24.UGUI进阶-异形按钮
24.1 知识点
什么是异形按钮
异形按钮是指形状不是传统矩形的按钮。举例来说,一个异形按钮可能只有独角兽的区域能够被点击响应,而不是整个矩形。

如何让异形按钮能够准确点击
通过添加子对象的形式
按钮之所以能够响应点击,主要是根据图片矩形范围进行判断的。其范围判断是自下而上的,也就是说如果有子对象图片,子对象图片的范围也会算为可点击范围。因此,你可以利用多个透明图拼凑不规则图形作为按钮子对象,用于进行射线检测,从而实现更加灵活多样的按钮形状。
步骤:
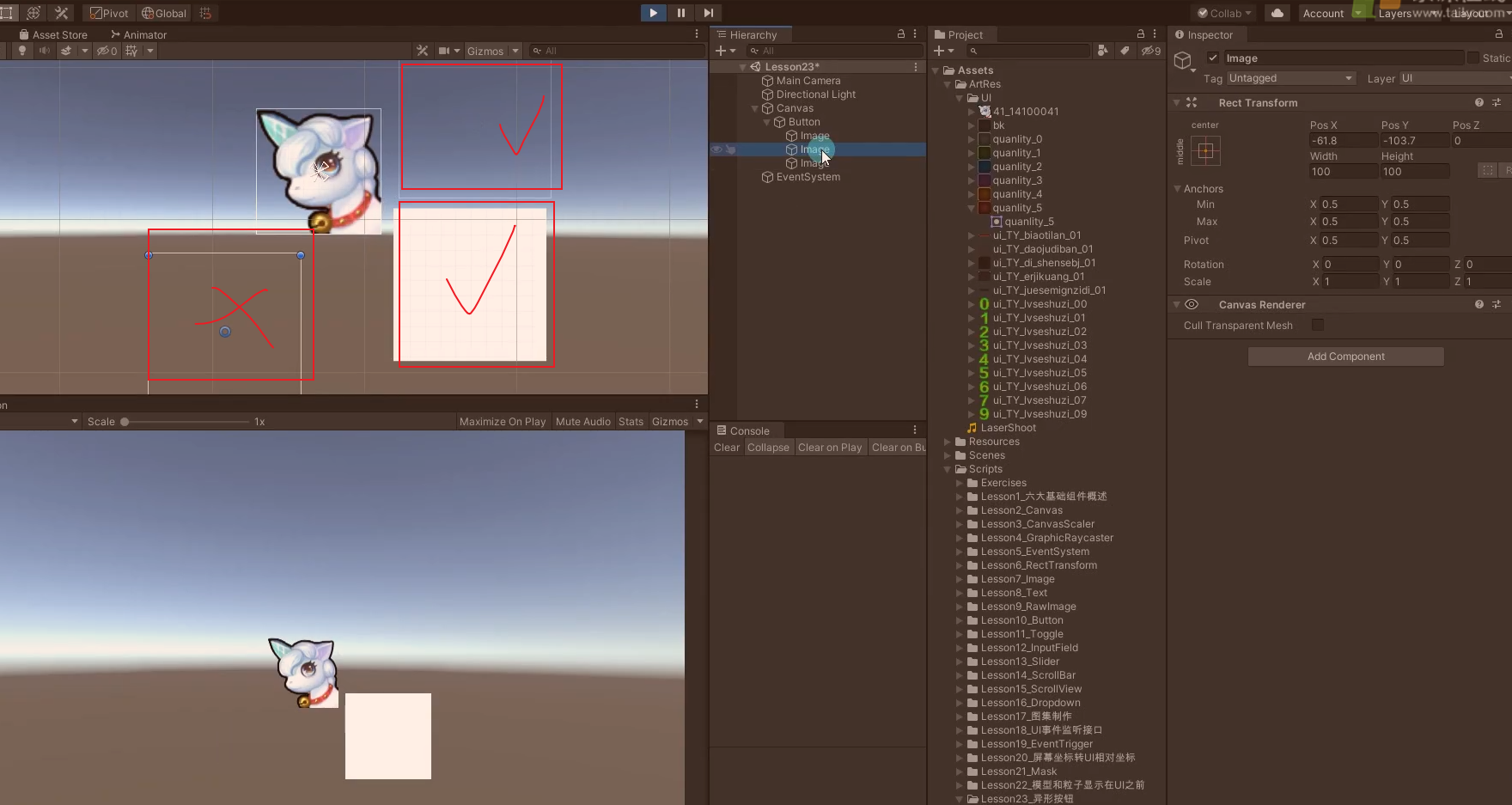
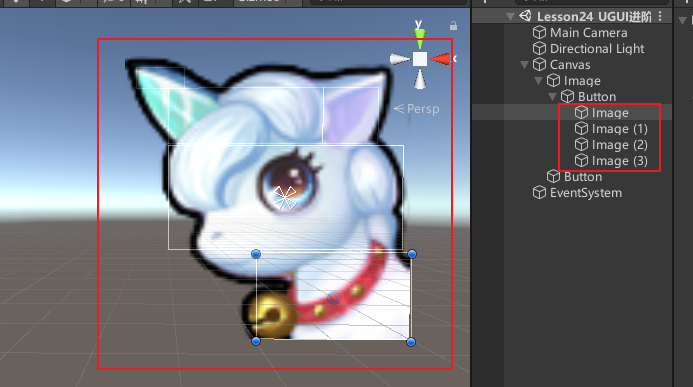
给独角兽按钮添加三张图片。其中一张图片移除image组件,一个透明度改成0。点击透明度为0的和点击正常图也能响应独角兽点击事件。点击去除image组件的图不能响应。这就是判断点击范围自下而上。

通过给独角兽下的按钮添加矩形的方法,让矩形范围逐个逼近独角兽形状,实现异形按钮。

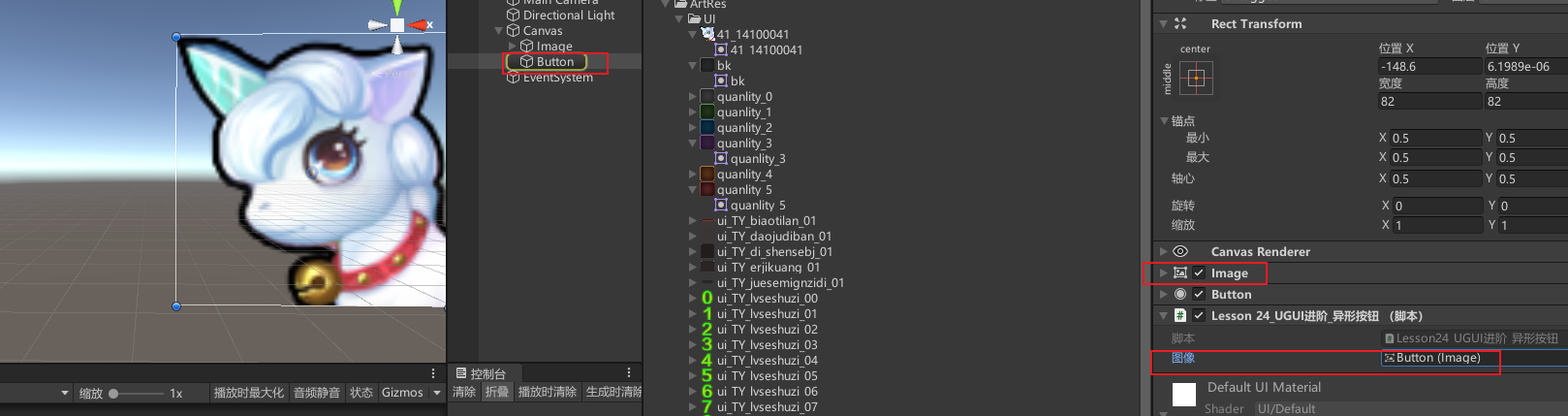
通过代码改变图片的透明度响应阈值
- 创建Image变量外部关联按钮的Image组件
//创建Image变量外部关联按钮的Image组件
public Image image;

- 代码设置Alpha透明度命中测试的最小阈值
image.alphaHitTestMinimumThreshold变量 透明度命中测试的最小阈值
// 设置Alpha 透明度命中测试的最小阈值
// alphaHitTestMinimumThreshold 用于设置 Alpha 透明度命中测试的最小阈值。
// 当设置了 alphaHitTestMinimumThreshold 后,只有当物体的不透明度大于等于该阈值时,才会进行命中测试。
// 换句话说,只有当物体的不透明度超过设定的最小阈值时,用户的点击事件或射线检测才会被认为是有效的。
// 通过调整 alphaHitTestMinimumThreshold 的值,可以在一定程度上解决低透明度物体的命中测试问题。
// 这样用户就能更精确地与这类物体进行交互。
image.alphaHitTestMinimumThreshold = 0.1f;
24.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Lesson24_UGUI进阶_异形按钮 : MonoBehaviour
{
//创建Image变量外部关联按钮的Image组件
public Image image;
void Start()
{
#region 知识点一 什么是异形按钮
//图片形状不是传统矩形的按钮
#endregion
#region 知识点二 如何让异形按钮能够准确点击
#region 方法一 通过添加子对象的形式
//按钮之所以能够响应点击,主要是根据图片矩形范围进行判断的
//它的范围判断是自下而上的,意思是如果有子对象图片,子对象图片的范围也会算为可点击范围
//那么我们就可以用多个透明图拼凑不规则图形作为按钮子对象用于进行射线检测
#endregion
#region 方法二 通过代码改变图片的透明度响应阈值
//1.第一步:修改图片参数 开启Read/Write Enabled开关
//2.第二步:通过代码修改图片的响应阈值
//alphaHitTestMinimumThreshold 用于设置 Alpha 透明度命中测试的最小阈值。
//当设置了 alphaHitTestMinimumThreshold 后,只有当物体的不透明度大于等于该阈值时,才会进行命中测试。
//换句话说,只有当物体的不透明度超过设定的最小阈值时,用户的点击事件或射线检测才会被认为是有效的。
//通过调整 alphaHitTestMinimumThreshold 的值,可以在一定程度上解决低透明度物体的命中测试问题。
//这样用户就能更精确地与这类物体进行交互。
//alphaHitTestMinimumThreshold参数含义:指定一个像素必须具有的最小alpha值,以变能够认为射线命中了图片
//说人话:当像素点alpha值小于了 该值 就不会被射线检测了
image.alphaHitTestMinimumThreshold = 0.1f;
#endregion
#endregion
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

