7.UGUI基础-六大基础组件-RectTransform矩形变换组件
7.1 知识点

主要学习内容

RectTransform组件用来干啥

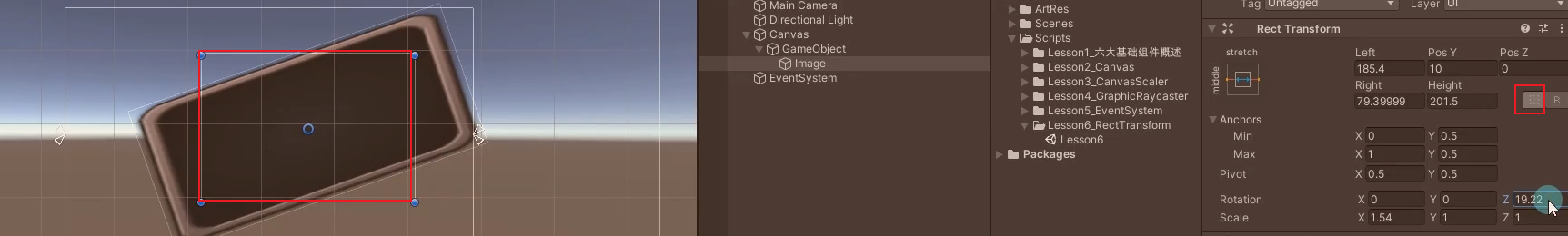
RectTransform组件参数




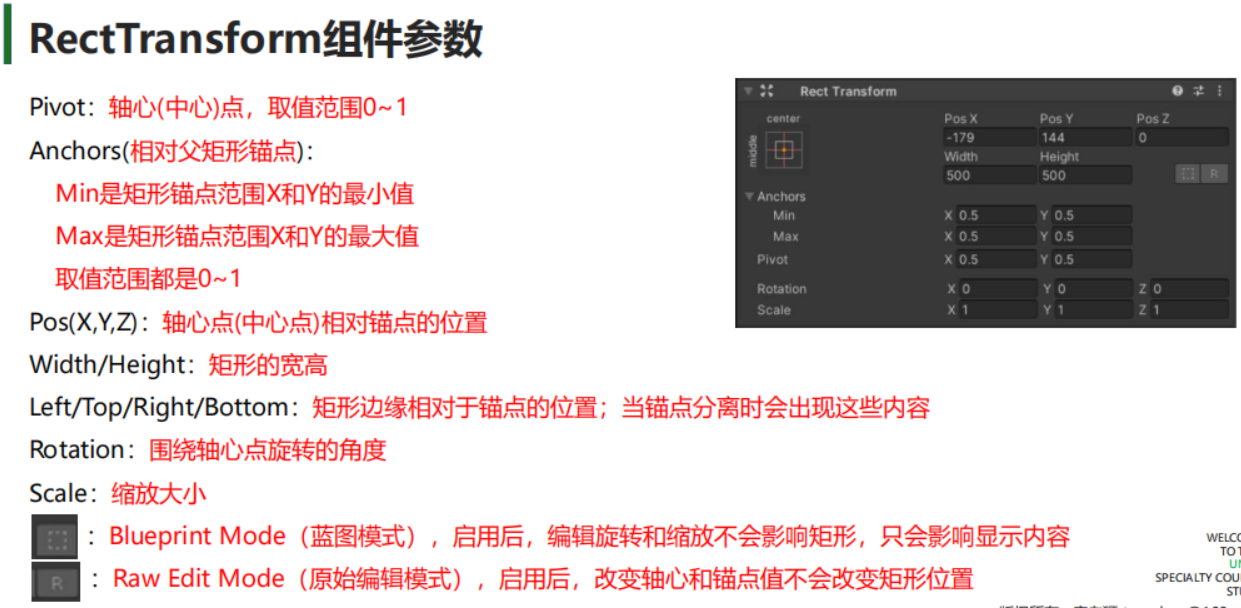
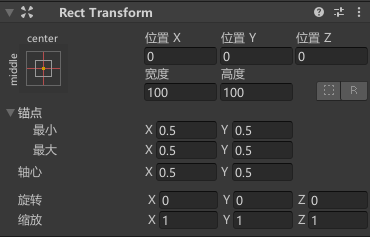
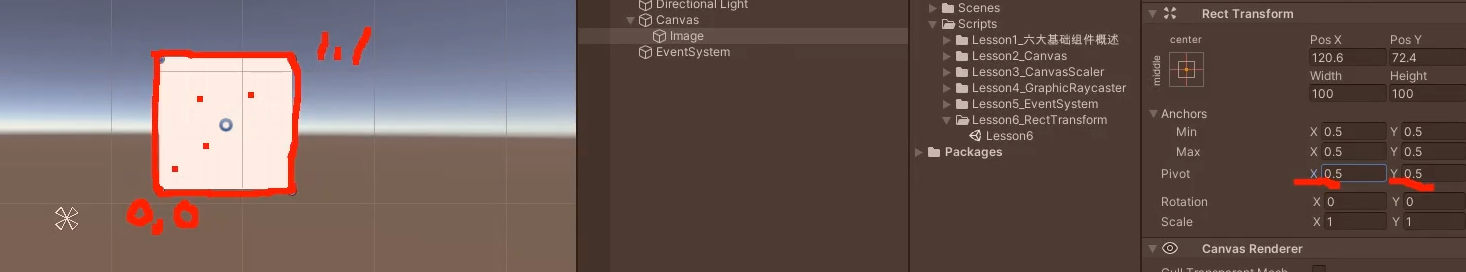
Pivot 轴心点
- 轴心(中心)点,取值范围0~1

- 以左下角为原点,右上角为1,1点
- 轴心点是旋转的中心点
- 轴心点会和锚点一起用于位置的计算
- 轴心点会影响当宽高扩大缩小时是已轴的哪个方向进行伸缩的
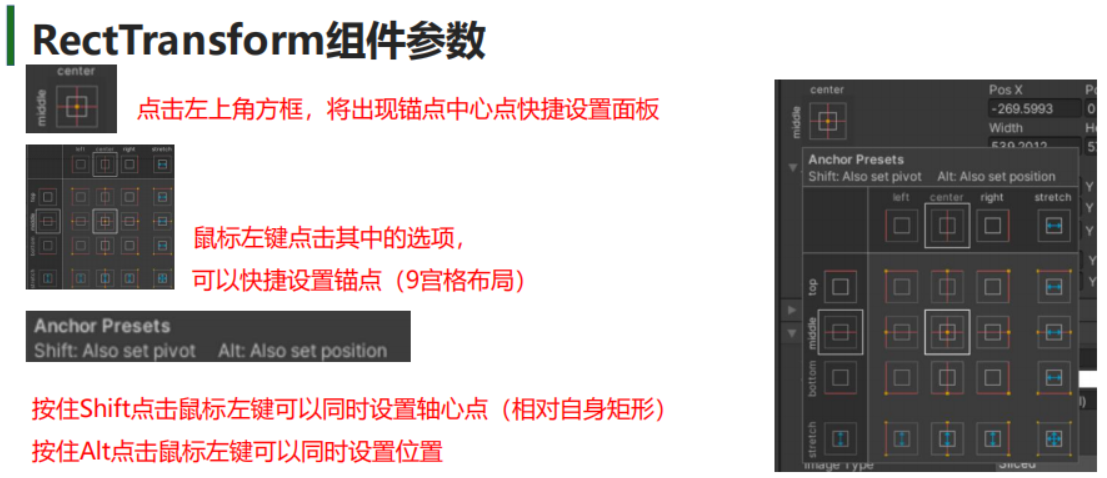
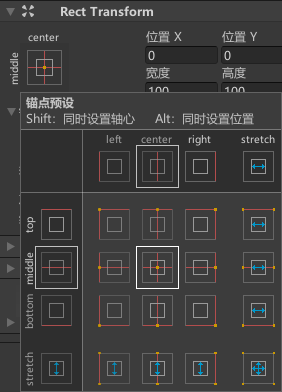
Anchors 相对父矩形锚点
- Min是矩形锚点范围X和Y的最小值
- Max是矩形锚点范围X和Y的最大值
- 取值范围都是0~1
- 当Min和Max对应的xy值设置的完全贴合时,锚点会以点的形式存在。会根据锚点位置建立坐标系,根据和UI对象轴心点的距离计算出UI对象的位置


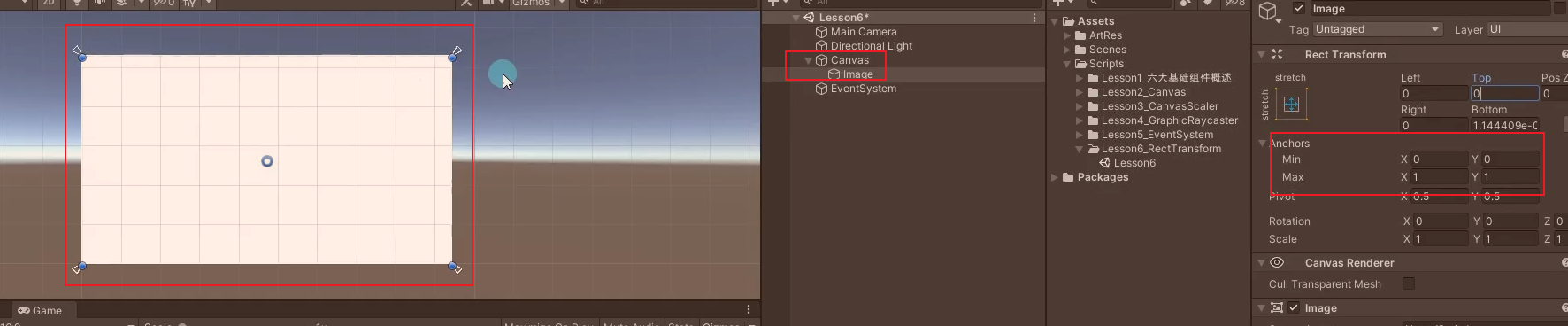
- 当Min和Max对应的xy值设置的分开时,会根据锚点的四条边和UI对象的四条边计算位置。一些背景图可能会用到锚点分开的情况,会根据父对象的变化而填满拉伸。如果要用到子对象随着父对象的变化而变化的时候可以选择锚点分开。

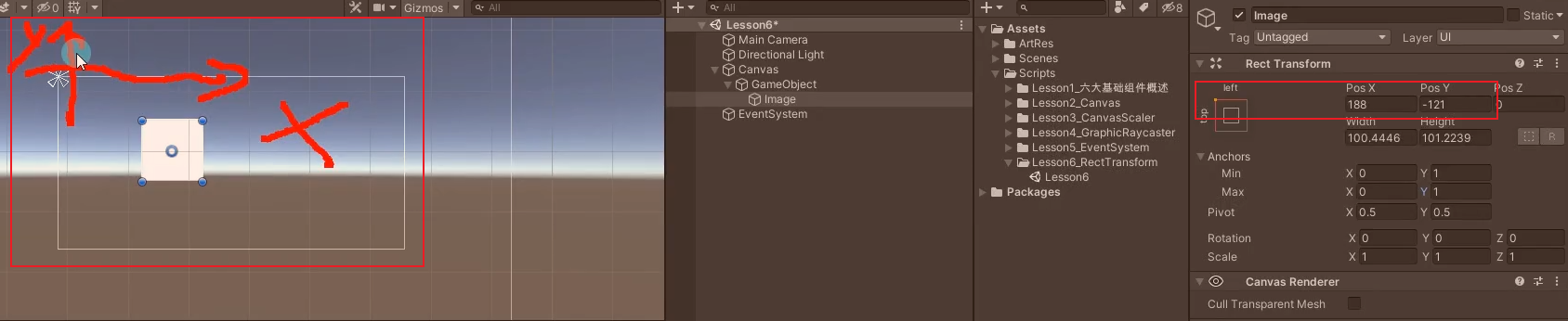
Pos(X,Y,Z) 轴心点(中心点)相对锚点的位置
Width/Height 矩形的宽高
Left/Top/Right/Bottom 矩形边缘相对于锚点的位置;当锚点分离时会出现这些内容
Rotation 围绕轴心点旋转的角度
Scale 缩放大小
Blueprint Mode(蓝图模式)

- 启用后,编辑旋转和缩放不会影响矩形,只会影响显示内容

- 一般不勾选
Raw Edit Mode(原始编辑模式)

- 启用后,改变轴心和锚点值不会改变矩形位置,即改变轴心位置,图片显示的位置会改变,但是不改变UI对象的Pos位置的数值
- 不启用时,改变轴心位置,UI对象的Pos位置也会改
代码中得到RectTransform
RectTransform.sizeDelta变量 设置控件宽高
this.transform as RectTransform
print((this.transform as RectTransform).sizeDelta);
总结

转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

