14.NGUI基础-组合控件-Slider滑动条
14.1 知识点
Slider滑动条的作用
- 滑动条控件,主要用于设置音乐音效大小等。
制作Slider滑动条
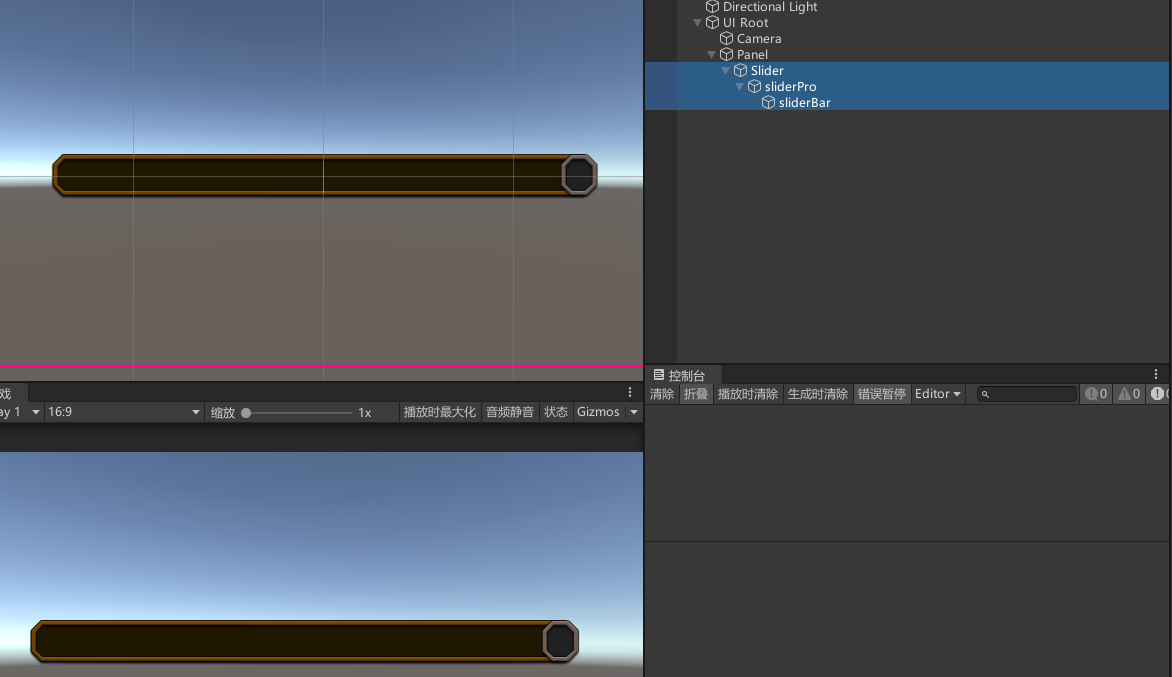
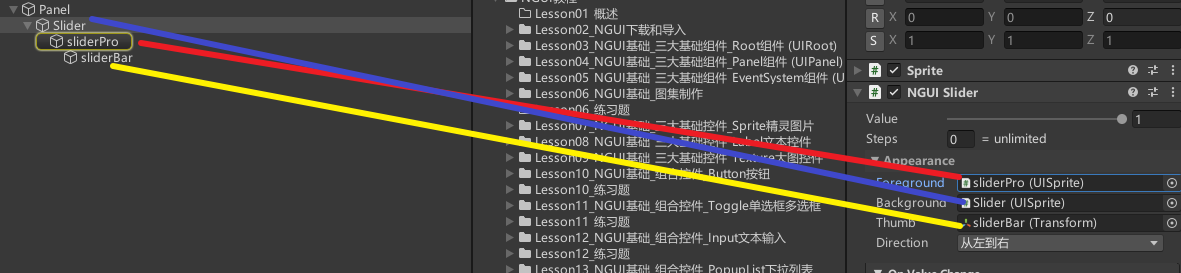
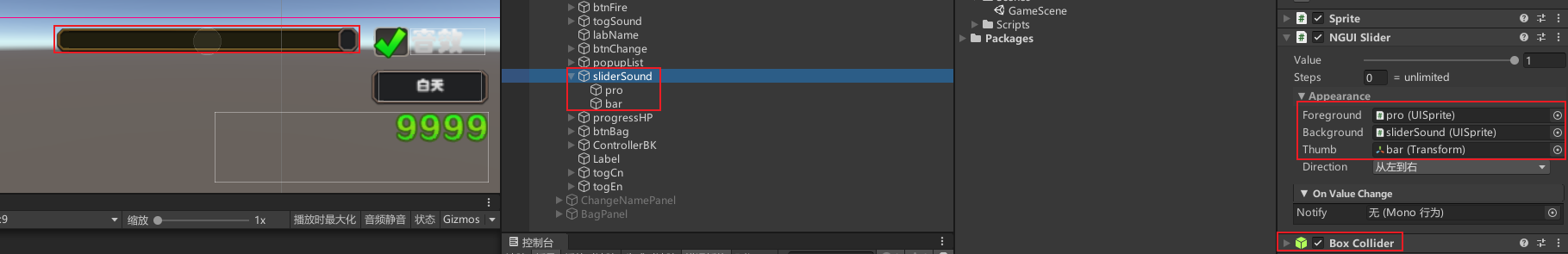
要创建三个sprite对象,一个sprite对象做为根对象的为背景,一个sprite对象作为背景对象的子对象当做进度条对象,一个sprite对象作为进度条对象的子对象当做滑动块对象。

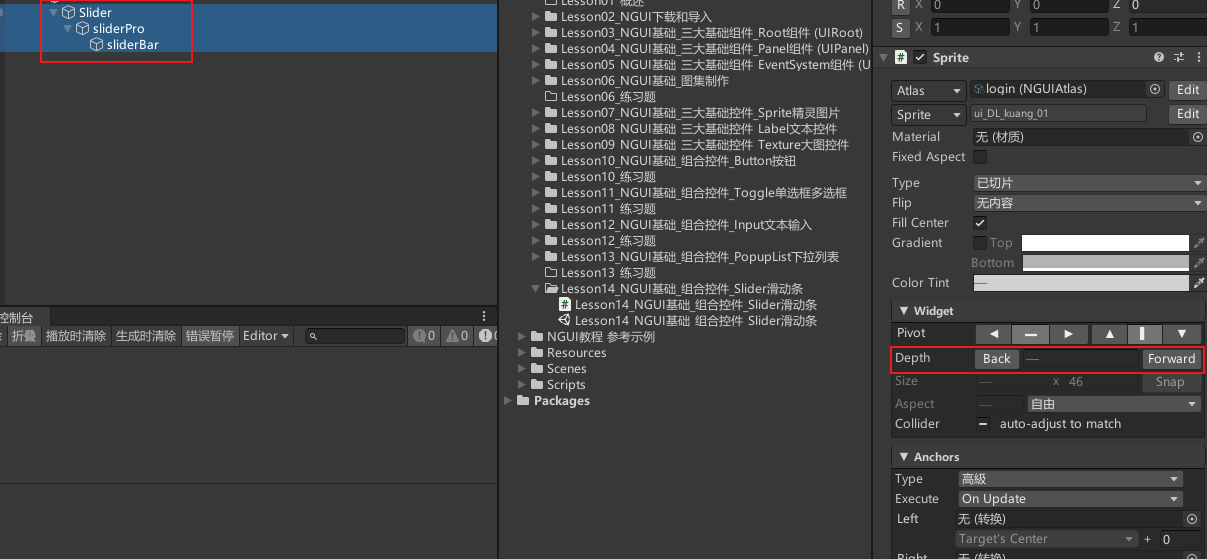
设置三个sprite对象的层级,背景对象最小,进度条对象其次,滑动块对象最大。

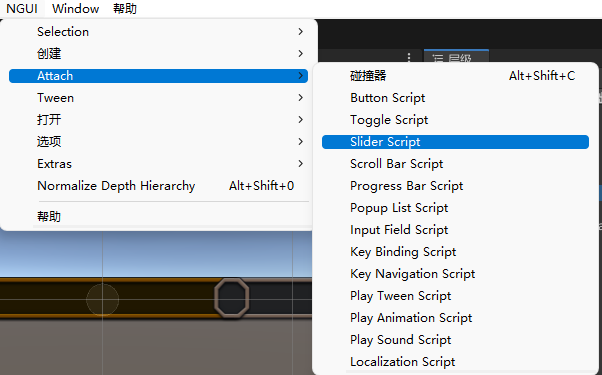
为根背景添加Slider脚本。


添加NGUI的碰撞器(背景对象或者滑动块对象)
- 添加给背景对象,整个slider点击任何地方滑块都会移动到对应位置。
- 添加给滑动块对象,只有点击移动滑块才能更改slider。
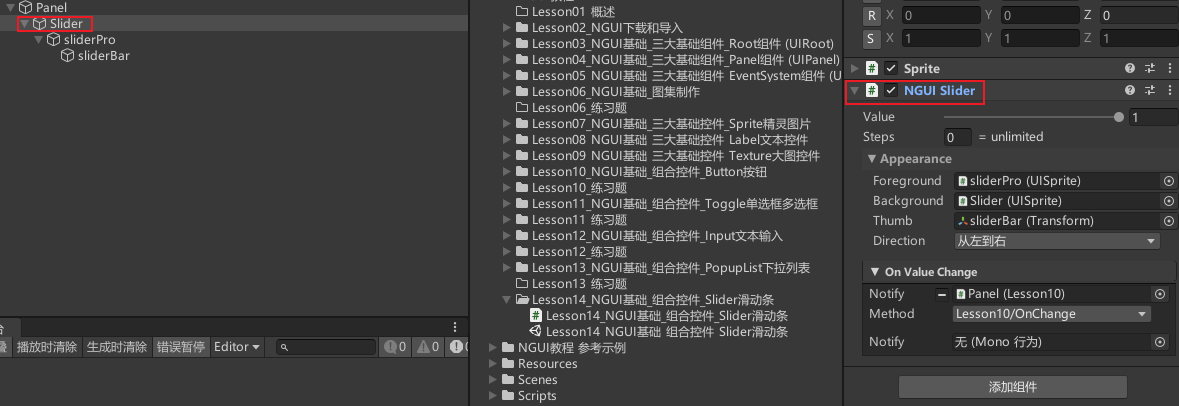
Slider脚本上关联背景对象、进度条对象和滑动块对象。

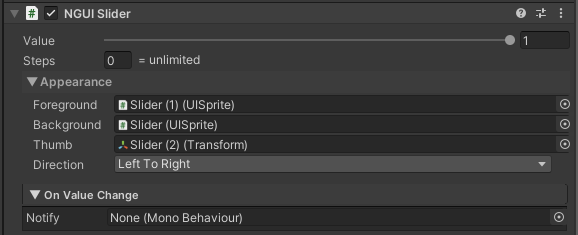
Slider滑动条组件参数

Value 当前值0~1
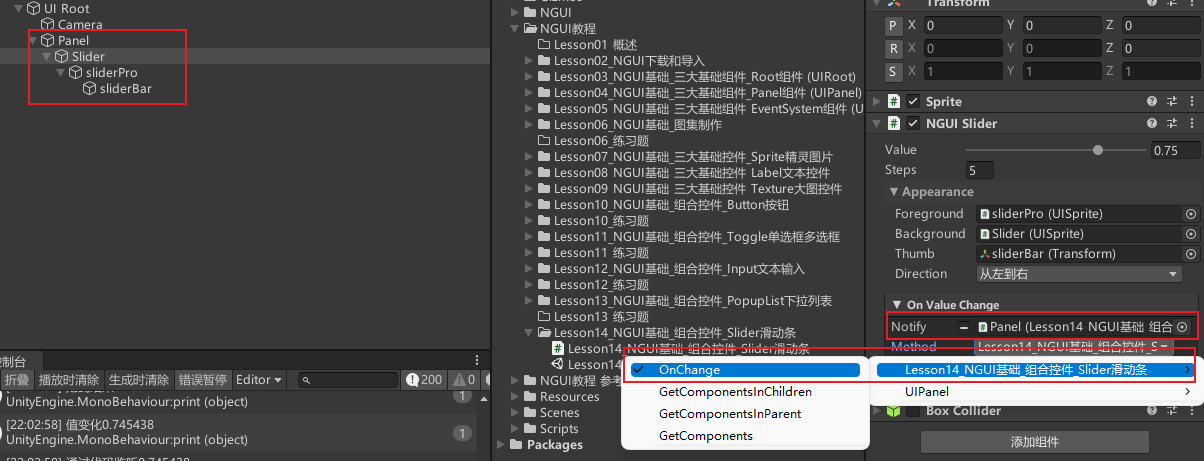
Steps 步数
- 将1平分多少段,比如这个值填5,就只能0、0.25、0.5、0.75、1这样变化。
Appearance 外观设置
- Foreground 前景(用于缩放)
- Background 背景
- Thumb 拖动块
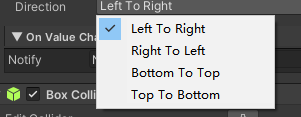
- Direction 拖动方向

- 从左到右
- 从右到左
- 从下到上
- 从上到下
OnValueChange 值变化时监听脚本
Slider滑动条监听滑动条改变事件的两种方式
拖脚本监听滑动条改变的点击事件

public void OnChange()
{
print("值变化" + uISlider.value);
}
代码监听滑动条改变的点击事件
//值变化监听
uISlider.onChange.Add(new EventDelegate(() => {
print("通过代码监听值变化" + uISlider.value);
}));
//拖拽结束后监听
uISlider.onDragFinished += () => {
print("拖曳结束" + uISlider.value);
};
14.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson14_NGUI基础_组合控件_Slider滑动条 : MonoBehaviour
{
public UISlider uISlider;
void Start()
{
#region 知识点一 Slider是啥?
//滑动条控件
//主要用于设置音乐音效大小等
#endregion
#region 知识点二 制作Slider
//1.要创建三个sprite对象 一个sprite对象做为根对象的为背景 一个sprite对象作为背景对象的子对象当做进度条对象 一个sprite对象作为进度条对象的子对象当做滑动块对象
//2.设置三个sprite对象的层级 背景对象最小 进度条对象其次 滑动块对象最大
//3.为根背景添加Slider脚本
//4.添加NGUI的碰撞器(背景对象或者滑动块对象)
//5.Slider脚本上关联背景对象、进度条对象和滑动块对象
#endregion
#region 知识点三 Slider参数相关
#endregion
#region 知识点四 监听事件的两种方式
//1.拖曳脚本关联
//2.通过代码关联
//值变化监听
uISlider.onChange.Add(new EventDelegate(() => {
print("通过代码监听值变化" + uISlider.value);
}));
//拖拽结束后监听
uISlider.onDragFinished += () => {
print("拖曳结束" + uISlider.value);
};
#endregion
}
public void OnChange()
{
print("值变化" + uISlider.value);
}
}
14.3 练习题
在PopupList下拉列表的练习题基础上,请用现在所学知识,制作一个这样的功能,场景上有一个滑动条,可以通过它控制音效的音量大小
按创建slider的套路创建三个sprite图片,给背景对象添加slider脚本和碰撞器,调整三个sprite对象的层级,关联slider脚本上的三个对象

音乐数据类添加全局静态控制音量大小的变量
public class MusicData
{
// 音效开关
public static bool isOpenSound = true;
// 音效大小
public static float soundValue = 1;
}
坦克的开火函数的时候设置开火时的音量大小
public void Fire()
{
// 设置音效的音量
source.volume = MusicData.soundValue;
}
GamePanel中添加slider变量并在外面关联创建的slider对象,添加改变slider后的监听,设置给音乐数据类的全局音量大小
public class GamePanel : MonoBehaviour
{
#region Lesson14_NGUI基础_组合控件_Slider滑动条练习题
public UISlider sliderSound;
#endregion
void Start()
{
#region Lesson14_NGUI基础_组合控件_Slider滑动条练习题
sliderSound.onChange.Add(new EventDelegate(() =>
{
// 音量大小
MusicData.soundValue = sliderSound.value;
}));
#endregion
}
}
14.4 练习题代码
MusicData
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class MusicData
{
// 音效开关
public static bool isOpenSound = true;
// 音效大小
public static float soundValue = 1;
}
TankObj
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class TankObj : MonoBehaviour
{
public Transform shootPos; // 定义子弹发射位置
private AudioClip clip; // 私有变量,存储音效切片文件
public void Fire() // 定义开火方法
{
// 播放一个音效
// 添加音效组件用于音效播放
AudioSource source = this.gameObject.AddComponent<AudioSource>();
// 设置音效片段文件路径(如果未加载,则使用Load函数加载该音频文件)
if (clip == null)
clip = Resources.Load<AudioClip>("Sound/CannonShoot");
source.clip = clip;
// 设置音效的音量
source.volume = MusicData.soundValue; // 获取静态变量,以控制音量大小
// 命令音效组件进行播放,并根据是否开启音效进行静音操作
source.Play();
source.mute = !MusicData.isOpenSound; // 获取静态变量,以控制音效是否开启
// 为了避免组件过多,将其延迟移除
Destroy(source, 2); // 在两秒钟之后移除音效组件
// 发射子弹
// 1. 直接public拖关联的子弹进行创建(从场景中已有的物体中复制出来一个新的也是可以的)
// 2. 通过resources 动态加载子弹预设体
Instantiate(Resources.Load<GameObject>("Obj/Bullet"), shootPos.position, shootPos.rotation); // 动态创建子弹对象,并设置其初始化位置和旋转角度
}
}
GamePanel
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class GamePanel : MonoBehaviour
{
// 单例模式
private static GamePanel instance;
public static GamePanel Instance => instance; // C#六合一语法,创建对应变量的快捷方式
// 下面定义了一些公有变量,方便在Unity编辑器中进行设置和调整。
public UIButton btn; // 一个按钮
public TankObj player; // 一个坦克对象
public UIToggle togSound; // 音效切换按钮
public UILabel labName; // 显示物体名称的标签
public UIButton btnChangeName; // 改名按钮
// 以下是额外添加的区域注释,可忽略
#region Lesson13_NGUI基础_组合控件_PopupList下拉列表练习题
public UIPopupList list; // NGUI提供的下拉列表组件
public Light lightObj; // 场景中的灯光对象
#endregion
#region Lesson14_NGUI基础_组合控件_Slider滑动条练习题
public UISlider sliderSound; // NGUI提供的滑动条组件
#endregion
// Awake方法在对象被初始化时调用
private void Awake()
{
instance = this; // 将当前对象实例赋值给单例模式静态变量
}
// Start方法在对象激活之后调用,即对应的游戏物体进入了场景
void Start()
{
// 为按钮添加事件代理
btn.onClick.Add(new EventDelegate(() => {
// 处理点击按钮的逻辑,即让玩家开火
player.Fire();
}));
// 为音效切换按钮添加事件代理
togSound.onChange.Add(new EventDelegate(() =>
{
// 让静态bool值isOpenSound等于当前倒数框选中状态
MusicData.isOpenSound = togSound.value;
}));
// 为改名按钮添加事件代理
btnChangeName.onClick.Add(new EventDelegate(() =>
{
// 打开改名面板
ChangeNamePanel.Instance.gameObject.SetActive(true);
}));
#region Lesson13_NGUI基础_组合控件_PopupList下拉列表练习题
list.onChange.Add(new EventDelegate(() => {
// 选项变化时,为灯光对象进行对应的亮度调整
switch (list.value)
{
case "白天":
lightObj.intensity = 1;
break;
case "黑夜":
lightObj.intensity = 0.2f;
break;
}
}));
#endregion
#region Lesson14_NGUI基础_组合控件_Slider滑动条练习题
sliderSound.onChange.Add(new EventDelegate(() =>
{
// 设置静态变量soundValue以控制音量大小
MusicData.soundValue = sliderSound.value;
}));
#endregion
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

