8.NGUI基础-三大基础控件-Label文本控件
8.1 知识点
Label文本的作用
- NGUI中所有文本显示都使用Label来显示
创建Label文本
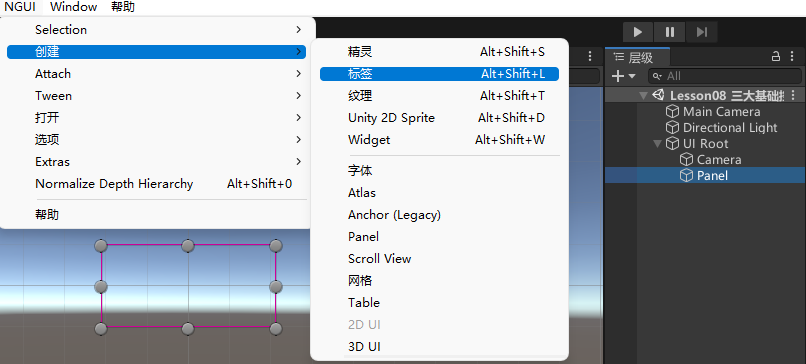
方法一:NGUI菜单栏下拉框创建Label文本控件

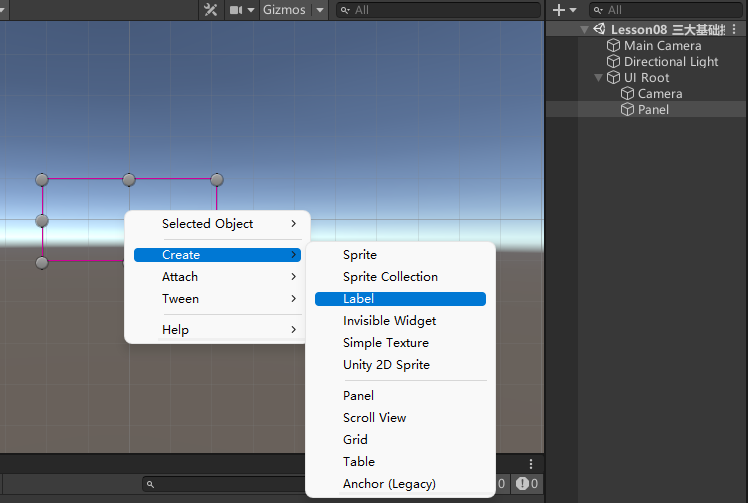
方法二:选中UIRoot,点击红框创建Label文本控件

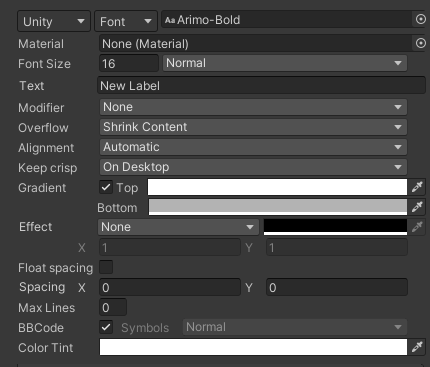
Label文本组件参数

Font 字体
- 使用Unity字体可以选择TTF的字体文件
- 也可以使用NGUI字体图集(之后专门讲解)
Material 材质
- 一般不会修改
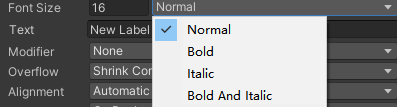
FontSize 字体大小

- 普通
- 加粗
- 斜体
- 加粗并斜体
Text 显示内容
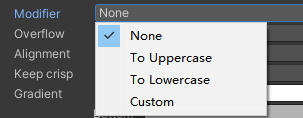
Modifier 修饰方式,强制文本大小写字母

- 没有限制
- 大写字母
- 小写字母
- 自定义
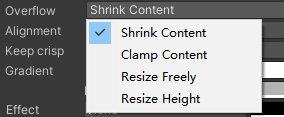
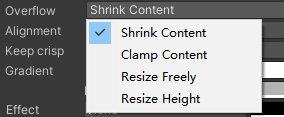
Overflow 填充方式

Shrink Content 收缩内容
- 文字显示的大小与Label的大小自动适应
- Label控件尺寸不足显示更大字体时,字体的尺寸会自动适应Label控件的尺寸,只显示当前能显示的最大字体
Clamp Content 夹紧内容
- 裁减掉无法显示的字体内容
- 字体会完全按照FontSize大小来显示,如果Label控件大小不足以装下较大的字体时,对应文本溢出的内容被裁剪掉不会显示
Resize Freely 自动调整大小
- Label大小不能改,Label大小去适应字体内容的大小,Label的大小会保持能显示完所有文本的最小宽高
Resize Height 自动调整高
- Label控件高度无法手动调节,会随着字体内容的大小需求去适配字体内容,只能手动在公共参数Widget小部件中的Size参数中调节Label控件的宽度
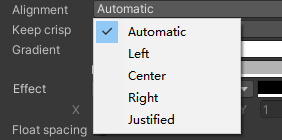
Alignment 字体对其方式

- 自动对齐
- 居左
- 中心
- 居右
Keep crisp 动态字体锐化
- 这是一个动态字体功能,可以确保文本在收缩时清晰

- 从不
- On Desktop 和 Always 区别不大都会开启
Gradient 字体渐变
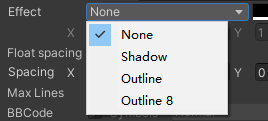
Effect 特效

- None:没有
- Shadow:阴影效果
- OutLine 和 Outline8:字体边缘线,计算参数不同 8粗一点
Float spacing 勾选时开启浮点数间隔调整
Spacing 字符的间隔
- 包括横列竖行的字符间隔
- 默认整形,如果间隔要求比较精细,就要开启Float spacing勾选能用浮点数的字符间隔
Max Lines 最大行数
BBCode 是否开启富文本
Color Tint 字体颜色
富文本相关
- 开启BBCode开启富文本后,可以用[]前后包裹文本产生特殊效果,可以多次包裹重复添加特殊效果
- [ff0000]颜色[-]
- [b]加粗[/b]
- [i]斜体[/i]
- [u]下划线[/u]
- [s]直线穿过文字[/s]
- [sub]左下角显示[/sub]
- [sup]右上角显示[/sup]
- [url=http://www.baidu.com/][u]超链接[/u][/url]
- 希望点击标签超链接能打开页面的话要做以下操作
- NGUI下拉框中添加NGUI的碰撞器
- 添加脚本Open URL On Click
- 希望点击标签超链接能打开页面的话要做以下操作
Label文本代码控制
- 创建UILabel实例,首先一定要得到NGUI的Label对象,可以拖拽场景中的游戏对象到代码的Inspector窗口赋值
//NGUI中的UILabel public UILabel uILabel; - 想修改Label的相关变量,用UILabel实例.出相关变量修改赋值即可
//创建UILabel实例 首先一定要得到NGUI的Label对象 可以拖拽场景中的游戏对象到代码的Inspector窗口赋值 //想修改Label的相关变量 用UILabel实例.出相关变量修改赋值即可 uILabel.text = "123123123123";
8.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson08_NGUI基础_三大基础控件_Label文本控件 : MonoBehaviour
{
//NGUI中的UILabel
public UILabel uILabel;
void Start()
{
#region 知识点一 Label用来干啥
//NGUI中所有文本显示都使用Label来显示
#endregion
#region 知识点二 创建Label
#endregion
#region 知识点三 Label参数相关
#endregion
#region 知识点四 富文本相关
#endregion
#region 知识点五 代码设置Label
//创建UILabel实例 首先一定要得到NGUI的Label对象 可以拖拽场景中的游戏对象到代码的Inspector窗口赋值
//想修改Label的相关变量 用UILabel实例.出相关变量修改赋值即可
uILabel.text = "123123123123";
#endregion
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

