18.FGUI基础-基础元件-装载器-装载器
18.1 知识点
装载器是什么?
- 为了节约性能提升效率
- FairyGUI的图片是不能够动态修改资源的,而装载器的用途就是动态载入资源,我们可以使用装载器来动态的改变图片。
- 装载器可以装载:
- 图片
- 动画
- 组件
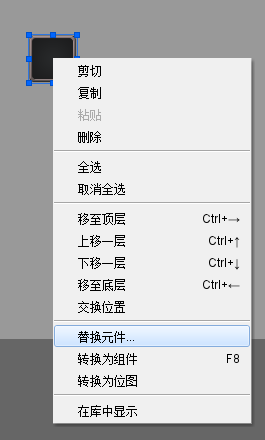
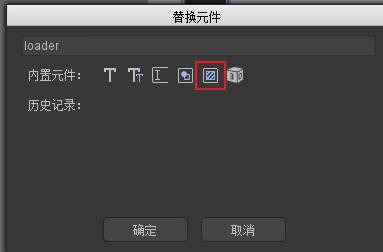
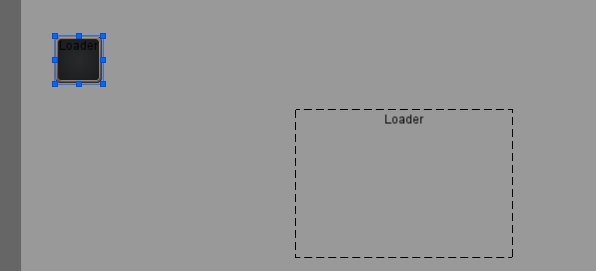
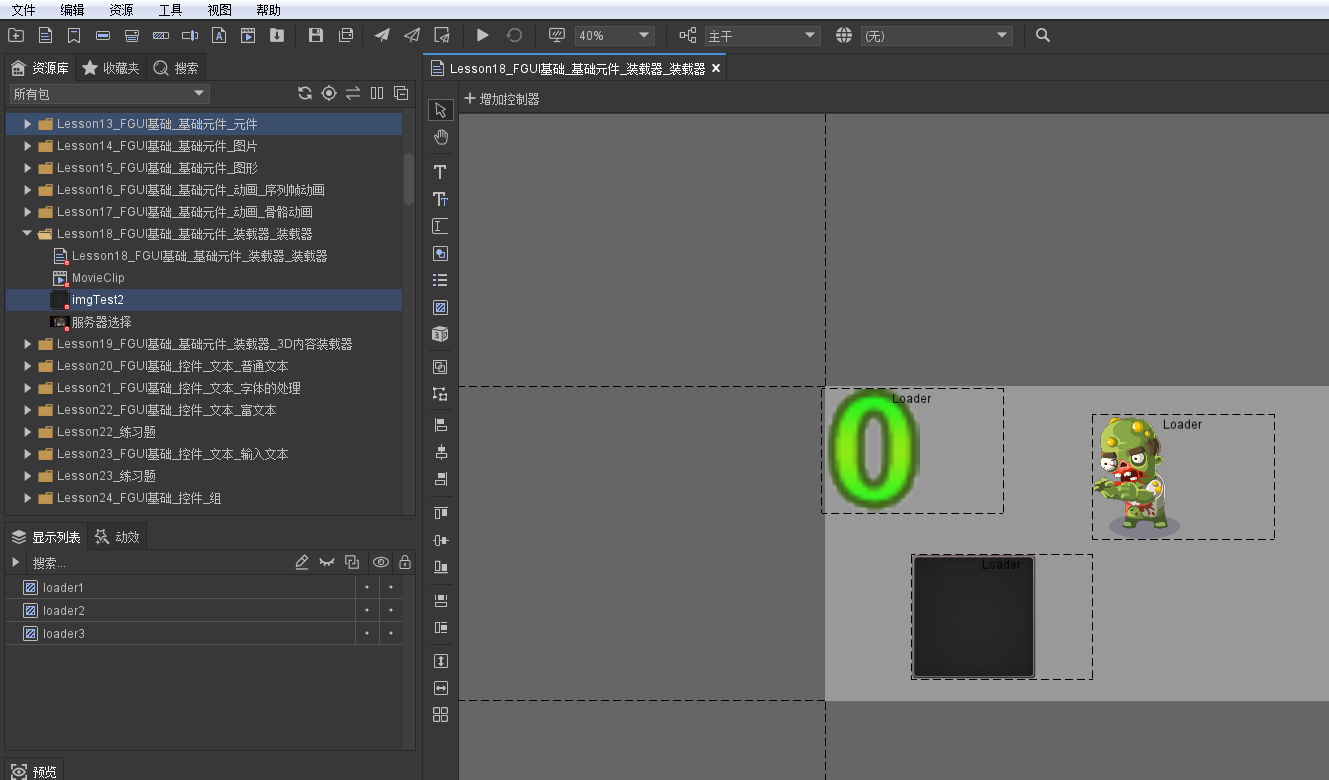
如何创建装载器




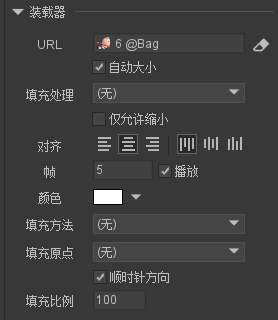
装载器相关属性

- URL:资源路径(图片、动画、组件)
- 发布时清除

- 如果选中该选项,发布时会自动清空这里设置的值
- 自动大小:设置装载器是否根据内容的大小自动调整自身的大小。例如,如果图片的大小是100x100,则装载器的大小自动变成100x100。
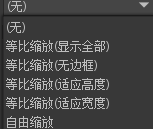
- 填充处理:

- 无:内容不会发生任何缩放。
- 等比缩放(显示全部):按照最小比率缩放,不变形,一边可能留空白。
- 等比缩放(无边框):按照最大比率缩放,不变形,一边可能超出装载器矩形范围。
- 等比缩放(适应高度):内容高度占满装载器高度,宽度等比缩放。
- 等比缩放(适应宽度):内容宽度占满装载器宽度,高度等比缩放。
- 自由缩放:内容缩放至占满装载器矩形范围,不保持比例。
- 注意:如果设置了自动大小,那么填充处理没有任何意义了。
- 仅允许缩小:勾选后,在处理填充处理时,其中的内容永远不被放大,但可以被缩小。
- 对齐:设置装载器内容的对齐方式。
- 帧:如果是动画,可以设置当前帧,如果是图片,没有任何意义。
- 填充方法:设置填充方法可以实现图片的一些裁剪效果。详细说明请参考图片的填充方法。
在Unity中的使用装载器
设置组件并发布

基础包和组件面板的导入
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson18_FGUI基础_基础元件_装载器_装载器").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
获取装载器
//1.获取装载器
GLoader loader1 = view.GetChild("loader1").asLoader;
//加载包中的资源 传入对应资源的URL
loader1.url = "ui://FGUI教程/服务器选择";
//我们可以通过内部帮助我们Resources加载资源 只要保证Resources文件夹下有这张图
loader1.url = "UI/bk";
动态创建装载器
//2.动态创建装载器
GLoader loader2 = new GLoader();
loader2.SetSize(100, 100);
loader2.y = 400;
loader2.url = "ui://FGUI教程/MovieClip";
view.AddChild(loader2);
获取装载器中的内容
//3.获取装载器中的内容
//loader2.movieClip 得到装载器的动画
//loader2.component 得到组件
装载Unity的Texture贴图
//4.装载Unity贴图
//设置到texture属性 传入贴图
loader2.texture = new NTexture(texture);
自定义加载方案
// 自定义加载方案
public class MyGLoader : GLoader
{
// 资源加载
protected override void LoadExternal()
{
// 自定义加载方式 假设自定义加载了一张图sprite
Sprite sprite = null;
// 把Sprite转成Texture
NTexture nTexture = new NTexture(sprite);
// 如果加载成功 传入onExternalLoadSuccess函数中
onExternalLoadSuccess(nTexture);
// 如果加载失败 调用onExternalLoadFailed函数
onExternalLoadFailed();
}
// 资源释放
protected override void FreeExternal(NTexture texture)
{
// 释放外部载入资源的逻辑
}
}
//5.自定义加载方案
//注册自定义加载方案 之后所有的装载器都会用这和自定义装载器
UIObjectFactory.SetLoaderExtension(typeof(MyGLoader));
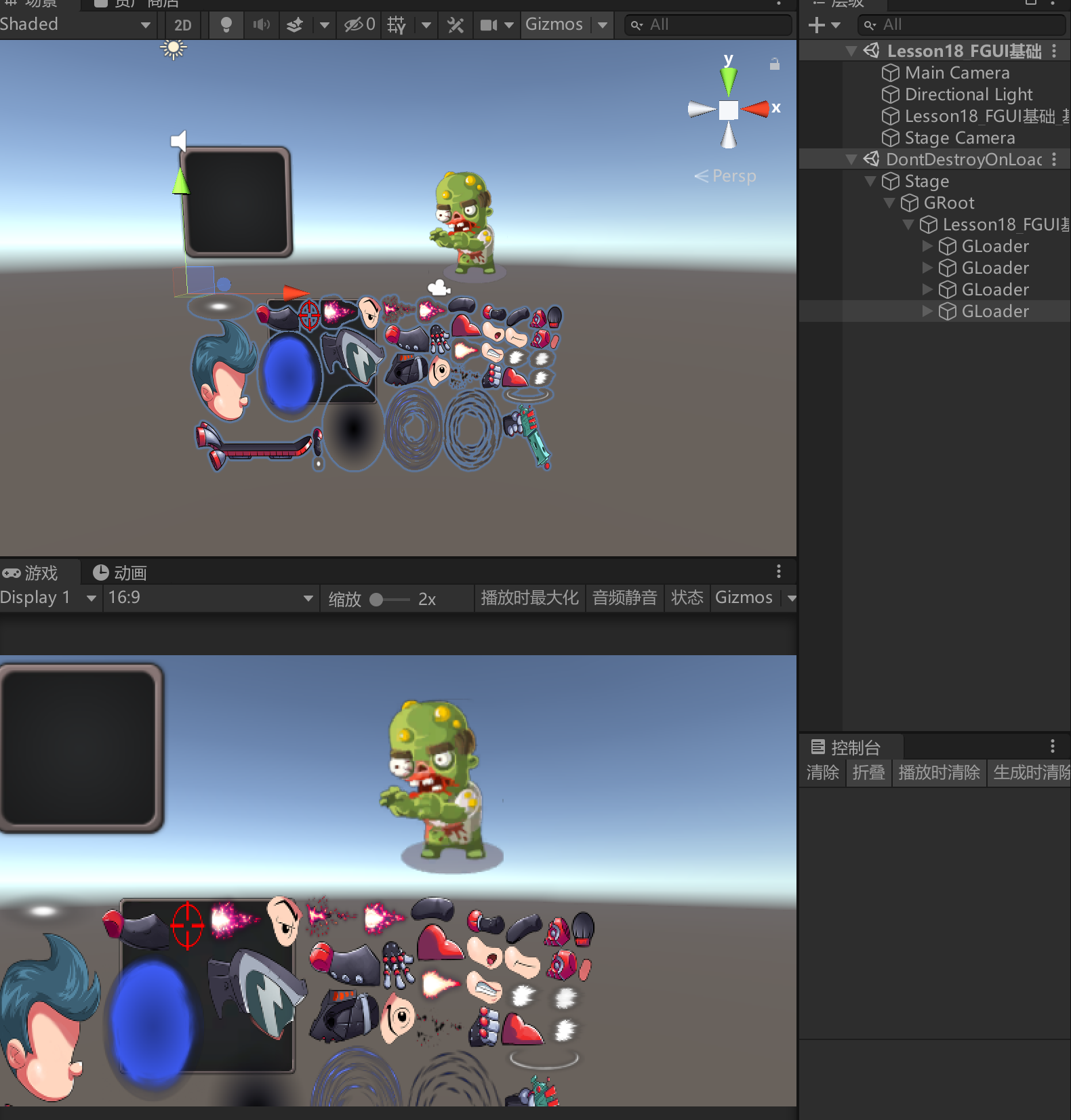
运行结果

18.2 知识点代码
using FairyGUI;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson18_FGUI基础_基础元件_装载器_装载器 : MonoBehaviour
{
public Texture texture;
void Start()
{
#region 知识点一 装载器是什么?
//为了节约性能提升效率
//FairyGUI的图片是不能够动态修改资源的
//而装载器的用途就是动态载入资源
//我们可以使用装载器来动态的改变图片
//装载器可以装载:
//图片、动画、组件
#endregion
#region 知识点二 如何创建装载器
//1.左侧选择装载器图标,在舞台上进行创建
//2.选择想要变成装载器的元件右键,点击替换元件选择装载器
#endregion
#region 知识点三 装载器相关属性
#endregion
#region 知识点四 在Unity中的使用装载器
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson18_FGUI基础_基础元件_装载器_装载器").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
//1.获取装载器
GLoader loader1 = view.GetChild("loader1").asLoader;
//加载包中的资源 传入对应资源的URL
loader1.url = "ui://FGUI教程/服务器选择";
//我们可以通过内部帮助我们Resources加载资源 只要保证Resources文件夹下有这张图
loader1.url = "UI/bk";
//2.动态创建装载器
GLoader loader2 = new GLoader();
loader2.SetSize(100, 100);
loader2.y = 400;
loader2.url = "ui://FGUI教程/MovieClip";
view.AddChild(loader2);
//3.获取装载器中的内容
//loader2.movieClip 得到装载器的动画
//loader2.component 得到组件
//4.装载Unity贴图
//设置到texture属性 传入贴图
loader2.texture = new NTexture(texture);
//5.自定义加载方案
//注册自定义加载方案 之后所有的装载器都会用这和自定义装载器
UIObjectFactory.SetLoaderExtension(typeof(MyGLoader));
#endregion
}
}
//自定义加载方案
public class MyGLoader:GLoader
{
//资源加载
protected override void LoadExternal()
{
//自定义加载方式 假设自定义加载了一张图sprite
Sprite sprite = null;
//把Sprite转成Texture
NTexture nTexture = new NTexture(sprite);
//如果加载成功 传入onExternalLoadSuccess函数中
onExternalLoadSuccess(nTexture);
//如果加载失败 调用onExternalLoadFailed函数
onExternalLoadFailed();
}
//资源释放
protected override void FreeExternal(NTexture texture)
{
//释放外部载入资源的逻辑
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

