14.2D相关-Sprite-SpriteMask精灵遮罩
14.1 知识点
SpriteMask是什么
- 顾名思义,SpriteMask是精灵遮罩的意思
- 它的主要作用就是对精灵图片产生遮罩
- 制作一些特殊的功能,比如只显示图片的一部分让玩家看到
创建精灵遮罩
创建精灵遮罩后在精灵遮罩组件选一个图片。再创建一个2D精灵选择一张图片。把2D精灵调成可以和遮罩交互的模式。可以看到遮罩效果。
![]()
![]()
可以用于做圆形头像。把图片放到圆形遮罩上只在内部显示。
![]()
![]()
SpriteMask精灵遮罩组件参数
![]()
Sprite 精灵
- 遮罩图片:
- 可以和美术交流说图片有颜色的地方是要显示的地方,透明的地方是不显示的
Alpha Cutoff Alpha 修剪
- 如果Alpha包含透明区域和不透明区域之间的混合(半透明),则可以手动确定所显示区域的分界点(0~1)
- 要包含透明和不透明的渐变拆才行
Custom Range 自定义范围
- 自定义遮罩范围
- 开启后会多出一些参数设置
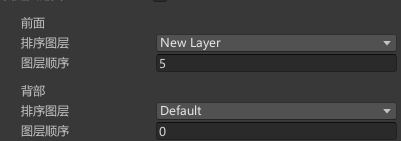
- 开启后可以设置遮罩的范围,按照排序层来划分

- 其他2D精灵图片要大于Back小于等于Front的层,就能产生遮罩
- 比如上面的例子,在Default层0-n和NewLayer层0-5的2d精灵图片都能遮罩。不然就看不见。
Sprite Sort Point Sprite排序点
14.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson14_2D相关_Sprite_SpriteMask精灵遮罩 : MonoBehaviour
{
void Start()
{
#region 知识点一 SpriteMask是什么
//顾名思义,SpriteMask是精灵遮罩的意思
//它的主要作用就是对精灵图片产生遮罩
//制作一些特殊的功能,比如只显示图片的一部分让玩家看到
#endregion
#region 知识点二 SpriteMask精灵遮罩参数相关
#endregion
}
}
14.3 练习题
用提供的放大镜资源,制作一个类似放大镜的功能
创建两个小猪图片,一大一小,大的比例是2,小的是1,位置调整的一样。大的层级比小的更高,并且设置成遮罩中可见。
![]()
创建一个放大镜 图片,层级调整的比两张小猪图片更高。给他添加一个精灵遮罩子物体,精灵遮罩设置为圆形图片。调整圆形大小和放大镜镜片差不多,按shift在调整圆形遮罩大小可以按比例缩放。
![]()
移动到小猪上可以看到效果
![]()
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

