11.开始场景-场景选择界面
11.1 拼面板
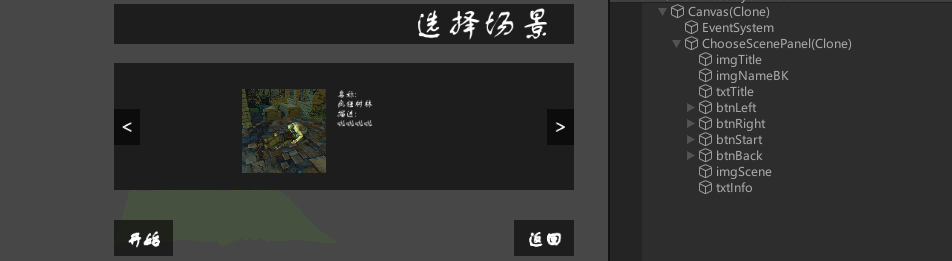
查看场景选择界面示例图

把canvas预制体拉一个出来,创建场景选择界面对象,面板中创建背景图,标题,左右切换按钮,开始返回按钮,场景图片。

11.2 数据准备
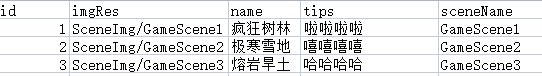
创建excel表,配置场景的id,图片资源路径,场景名,提示信息,要跳转的游戏场景名。去网站上转成json。取名SceneInfo.json存储到StreamAssets文件夹下。

[
{"id":1,"imgRes":"SceneImg/GameScene1","name":"疯狂树林","tips":"啦啦啦啦","sceneName":"GameScene1"},
{"id":2,"imgRes":"SceneImg/GameScene2","name":"极寒雪地","tips":"嘻嘻嘻嘻","sceneName":"GameScene2"},
{"id":3,"imgRes":"SceneImg/GameScene3","name":"熔岩旱土","tips":"哈哈哈哈","sceneName":"GameScene3"}
]
创建场景数据脚本SceneInfo,变量名要和配置表一一对应
/// <summary>
/// 场景数据结构类
/// </summary>
public class SceneInfo
{
public int id;
public string imgRes;
public string name;
public string tips;
public string sceneName;
}
在GameDataMgr脚本中,关联一个SceneInfo列表。在构造函数中用Json数据管理器初始化读取。
/// <summary>
/// 专门用来管理数据的类
/// </summary>
public class GameDataMgr
{
private static GameDataMgr instance = new GameDataMgr();
public static GameDataMgr Instance => instance;
//所有的场景数据
public List<SceneInfo> sceneInfoList;
private GameDataMgr()
{
//读取场景数据
sceneInfoList = JsonMgr.Instance.LoadData<List<SceneInfo>>("SceneInfo");
}
}
Resources文件夹下创建场景图片SceneImg文件夹,截图三个场景,尺寸最好和场景选择界面的图的尺寸比例一样


11.3 功能制作
创建ChooseScenePanel脚本,继承BasePanel面板基类,挂载到ChooseScenePanel场景选择界面预制体上,注意脚本名要和界面名一样
定义了左右开始返回四个按钮变量、场景信息文本变量和场景图片变量。外部关联
// 四个按钮
public Button btnLeft; // 向左按钮
public Button btnRight; // 向右按钮
public Button btnStart; // 开始按钮
public Button btnBack; // 返回按钮
// 用于文本和图片更新
public Text txtInfo; // 场景信息文本
public Image imgScene; // 场景图片
把场景选择界面预制体放到Resources文件夹做成预制体
定义当前场景所以和当前场景的场景信息变量
// 记录当前数据索引
private int nowIndex;
// 记录当前选择的数据
private SceneInfo nowSceneInfo;
定义切换场景信息方法。得到对应的游戏数据管理器的场景列表,获得当前索引下的场景信息赋值给场景信息变量。根据场景信息加载图片和拼接对应的场景名和描述。注意Resource下的场景图要改成Sprite类型,因为image显示的图片类型是Sprite类型。
/// <summary>
/// 切换界面显示的场景信息
/// </summary>
public void ChangeScene()
{
nowSceneInfo = GameDataMgr.Instance.sceneInfoList[nowIndex]; // 获取当前索引对应的场景信息
// 更新图片和显示的文字信息
imgScene.sprite = Resources.Load<Sprite>(nowSceneInfo.imgRes); // 加载对应的图片资源并设置为图片的sprite
txtInfo.text = "名称:\n" + nowSceneInfo.name + "\n" + "描述:\n" + nowSceneInfo.tips; // 设置场景信息文本的内容
}
重写Init方法。给左右开始返回按钮添加点击事件监听。点击左右按钮时修改索引(越界重新循环),调用场景信息方法。点击开始按钮时隐藏场景选择界面,之后有了游戏场景后补充具体切换游戏场景的逻辑。点击返回按钮时隐藏场景选择界面显示选角界面。在Init最后初始化调用一次切换场景信息方法。
public override void Init()
{
// 当点击向左按钮时
btnLeft.onClick.AddListener(() =>
{
--nowIndex; // 索引减1
if (nowIndex < 0)
nowIndex = GameDataMgr.Instance.sceneInfoList.Count - 1; // 如果索引小于0,将其设置为场景信息列表的最后一个索引
ChangeScene(); // 切换场景
});
// 当点击向右按钮时
btnRight.onClick.AddListener(() =>
{
++nowIndex; // 索引加1
if (nowIndex >= GameDataMgr.Instance.sceneInfoList.Count)
nowIndex = 0; // 如果索引超过场景信息列表的长度,将其设置为0
ChangeScene(); // 切换场景
});
// 当点击开始按钮时
btnStart.onClick.AddListener(() =>
{
UIManager.Instance.HidePanel<ChooseScenePanel>(); // 隐藏当前面板
// 切换场景,具体的代码需要根据游戏逻辑进行实现
});
// 当点击返回按钮时
btnBack.onClick.AddListener(() =>
{
UIManager.Instance.HidePanel<ChooseScenePanel>(); // 隐藏自己(当前面板)
UIManager.Instance.ShowPanel<ChooseHeroPanel>(); // 返回上级面板,显示选角面板
});
// 一打开面板初始化时也应该把数据更新了
ChangeScene();
}
在ChooseHeroPanel脚本中,添加点击开始按钮后的显示场景选择界面的逻辑
btnStart.onClick.AddListener(() =>
{
//第一 是记录当前选择的角色
GameDataMgr.Instance.nowSelRole = nowRoleData;
//第二 是隐藏自己 显示场景选择界面
UIManager.Instance.HidePanel<ChooseHeroPanel>();
UIManager.Instance.ShowPanel<ChooseScenePanel>();
});
11.4 代码
ChooseScenePanel
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ChooseScenePanel : BasePanel
{
// 四个按钮
public Button btnLeft; // 向左按钮
public Button btnRight; // 向右按钮
public Button btnStart; // 开始按钮
public Button btnBack; // 返回按钮
// 用于文本和图片更新
public Text txtInfo; // 场景信息文本
public Image imgScene; // 场景图片
// 记录当前数据索引
private int nowIndex;
// 记录当前选择的数据
private SceneInfo nowSceneInfo;
public override void Init()
{
// 当点击向左按钮时
btnLeft.onClick.AddListener(() =>
{
--nowIndex; // 索引减1
if (nowIndex < 0)
nowIndex = GameDataMgr.Instance.sceneInfoList.Count - 1; // 如果索引小于0,将其设置为场景信息列表的最后一个索引
ChangeScene(); // 切换场景
});
// 当点击向右按钮时
btnRight.onClick.AddListener(() =>
{
++nowIndex; // 索引加1
if (nowIndex >= GameDataMgr.Instance.sceneInfoList.Count)
nowIndex = 0; // 如果索引超过场景信息列表的长度,将其设置为0
ChangeScene(); // 切换场景
});
// 当点击开始按钮时
btnStart.onClick.AddListener(() =>
{
UIManager.Instance.HidePanel<ChooseScenePanel>(); // 隐藏当前面板
// 切换场景,具体的代码需要根据游戏逻辑进行实现
});
// 当点击返回按钮时
btnBack.onClick.AddListener(() =>
{
UIManager.Instance.HidePanel<ChooseScenePanel>(); // 隐藏自己(当前面板)
UIManager.Instance.ShowPanel<ChooseHeroPanel>(); // 返回上级面板,显示选角面板
});
// 一打开面板初始化时也应该把数据更新了
ChangeScene();
}
/// <summary>
/// 切换界面显示的场景信息
/// </summary>
public void ChangeScene()
{
nowSceneInfo = GameDataMgr.Instance.sceneInfoList[nowIndex]; // 获取当前索引对应的场景信息
// 更新图片和显示的文字信息
imgScene.sprite = Resources.Load<Sprite>(nowSceneInfo.imgRes); // 加载对应的图片资源并设置为图片的sprite
txtInfo.text = "名称:\n" + nowSceneInfo.name + "\n" + "描述:\n" + nowSceneInfo.tips; // 设置场景信息文本的内容
}
}
GameDataMgr
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
/// <summary>
/// 专门用来管理数据的类
/// </summary>
public class GameDataMgr
{
private static GameDataMgr instance = new GameDataMgr();
public static GameDataMgr Instance => instance;
//记录选择的角色数据 用于之后在游戏场景中创建
public RoleInfo nowSelRole;
//音效相关数据
public MusicData musicData;
//玩家相关数据
public PlayerData playerData;
//所有的角色数据
public List<RoleInfo> roleInfoList;
//所有的场景数据
public List<SceneInfo> sceneInfoList;
private GameDataMgr()
{
//初始化一些默认数据
musicData = JsonMgr.Instance.LoadData<MusicData>("MusicData");
//获取初始化玩家数据
playerData = JsonMgr.Instance.LoadData<PlayerData>("PlayerData");
//读取角色数据
roleInfoList = JsonMgr.Instance.LoadData<List<RoleInfo>>("RoleInfo");
//读取场景数据
sceneInfoList = JsonMgr.Instance.LoadData<List<SceneInfo>>("SceneInfo");
}
/// <summary>
/// 存储音效数据
/// </summary>
public void SaveMusicData()
{
JsonMgr.Instance.SaveData(musicData, "MusicData");
}
/// <summary>
/// 存储玩家数据
/// </summary>
public void SavePlayerData()
{
JsonMgr.Instance.SaveData(playerData, "PlayerData");
}
}
SceneInfo.json
[
{"id":1,"imgRes":"SceneImg/GameScene1","name":"疯狂树林","tips":"啦啦啦啦","sceneName":"GameScene1"},
{"id":2,"imgRes":"SceneImg/GameScene2","name":"极寒雪地","tips":"嘻嘻嘻嘻","sceneName":"GameScene2"},
{"id":3,"imgRes":"SceneImg/GameScene3","name":"熔岩旱土","tips":"哈哈哈哈","sceneName":"GameScene3"}
]
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

