6.2D相关-图片导入设置-纹理高级参数设置
6.1 知识点
高级设置是设置什么
高级设置主要是纹理的一些尺寸规则、读写规则、以及MipMap相关设置
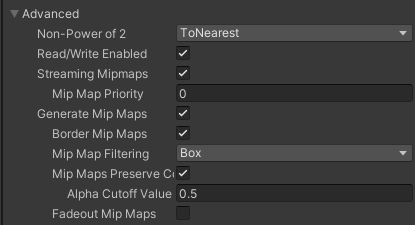
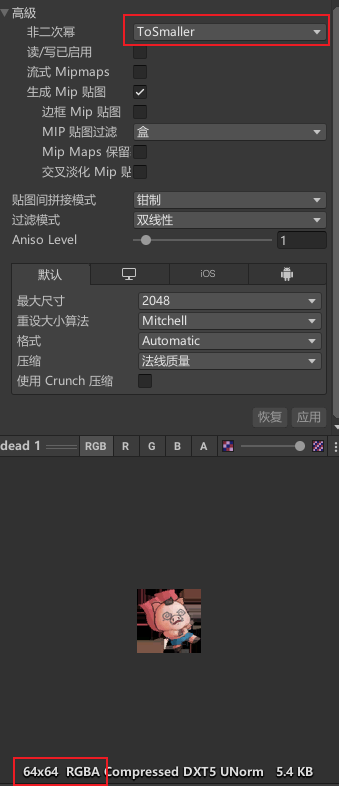
纹理高级参数设置讲解

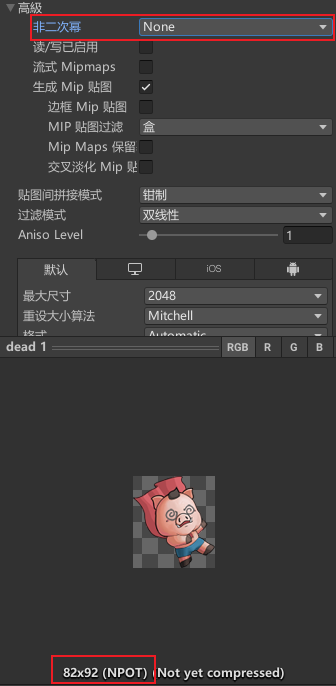
Non-Power of 2 非2次幂
如果纹理尺寸非2的幂如何处理
为什么纹理要设置为2的N次方?
因为图形学规则,纹理必须是2的幂尺寸
None

纹理尺寸大小保持不变
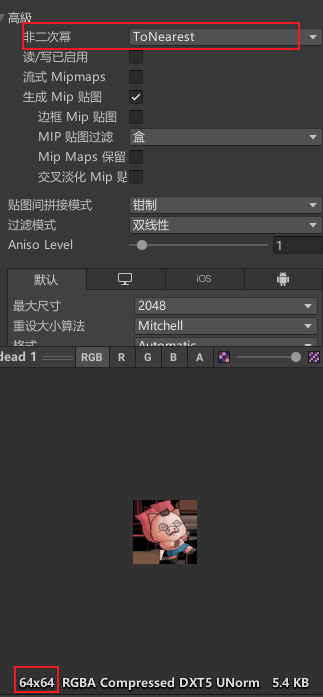
ToNearest

将纹理缩放到最接近2的幂的大小(注意:PVRTC格式要求纹理为正方形)
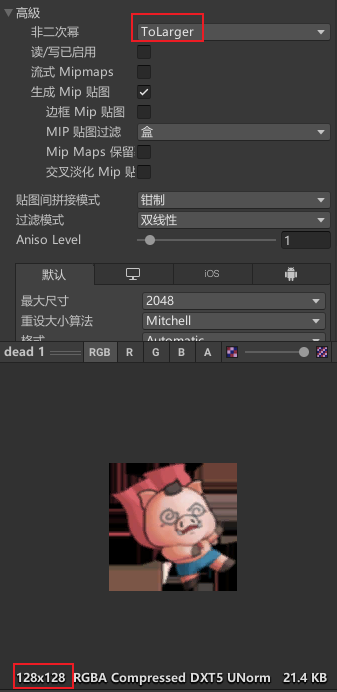
ToLarger

将纹理缩放到最大尺寸大小值的2的幂的大小
ToSmaller

将纹理缩放到最小尺寸大小值的2的幂的大小
Read/Write Enabled 读/写已开启
启用可以使用Unity中提供的一些方法从纹理中获取到数据(一般需要获取图片数据时才开启)
需要代码获取图片数据再开启,不然会占内存
Streaming Mipmaps 流式Mipmaps

启用则可以使用纹理串流,主要用于在控制加载在内存中的Mipmap级别,用于减少Unity对于纹理所需的内存总量,用性能换内存
Mip Map Priority Mipmap优先级
Unity根据优先级来确定分配资源时优先考虑哪些Mipmap
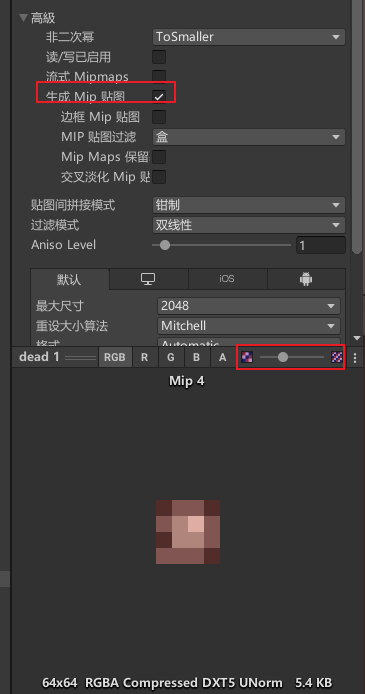
Generate Mip Maps 生成MipMaps贴图
允许生成MipMap
开启后可以在下方图片栏滚动条调整MipMaps尺寸

2D游戏一般不启用,3D游戏看情况
Border Mip Maps 边框Mip贴图
启用可避免颜色向外渗透到较低MIP级别的边缘
Mip Map Filtering Mip贴图过滤
优化图像质量的过滤方法
- Box:随着尺寸减小,级别更加平滑
- Kaiser:随着Mipmap尺寸大小下降而使用的锐化算法,如果远处纹理太模糊,可以使用该算法
Mip Maps Preserve Coverage MipMaps保留覆盖范围
Mipmap的Alpha通道在Alpha测试期间保留覆盖率
- Alpha Cutoff Value Alpha 修剪值:覆盖率参考值
Fadeout Mip Maps 交叉淡化Mip贴图
级别递减时使Mipmap淡化为灰色
MipMap是什么
Mipmap是三维计算机图形中常用的一种贴图渲染技术。它通过预先计算和优化一系列图片来加快渲染速度,减少图像锯齿。这样的贴图被称为 mipmap,它需要占用一定的内存空间。
Mipmap 中每个层级的小图都是主图的一个特定比例的缩小细节的复制品。当贴图被缩小或从远处观看时,mipmap 会转换到适当的层级。这样可以提高渲染速度,减少实时渲染的负担,并使放大和缩小更有效率。
例如,如果贴图的基本尺寸是 256x256 像素,它的 mipmap 就会有 8 个层级,每个层级是上一层级的四分之一大小。简单来说,开启 MipMap 功能后,Unity 会根据图片信息生成不同分辨率的图片,在场景中根据距离选择合适尺寸的图片用于渲染,提升渲染效率。
MipMap 总结:
- Mipmapping 是三维计算机图形中常用的一种贴图渲染技术。
- 它通过预先计算和优化一系列图片来加快渲染速度,减少图像锯齿。
- Mipmap 中每个层级的小图都是主图的一个特定比例的缩小细节的复制品。
- 当贴图被缩小或从远处观看时,mipmap 会转换到适当的层级,这样可以提高渲染速度,减少实时渲染的负担,并使放大和缩小更有效率。
6.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson06_2D相关_图片导入设置_纹理高级参数设置 : MonoBehaviour
{
void Start()
{
#region 知识点一 高级设置是设置什么?
//高级设置主要是纹理的一些尺寸规则、读写规则、以及MipMap相关设置
#endregion
#region 知识点二 纹理高级参数设置讲解
#endregion
#region 知识点三 MipMap是什么?
//在三维计算机图形的贴图渲染中有一个常用的技术被称为Mipmapping。
//为了加快渲染速度和减少图像锯齿,贴图被处理成由一系列被预先计算和优化过的图片组成的文件
//这样的贴图被称为mipmap
// Mipmap 需要占用一定的内存空间
//Mipmap中每一个层级的小图都是主图的一个特定比例的缩小细节的复制品
//虽然在某些必要的视角,主图仍然会被使用,来渲染完整的细节。
//但是当贴图被缩小或者只需要从远距离观看时,mipmap就会转换到适当的层级
//因为mipmap贴图需要被读取的像素远少于普通贴图,所以渲染的速度得到了提升。
//而且操作的时间减少了,因为mipmap的图片已经是做过抗锯齿处理的,从而减少了实时渲染的负担。
//放大和缩小也因为mipmap而变得更有效率。
//如果贴图的基本尺寸是256x256像素的话,它mipmap就会有8个层级。
//每个层级是上一层级的四分之一的大小
//依次层级大小就是:128x128;64x64;32x32;16x16;8x8;4x4;2x2;1x1(一个像素)
//说人话,开启MipMap功能后,Unity会帮助我们根据图片信息生成n张不同分辨率的图片
//在场景中会根据我们离该模型的距离选择合适尺寸的图片用于渲染,提升渲染效率
#endregion
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

