6.开始场景-开始界面
6.1 拼面板
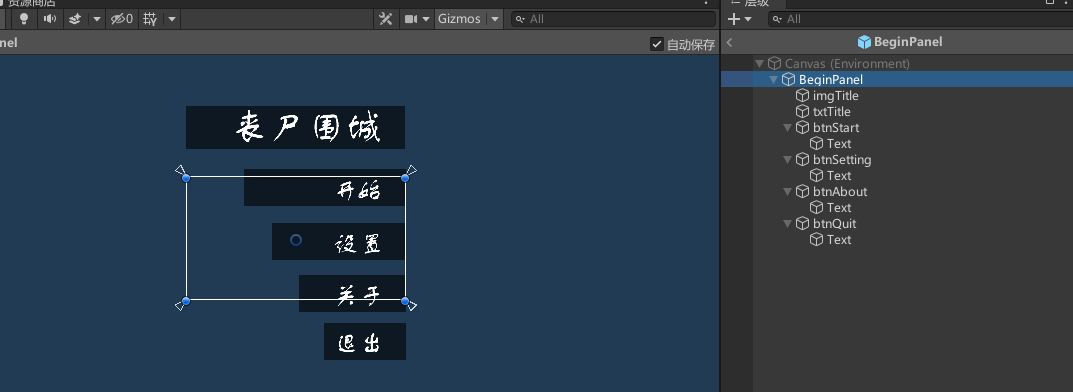
查看开始界面示例图

把canvas预制体拉一个出来,创建开始面板对象,面板中创建一个标题和开始、设置、关于、退出按钮

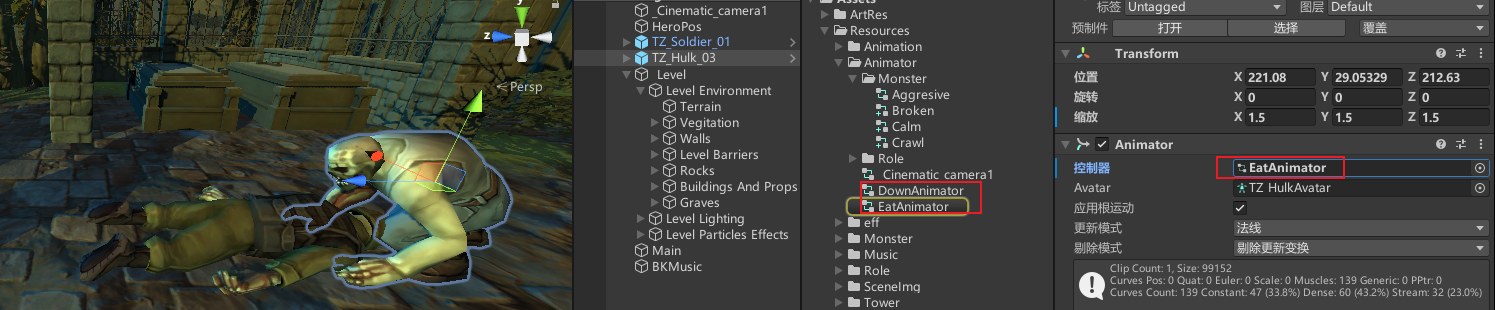
拖入两个丧尸预制体。创建两个animator文件分别关联。文件中分别的添加咬人动画和到底动画,拖入fbx文件,自动循环播放

6.2 功能制作
创建BeginPanel脚本,继承BasePanel面板基类,挂载到BeginPanel开始界面预制体上
定义Button类型变量开始按钮btnStart、设置按钮btnSetting、关于按钮btnAbout、退出按钮btnQuit。外部关联。实现面板基类的抽象方法Init。添加各个按钮的点击事件监听的lambda表达式,退出按钮可以直接添加Application.Quit();逻辑 ,其他按钮的监听待补充。
using UnityEngine;
using UnityEngine.UI;
public class BeginPanel : BasePanel
{
// 开始按钮
public Button btnStart;
// 设置按钮
public Button btnSetting;
// 关于按钮
public Button btnAbout;
// 退出按钮
public Button btnQuit;
// 实现面板基类的抽象方法Init
public override void Init()
{
btnStart.onClick.AddListener(() =>
{
// 点击开始按钮后的操作
// 在这里隐藏自己,显示选角面板
});
btnSetting.onClick.AddListener(() =>
{
// 点击设置按钮后的操作
// 在这里显示设置界面
});
btnAbout.onClick.AddListener(() =>
{
// 点击关于按钮后的操作
// 可以自行制作一个关于面板,在这里进行显示
});
btnQuit.onClick.AddListener(() =>
{
// 点击退出按钮后的操作
Application.Quit(); // 关闭应用程序
});
}
}
把开始界面预制体放到Resources文件夹做成预制体
创建Main对象和Main脚本,Main对象挂载Main脚本,在Main的Start中就调用UI管理器来显示开始面板
using UnityEngine;
public class Main : MonoBehaviour
{
void Start()
{
// 调用UI管理器来显示开始面板
UIManager.Instance.ShowPanel<BeginPanel>();
}
}
6.3 代码
BeginPanel
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class BeginPanel : BasePanel
{
public Button btnStart; // 开始按钮
public Button btnSetting; // 设置按钮
public Button btnAbout; // 关于按钮
public Button btnQuit; // 退出按钮
public override void Init()
{
btnStart.onClick.AddListener(() =>
{
// 点击开始按钮后的操作
// 在这里隐藏自己,显示选角面板
});
btnSetting.onClick.AddListener(() =>
{
// 点击设置按钮后的操作
// 在这里显示设置界面
});
btnAbout.onClick.AddListener(() =>
{
// 点击关于按钮后的操作
// 可以自行制作一个关于面板,在这里进行显示
});
btnQuit.onClick.AddListener(() =>
{
// 点击退出按钮后的操作
Application.Quit(); // 关闭应用程序
});
}
}
Main
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Main : MonoBehaviour
{
void Start()
{
UIManager.Instance.ShowPanel<BeginPanel>();
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

