4.NGUI基础-三大基础组件-Panel组件UIPanel
4.1 知识点
Panel面板组件的作用
- 它是用于让UI元素能够被渲染的关键组件,控件显示的基础,一般情况下一个面板就需要一个UIPanel,所有的UI元素会依托在离自己最近的Panel下
- 用于管理一个UI面板的渲染顺序
- 用于管理一个UI面板上的所有子控件
- UIRoot默认就会带一个Panel组件,如果Panel组件失活了,其他在UIRoot下暴露在外不在其他Panel下的UI控件都显示不了

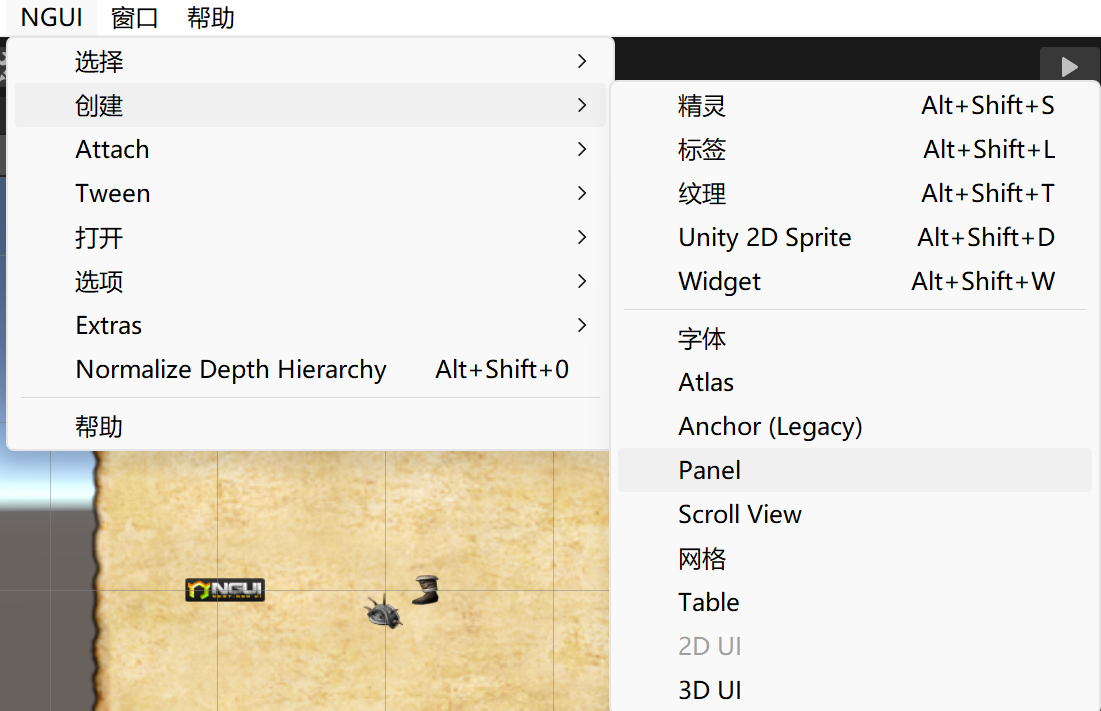
- 也可以创建Panel,创建的Panel自带Panel组件,拖拽其他UI控件到创建Panel对象上,就可以显示了

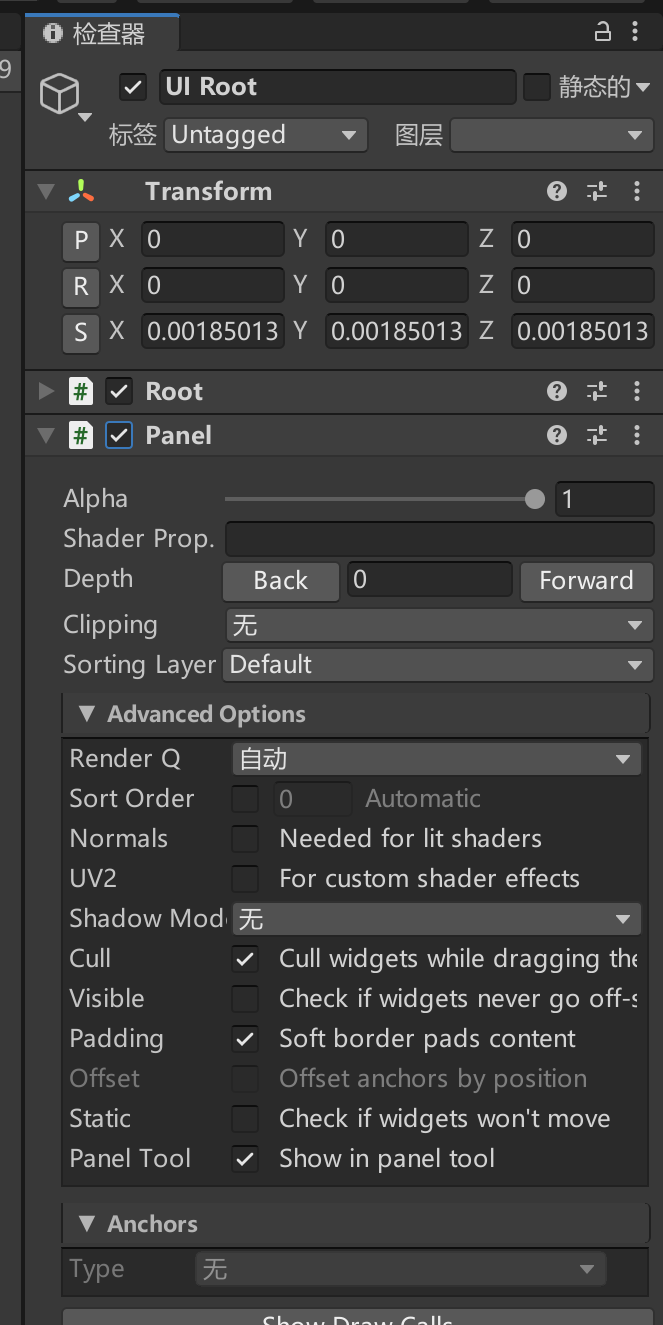
Panel面板组件参数
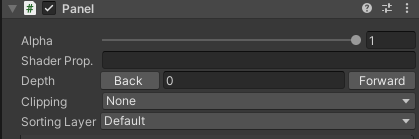
基础参数

Alpha 透明度
- 控制Panel下所有子UI控件元素的透明度
Depth 深度
- 控制该Panel的层级
- 层级高的Panel后渲染会把层级低的Panel先渲染的遮挡住
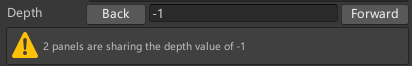
- 不要把两个Panel设置成一样的深度,假如有两个Panel一样深度会发出警告

Clipping 裁剪
None 不处理
- 正常模式
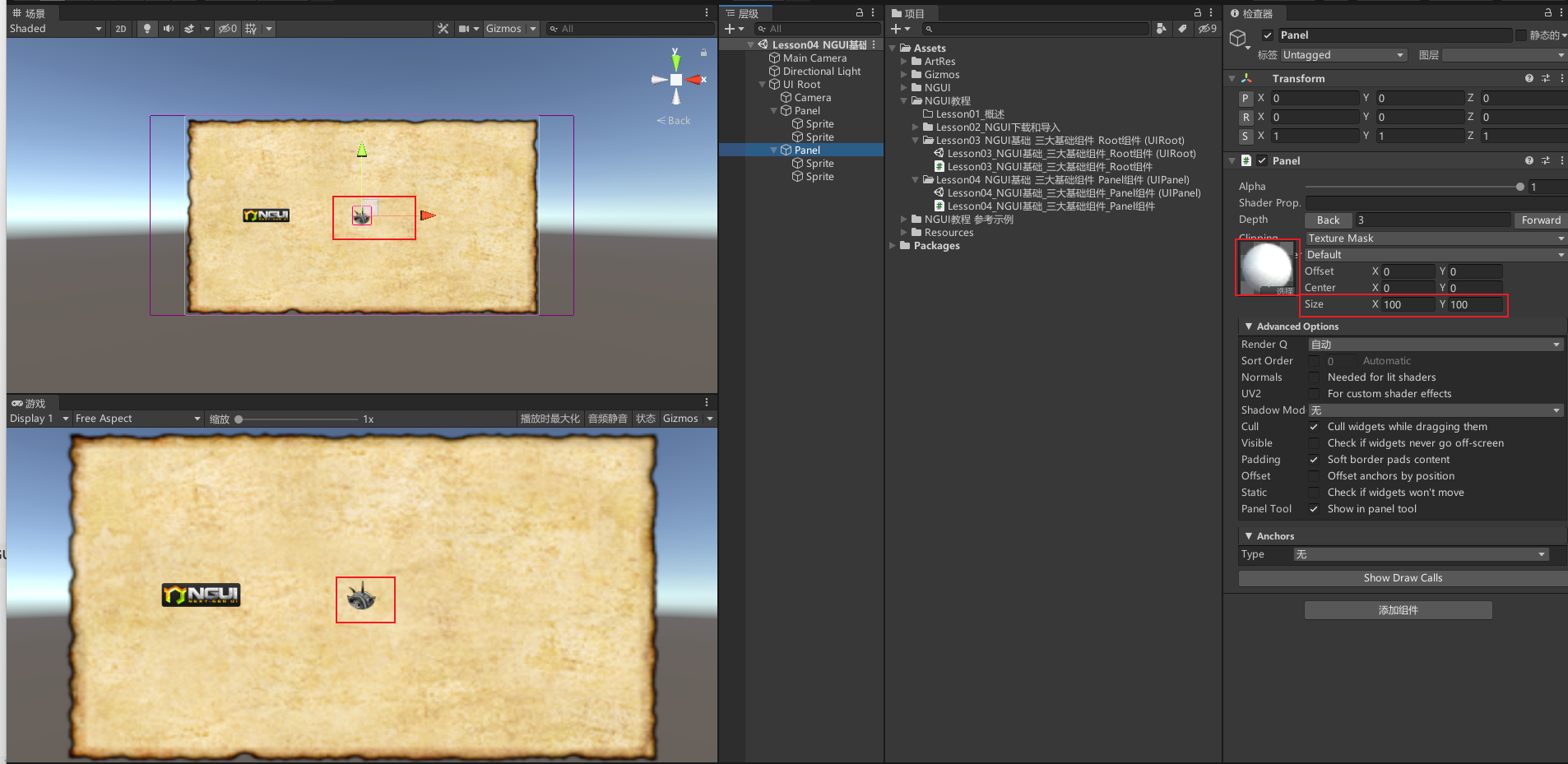
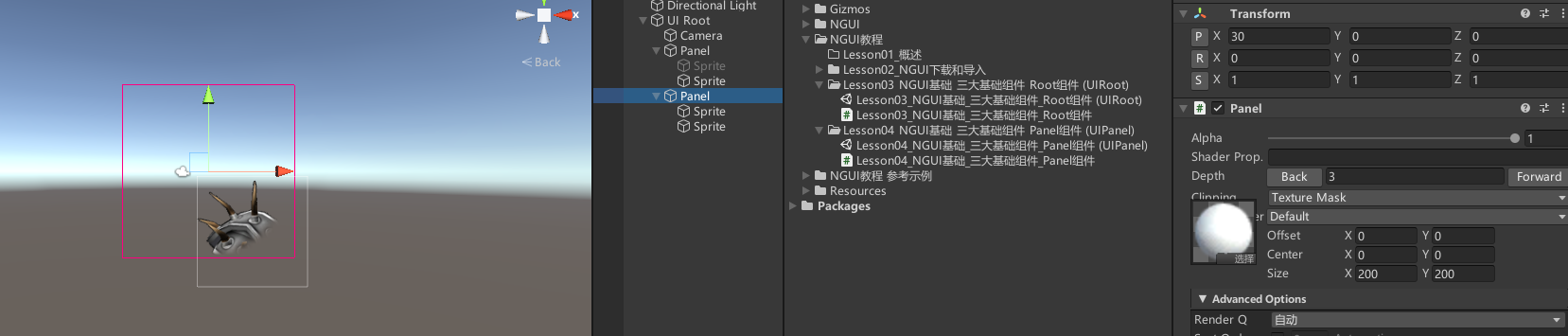
Texture Mask 根据图片信息进行遮罩
- 比如人物头像,选择圆形图案按圆形裁剪,这样只有移动Panel下其他UI控件到Panel中间圆型的空白才看得见,通过size设置裁剪框大小


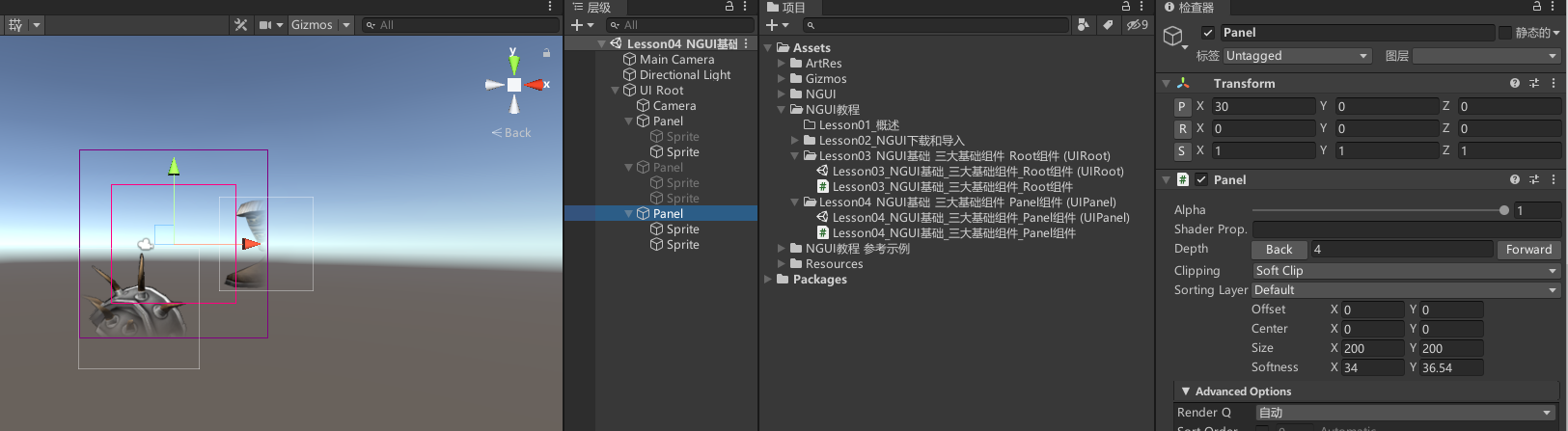
Soft Clip 自己定范围裁剪
- 比如拖动框,调整Size自定义设置裁剪大小,调整Softness设置虚化过渡范围

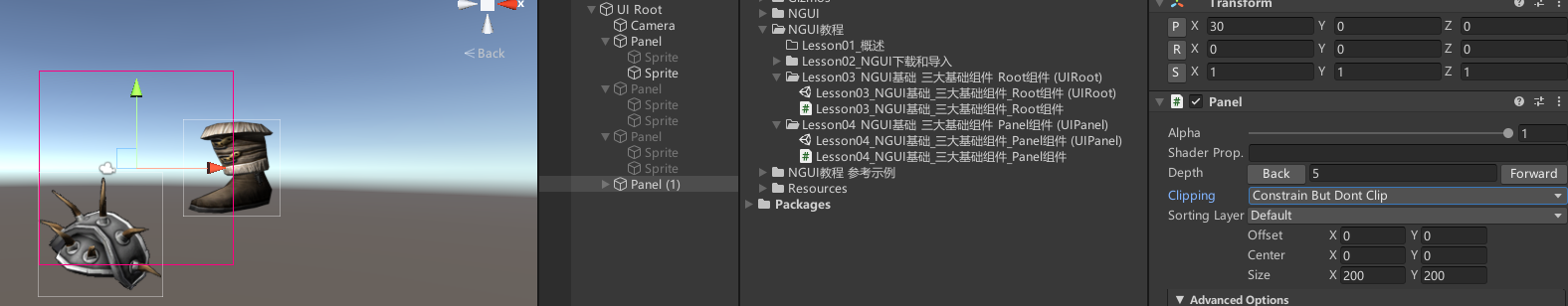
Constrain But Dont Clip 约束但不剪裁
- 不裁剪画面,只是修改Size限制响应范围,比如点击时只有某个范围内有效

Sorting Layer 排序层
高级参数

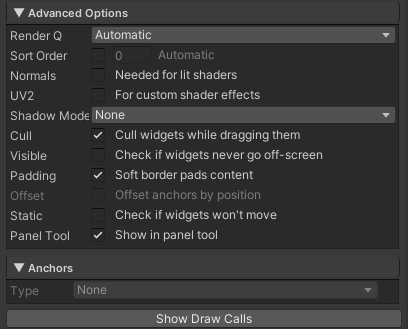
Advanced Options 渲染相关高级选项
Render Q 渲染队列
Sort Order 排序
Normals 是否需要灯光着色器
UV2 是否用于自定义着色器效果
Shadow Mode 阴影模式
Cull 元素组件拖动时提出
Visible 检查元素组件是否离开屏幕
Padding 边界内容
Offset 抵消偏移位置
Static 检查子元素是否会移动
Panel Tool 是否显示面板工具
Anchors 锚点设置
- 用于分辨率自适应设置大小
总结
- 没有Panel父对象 UI控件看不到
- Panel一般用于管理面板 控制层级
- Panel可以有多个 一般一个Panel管理一个面板
4.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson04_NGUI基础_三大基础组件_Panel组件 : MonoBehaviour
{
void Start()
{
#region 知识点一 Panel用来干啥
//它是用于让UI元素能够被渲染的关键组件,控件显示的基础,一般情况下 一个面板 就需要一个UIPanel,所有的UI元素会依托在离自己最近的Panel下
//1.管理一个UI面板的渲染顺序
//2.管理一个UI面板上的所有子控件
#endregion
#region 知识点二 Panel参数相关
#endregion
#region 总结
//1.没有Panel父对象 UI控件看不到
//2.Panel一般用于管理面板 控制层级
//3.Panel可以有多个 一般一个Panel管理一个面板
#endregion
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

