8.UGUI基础-三大基础控件-Image图片控件
8.1 知识点
Image图片控件是什么
- Image是图像组件,是UGUI中用于显示精灵图片的关键组件。
- 除了背景图等大图,一般都使用Image来显示UI中的图片元素。
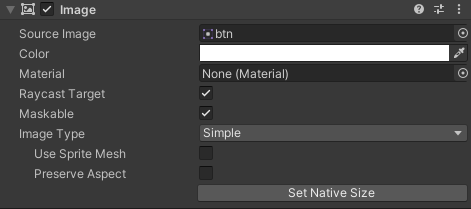
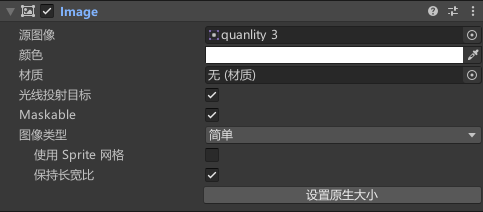
Image图片组件参数


Source Image 源图形:图片来源(图片类型必须是”精灵“类型)
Color 颜色:图像的颜色,在原图的基础上叠加
Material 材质:图像的材质(一般不修改,会使用UI的默认材质)
Raycast Target 射线目标:是否作为射线检测的目标(如果不勾选将不会响应射线检测,可以穿透当前控件点击到后面的控件)
Maskable:是否能被遮罩(之后结合遮罩相关知识点进行讲解)
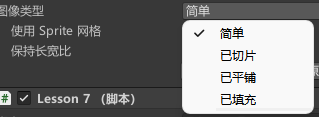
Image Type 图片类型

Simple-普通模式:均匀缩放整个图片
Sliced-切片模式:9宫格拉伸,只拉伸中央十字区域
- 要打开精灵编辑开启设置九宫格

- Pixels Per UnitMultiplier:每单位像素乘数,一般不修改
- Fill Center:中心填充,不勾选图片会中间空心
Tiled-平铺模式:重复平铺中央部分
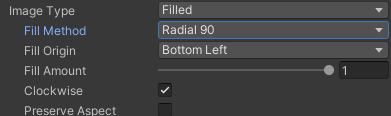
Filled-填充模式:

- 可以用于做血条、cd进度条等
- Fill Method:填充方式
- Fill Origin:填充原点
- Fill Amount:填充量
- Clockwise:顺时针方向
Use Sprite Mesh 使用精灵网格:勾选的话Unity会帮我们生成图片网格
Preserve Aspect 保持长宽比:确保图像保持其现有尺寸
Set Native Size 设置原生大小:设置为图片资源的原始大小
Image图片代码控制
GetComponent<Image>() 获取当前脚本所附加的 GameObject 上的 Image 组件
// 获取当前脚本所附加的 GameObject 上的 Image 组件
Image image = this.GetComponent<Image>();
Image.sprite变量 设置为 Image 的显示图像
// 从资源文件夹中加载名为 "ui_TY_fanhui_01" 的 Sprite,并将其设置为 Image 的显示图像
image.sprite = Resources.Load<Sprite>("ui_TY_fanhui_01");
(transform as RectTransform).sizeDelta 设置为 Image 的宽高
// 将当前 GameObject 的 Transform 转换为 RectTransform,然后修改其尺寸为宽度 200、高度 200 的 Vector2
(transform as RectTransform).sizeDelta = new Vector2(200, 200);
Image.raycastTarget 是否进行射线检测
// 禁用该 Image 组件的射线检测,使其不响应用户的点击事件
image.raycastTarget = false;
Image.color Image的颜色
// 将该 Image 组件的颜色设置为红色
image.color = Color.red;
8.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Lesson08_UGUI基础_三大基础控件_Image图片控件 : MonoBehaviour
{
void Start()
{
#region 知识点一 Image是什么?
//Image是图像组件
//是UGUI中用于显示精灵图片的关键组件
//除了背景图等大图,一般都使用Image来显示UI中的图片元素
#endregion
#region 知识点二 Image参数相关
#endregion
#region 知识点三 代码控制Image
// 获取当前脚本所附加的 GameObject 上的 Image 组件
Image image = this.GetComponent<Image>();
// 从资源文件夹中加载名为 "ui_TY_fanhui_01" 的 Sprite,并将其设置为 Image 的显示图像
image.sprite = Resources.Load<Sprite>("ui_TY_fanhui_01");
// 将当前 GameObject 的 Transform 转换为 RectTransform,然后修改其尺寸为宽度 200、高度 200 的 Vector2
(transform as RectTransform).sizeDelta = new Vector2(200, 200);
// 禁用该 Image 组件的射线检测,使其不响应用户的点击事件
image.raycastTarget = false;
// 将该 Image 组件的颜色设置为红色
image.color = Color.red;
#endregion
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

