8.组合控件-滚动视图和分组
8.1 知识点
分组
BeginGroup和EndGroup静态方法 开始和结束分组
//BeginGroup静态方法 开始分组
//开始一个组。必须与 EndGroup 调用配对使用。
//用于批量控制控件位置
//可以理解为 包裹着的控件加了一个父对象
//可以通过控制分组来控制包裹控件的位置
GUI.BeginGroup(groupRect);
//组内的组件
GUI.Button(new Rect(0, 0, 100, 50), "测试按钮");
GUI.Label(new Rect(0, 60, 100, 20), "Label信息");
//EndGroup静态方法 结束分组
//结束组。
GUI.EndGroup();
效果

滚动列表
BeginScrollView和EndScrollView静态方法 开始和结束一个滚动列表
//BeginScrollView静态方法 创建一个滚动列表
//在 GUI 内开始一个滚动视图。
//public static Vector2 BeginScrollView(Rect position, Vector2 scrollPosition, Rect viewRect);
//position 表示滚动视图的外部矩形区域。它定义了整个滚动视图的大小和位置,包括滚动条的位置和大小。
//scrollPosition 表示当前滚动视图的滚动位置。它指定了滚动内容在滚动视图中的偏移量,通常用来控制滚动条的位置。 要实时赋值。
//viewRect 表示滚动视图的内容区域。它定义了实际的可滚动内容的大小和位置,即内容的边界。滚动视图的内容会在这个矩形区域内进行滚动,超出这个区域的部分将被裁剪或隐藏。
nowPos = GUI.BeginScrollView(scRect, nowPos, showRect);
//其他重载包括修改横竖如果拖动条时候显示和样式 略
//滚动列表类的组件
GUI.Toolbar(new Rect(0, 0, 300, 50), 0, strs);
GUI.Toolbar(new Rect(0, 60, 300, 50), 0, strs);
GUI.Toolbar(new Rect(0, 120, 300, 50), 0, strs);
GUI.Toolbar(new Rect(0, 180, 300, 50), 0, strs);
//EndScrollView静态方法 结束滚动列表
//结束使用 BeginScrollView 调用开始的滚动视图。
GUI.EndScrollView();
效果




8.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson08_复合控件_滚动视图和分组 : MonoBehaviour
{
public Rect groupRect;
public Rect scRect;
public Rect showRect;
private Vector2 nowPos;
private string[] strs = new string[] { "123", "234", "222", "111" };
private void OnGUI()
{
#region 知识点一 分组
//BeginGroup静态方法 开始分组
//开始一个组。必须与 EndGroup 调用配对使用。
//用于批量控制控件位置
//可以理解为 包裹着的控件加了一个父对象
//可以通过控制分组来控制包裹控件的位置
GUI.BeginGroup(groupRect);
//组内的组件
GUI.Button(new Rect(0, 0, 100, 50), "测试按钮");
GUI.Label(new Rect(0, 60, 100, 20), "Label信息");
//EndGroup静态方法 结束分组
//结束组。
GUI.EndGroup();
#endregion
#region 知识点二 滚动列表
//BeginScrollView静态方法 创建一个滚动列表
//在 GUI 内开始一个滚动视图。
//public static Vector2 BeginScrollView(Rect position, Vector2 scrollPosition, Rect viewRect);
//position 表示滚动视图的外部矩形区域。它定义了整个滚动视图的大小和位置,包括滚动条的位置和大小。
//scrollPosition 表示当前滚动视图的滚动位置。它指定了滚动内容在滚动视图中的偏移量,通常用来控制滚动条的位置。 要实时赋值。
//viewRect 表示滚动视图的内容区域。它定义了实际的可滚动内容的大小和位置,即内容的边界。滚动视图的内容会在这个矩形区域内进行滚动,超出这个区域的部分将被裁剪或隐藏。
nowPos = GUI.BeginScrollView(scRect, nowPos, showRect);
//其他重载包括修改横竖如果拖动条时候显示和样式 略
//滚动列表类的组件
GUI.Toolbar(new Rect(0, 0, 300, 50), 0, strs);
GUI.Toolbar(new Rect(0, 60, 300, 50), 0, strs);
GUI.Toolbar(new Rect(0, 120, 300, 50), 0, strs);
GUI.Toolbar(new Rect(0, 180, 300, 50), 0, strs);
//EndScrollView静态方法 结束滚动列表
//结束使用 BeginScrollView 调用开始的滚动视图。
GUI.EndScrollView();
#endregion
}
}
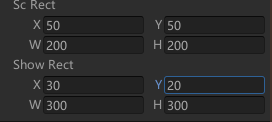
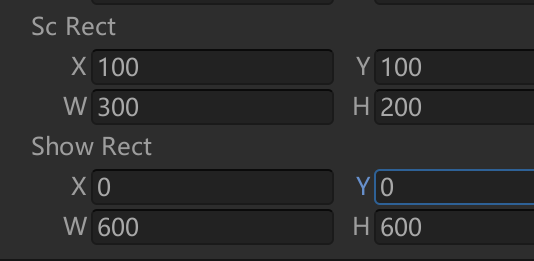
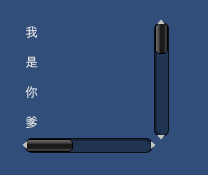
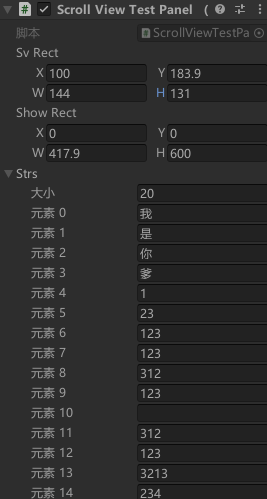
8.3 练习题
制作一个滚动视图,外部有一个字符串数组,通过在Inspector修改这个字符串数组数量,会在滚动视图内部动态的创建label依次显示内容
绘制前计算内部显示内容的高度
// 在脚本中动态计算内部显示内容的高度
showRect.height = strs.Length * 30; // **API: strs.Length**
创建滚动视图,并绘制每个label
// 创建滚动视图,并绘制每个label
nowPos = GUI.BeginScrollView(svRect, nowPos, showRect); // **API: GUI.BeginScrollView**
for (int i = 0; i < strs.Length; i++)
{
// 每个label的y位置根据索引计算
GUI.Label(new Rect(0, i * 30, 100, 30), strs[i]); // **API: GUI.Label**
}
GUI.EndScrollView(); // **API: GUI.EndScrollView**
调整参数,查看效果


8.4 练习题代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
#region Lesson08 练习题一
//制作一个滚动视图,外部有一个字符串数组,通过在Inspector修改这个字符串数组数量,会在滚动视图内部动态的创建label依次显示内容
public class ScrollViewTestPanel : MonoBehaviour
{
public Rect svRect;
public Rect showRect;
private Vector2 nowPos;
public string[] strs;
private void OnGUI()
{
//绘制之前通过字符串数组 动态的计算出 内部显示内容的 高度
showRect.height = strs.Length * 30;
//开始滚动视图
nowPos = GUI.BeginScrollView(svRect, nowPos, showRect);
//for循环 根据有多少个字符串动态的绘制 Label y位置也是根据索引计算的
for (int i = 0; i < strs.Length; i++)
{
//每个label的y都不一样 和索引相关
GUI.Label(new Rect(0, i * 30, 100, 30), strs[i]);
}
//结束滚动视图
GUI.EndScrollView();
}
}
#endregion
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

