pos;
public Rect btn3Pos;
public GUIStyle btnStyle;
private void Awake()
{
instance = this;
}
private void OnGUI()
{
//游戏标题
GUI.Label(labPos, labContent, labStyle);
//3个游戏按钮
if (GUI.Button(btn1Pos, "开始游戏", btnStyle))
{
//SceneManager.LoadScene("GameScene");
LoginPanel.ShowMe();
HideMe();
}
if (GUI.Button(btn2Pos, "设置游戏", btnStyle))
{
//显示设置界面
SettingPanel.ShowMe();
//隐藏自己
HideMe();
}
if (GUI.Button(btn3Pos, "退出游戏", btnStyle))
{
QuitTipPanel.ShowMe();
HideMe();
}
}
}
#endregion
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

