16.FGUI基础-基础元件-动画-序列帧动画
16.1 知识点
序列帧动画元件是什么
- FairyGUI编辑器支持创建、编辑和使用序列帧动画
- 所谓序列帧动画,就是指由n张图片构成的动画,每张图片按照一定时间进行切换,产生动画播放的效果
创建序列帧动画元件
美术同学创建动画:
- 使用 Adobe Animate CC/Flash 或其他动画制作工具制作动画。
- 导出描述文件(plist 或 eas 拓展名)和相关贴图,并将它们放置在同一目录下。
- 将描述文件拖入编辑器即可生成动画素材。
使用菜单栏或工具栏创建动画:
- 在编辑器中选择菜单栏的 “资源”,然后选择 “新建动画”(或使用工具栏上的快捷按钮)。
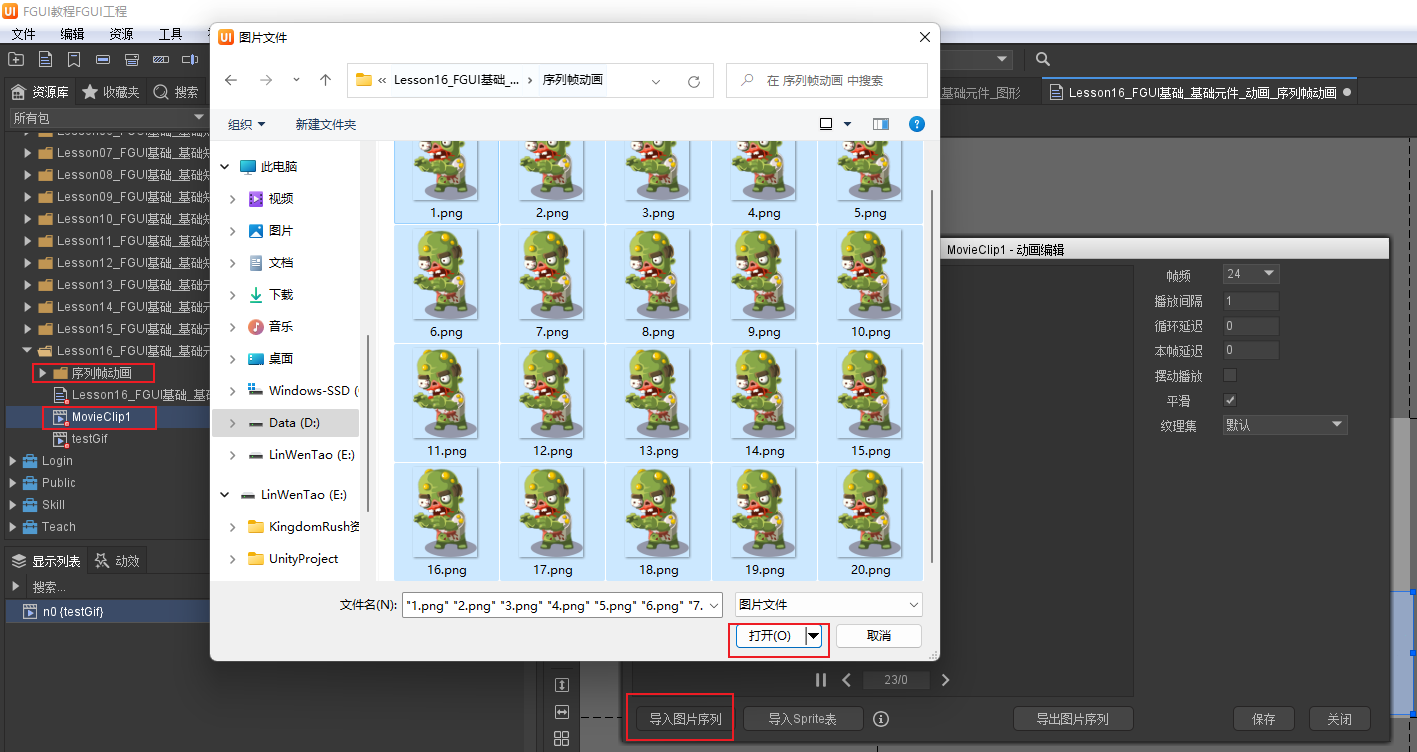
- 在动画编辑器界面导入图片序列,制作序列帧动画。
直接导入 Gif 文件:
- 将 Gif 文件直接拖入编辑器中,Gif 会自动转换为序列帧动画,并且转换成jta格式,jta格式是fgui的动画格式。
注意:
- 无论使用哪种方式创建动画,所有的动画素材都以单个文件存在(jta)。
- 动画中的图片与之前在编辑器中拖入的单张图片无关,只需在动画编辑器中对动画进行设置即可。
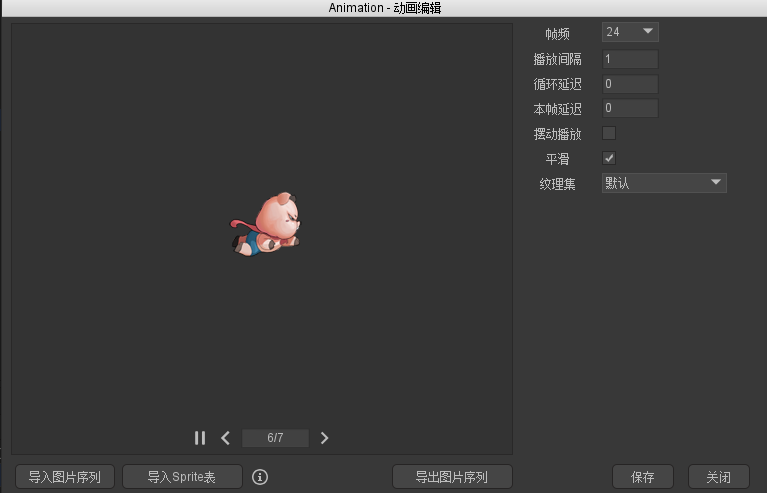
编辑序列帧动画

- 帧频 可选24、30和60。可根据源动画的设定进行修改。
- 播放间隔 每隔多少帧播放一张图片。增大或减少这个值可以降低或者增加动画播放的速度。
- 循环延迟 当动画播放结束后,停留多少帧再重新开始播放。
- 本帧延迟 播放当前帧后停留多少帧再继续播放。
- 摆动式播放 默认的播放形式是从第一帧播放到最后一帧,然后下个循环又从第一帧播放到最后一帧。如果勾选了摆动式播放,则先从第一帧播放到最后一帧,再从最后一帧倒序播放回第一帧,依此循环。
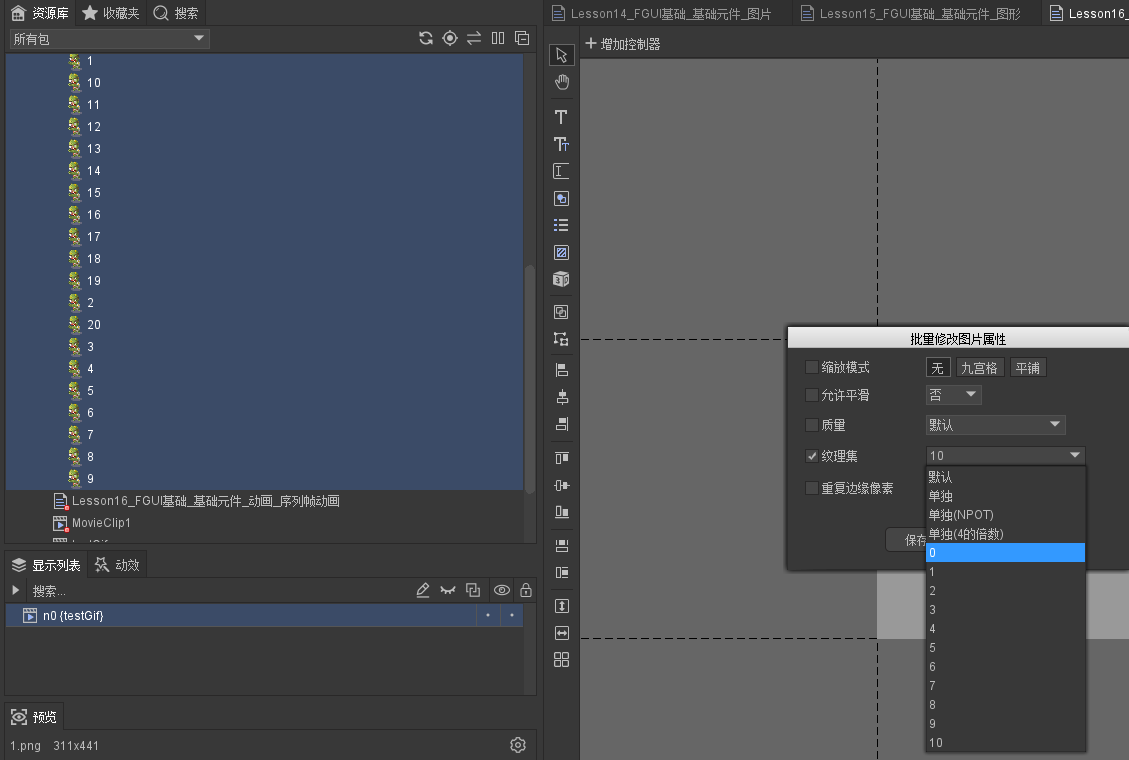
- 纹理集:动画不支持纹理分页,也就是说动画相关图片必须在一个图集中,所以我们可以在这里手动设置动画所在图集

- 平滑 它指示动画在拉伸时是否进行平滑处理。如果这个动画是用在制作像素游戏里的角色,你可能需要关闭平滑,其他情况一般都应开启。这个选项不适用于Unity等使用纹理集的平台。
- 导入图片序列:从序列图片中更新动画

- 缺点是无法编辑导入图片的顺序,所以事先要对序列帧动画进行排序
- 实际开发中最好让美术同学先做好
- 导入Sprite表:导入从动画工具中导出的动画文件 从第三方工具导入了
- 导出图片序列:将动画导出为图片序列 会把动画文件的所有图导出来
序列帧动画相关属性

- 帧 设置当前帧。
- 播放 设置动画是否处于播放状态。
- 颜色 修改动画各个颜色通道的值,使动画产生变色的效果。
- 亮度 调整动画的明暗。这个实际是通过修改颜色属性实现的,和设置颜色为灰阶颜色一样的效果。
Unity中的序列帧动画使用
设置组件并发布

基础包和组件面板的导入
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson16_FGUI基础_基础元件_动画_序列帧动画").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
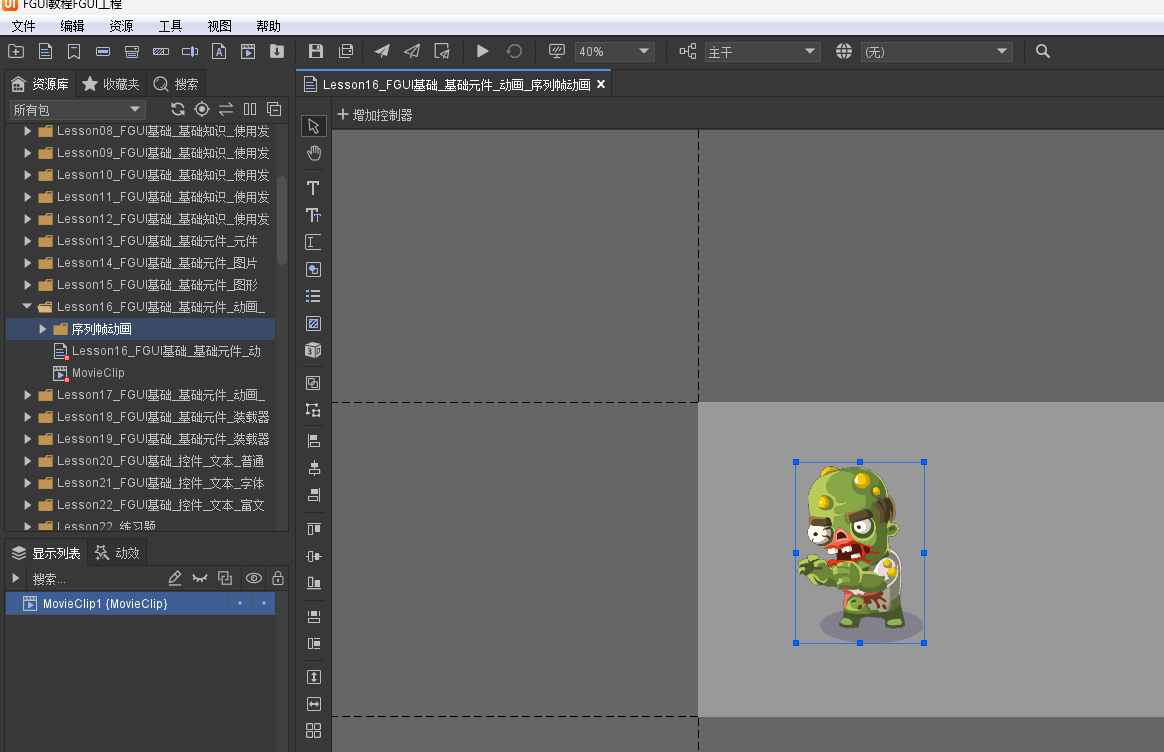
获取序列帧动画元件
//1.获取序列帧动画元件
GMovieClip movieClip1 = view.GetChild("MovieClip1").asMovieClip;
movieClip1.x = 500;
movieClip1.y = 500;
动态创建动画
//2.动态创建动画
GMovieClip movieClip2 = UIPackage.CreateObject("FGUI教程", "MovieClip").asMovieClip;
movieClip2.x = 50;
view.AddChild(movieClip2);
动画常用API
//3.动画常用API
//切换播放和停止状态
movieClip2.playing = false;
//如果处于停止状态,设置停止在第几帧
movieClip2.frame = 5;
//设置循环播放 从start帧开始,播放到end帧(-1表示结尾),重复times次(0表示无限循环),循环结束后,停止在endAt帧(-1表示参数end)
movieClip2.SetPlaySettings(0, -1, 10, -1);
movieClip2.playing = true;
//返回播放头部
//movieClip2.Rewind();
//播放结束回调函数
movieClip2.onPlayEnd.Add(() =>
{
print("动画播放完毕");
});
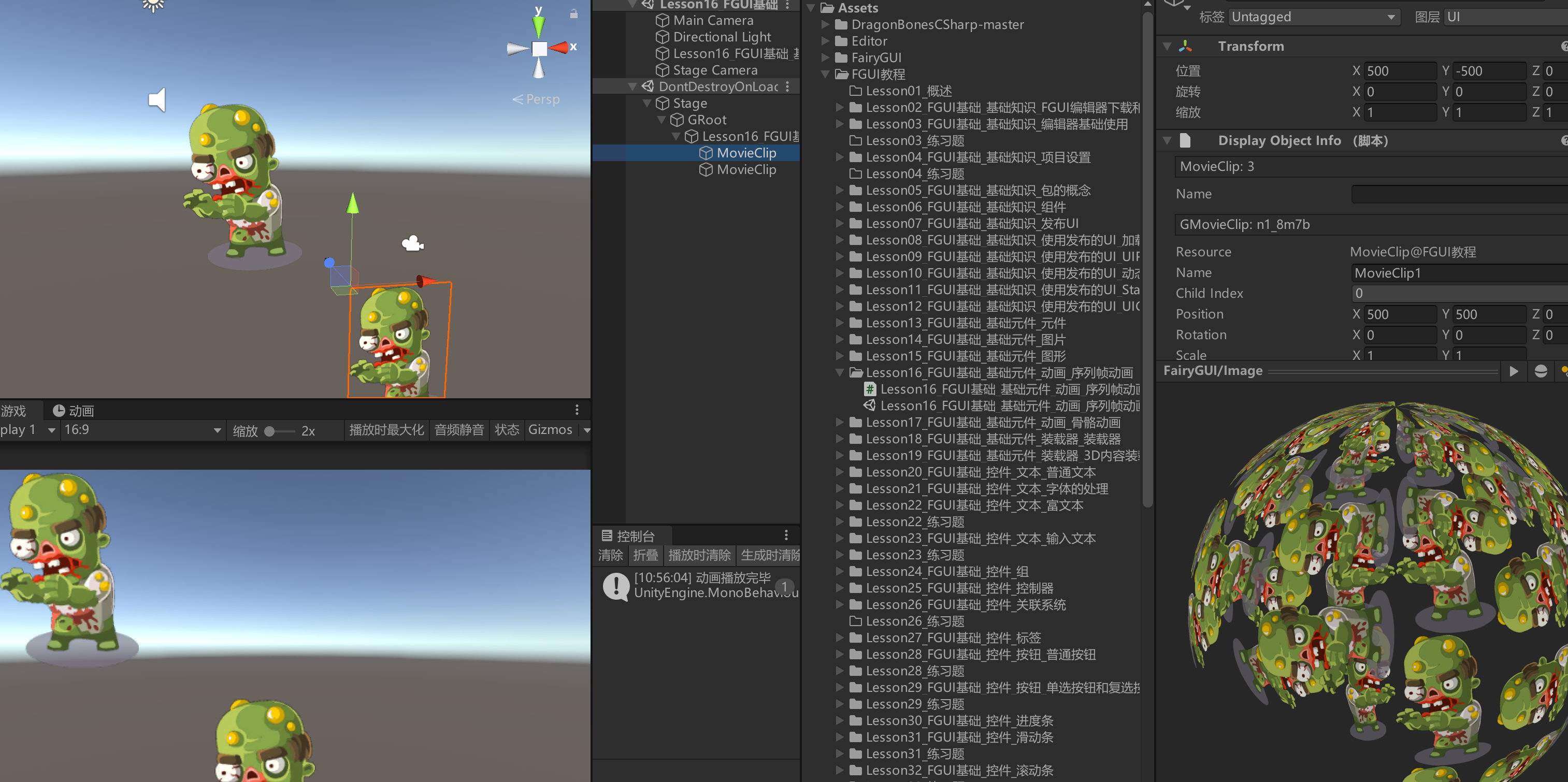
运行结果

16.2 知识点代码
using FairyGUI;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson16_FGUI基础_基础元件_动画_序列帧动画 : MonoBehaviour
{
void Start()
{
#region 知识点一 序列帧动画元件是什么
//FairyGUI编辑器支持创建、编辑和使用序列帧动画
//所谓序列帧动画,就是指由n张图片构成的动画,每张图片按照一定时间进行切换
//产生动画播放的效果
#endregion
#region 知识点二 创建序列帧动画元件
//1.美术同学在外部创建
//通过Adobe Animate CC/Flash等动画制作工具制作好动画
//导出plist或eas拓展名的描述文件以及相关贴图,将他们放置在相同目录下
//然后将描述文件拖入到编辑器即可生成动画素材
//2.菜单栏——>资源——>新建动画(或工具栏快捷按钮)
//然后在动画编辑器界面导入图片序列,制作序列帧动画
//3.直接拖入Gif文件到编辑器中,Gif会自动转换为序列帧动画
//注意:无论何种方式创建动画,所有的动画素材都是以单个文件存在(jta)
//动画中的图片和之前拖入编辑器的单张图片再没有关系,只需要在动画编辑器里对动画进行设置即可
#endregion
#region 知识点三 编辑序列帧动画
#endregion
#region 知识点四 序列帧动画相关属性
#endregion
#region 知识点五 Unity中的序列帧动画使用
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson16_FGUI基础_基础元件_动画_序列帧动画").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
//1.获取序列帧动画元件
GMovieClip movieClip1 = view.GetChild("MovieClip1").asMovieClip;
movieClip1.x = 500;
movieClip1.y = 500;
//2.动态创建动画
GMovieClip movieClip2 = UIPackage.CreateObject("FGUI教程", "MovieClip").asMovieClip;
movieClip2.x = 50;
view.AddChild(movieClip2);
//3.动画常用API
//切换播放和停止状态
movieClip2.playing = false;
//如果处于停止状态,设置停止在第几帧
movieClip2.frame = 5;
//设置循环播放 从start帧开始,播放到end帧(-1表示结尾),重复times次(0表示无限循环),循环结束后,停止在endAt帧(-1表示参数end)
movieClip2.SetPlaySettings(0, -1, 10, -1);
movieClip2.playing = true;
//返回播放头部
//movieClip2.Rewind();
//播放结束回调函数
movieClip2.onPlayEnd.Add(() =>
{
print("动画播放完毕");
});
#endregion
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

