20.FGUI基础-控件-文本-普通文本
20.1 知识点
文本控件的作用
- 普通文本控件是FairyGUI的基础控件之一,负责文本的显示功能
- 不支持交互(鼠标触摸感应)、超链接和图文混排,也不支持HTML语法。
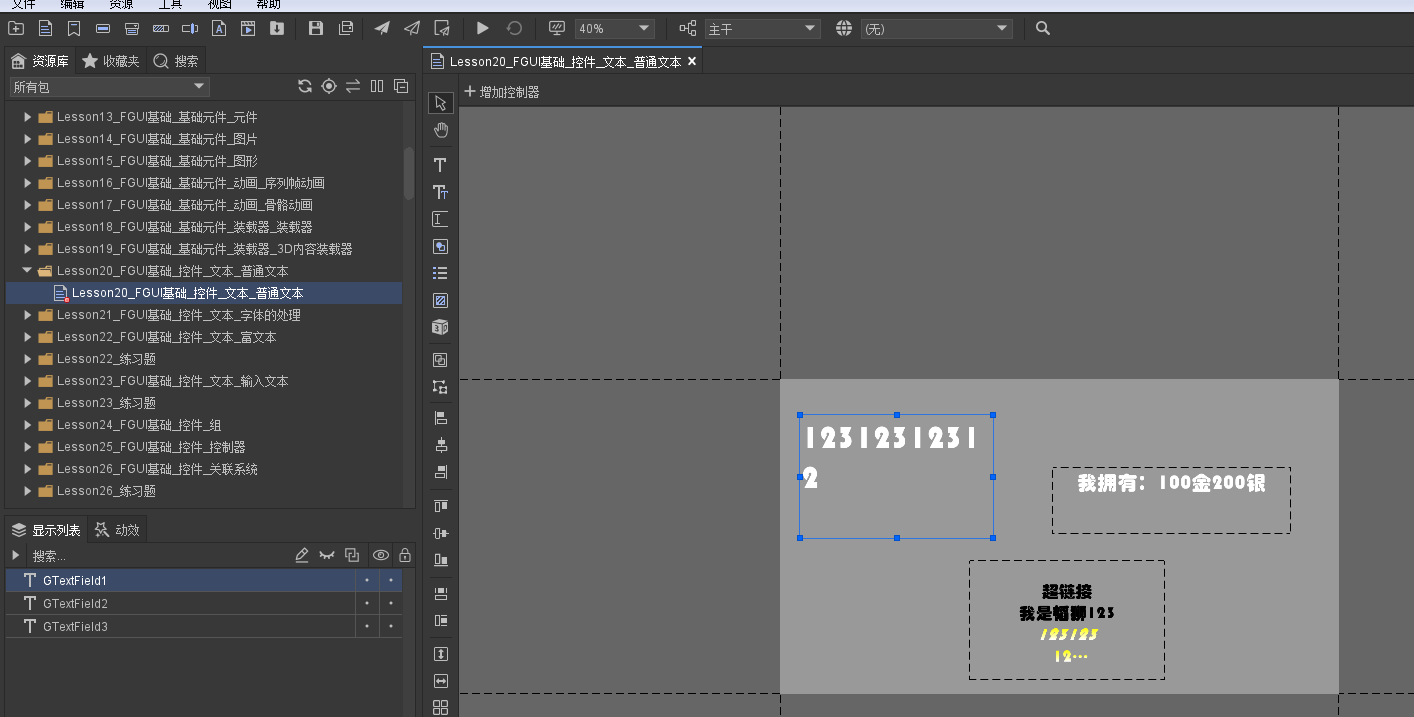
创建文本

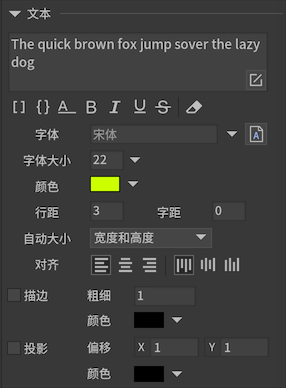
文本属性相关

UBB语法

使用UBB语法可以使单个文本包含多种样式,例如字体大小、颜色等。详情请参考UBB语法。Laya/Cocos2dx版本不支持普通文本里包含多种样式,如果有这个需求,请改用富文本。
- UBB语法格式:
- 普通文本不支持img和url标签,富文本才支持。
- 显示图片:
[img]ui://包名/图片名[/img] - 超链接:
[url=网址]超链接[/url] - 粗体:
[b]123[/b] - 斜体:
[i]123[/i] - 下划线:
[u]123[/u] - 颜色:
[color=#FFFFFF]123[/color][color=#FFFFFF,#000000]文字[/color]两个颜色上下过渡[color=#FFFFFF,#CCCCCC,#000000,#FFFF00]文字[/color]四个颜色可以做左右过渡或者双方向过渡
- 字体:
[font=字体名]字体[/font] - 字体大小:
[size=10]text[/size] - 支持嵌套
文本模板

- 选中后,文本可以使用{count=100}这样的语法表达一个文本参数。请参考文本模板。
- 文本模板格式:
- 文本模板可以更灵活的动态调整文本输出。
- 例如,如果需要显示“我的元宝:100金200银”,文本为“我的元宝:{jin=100}金{yin=200}银”。这样我们就可以在代码中控制这两个变量进行文本变化。
单行

单行文本不会自动换行,换行符也被忽略。
粗体

斜体

下划线

删除线

注意,只有部分引擎支持。
发布时将会自动清除
表示文本只用作编辑器预览用途
文本
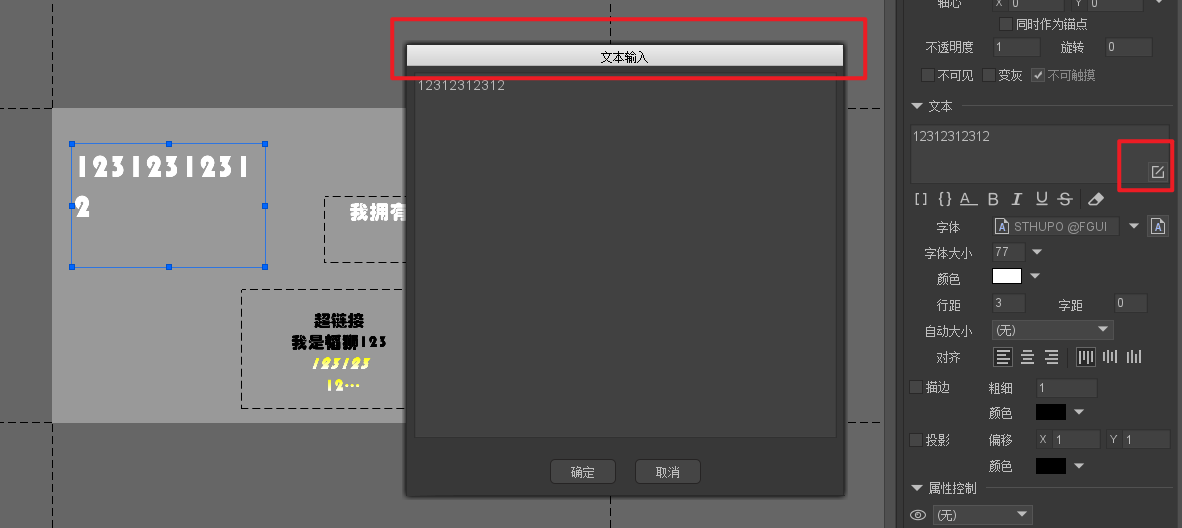
设置文本内容
当需要换行时,在编辑器里可以直接按回车。用代码赋值时需要换行可以用“\n”,这里主要是指代码文件里的字符串,如果你是从文本文件读入的字符串,”\n”是单纯的字符串,不是换行符!需要自己替换。
建议点击编辑按钮在弹窗中修改
字体
设置文字使用的字体
如果留空,表示使用全局设置字体(这时全局字体名称将以淡灰色显示)。详细请参考字体。
字体大小
设置文字使用的字号
如果使用的是位图字体,需要对位图字体设置“允许动态改变字号”,这里的选项才有效。
颜色
设置文字颜色
如果使用的是位图字体,需要对位图字体设置“允许动态改变颜色”,这里的选项才有效。
行距
每行的像素间距。
字距
每个字符的像素间距。(目前H5类引擎均不支持)
自动大小
- 无: 文本使用固定宽度和高度排版,不会自动换行。
- 自动宽度和高度: 文本不会自动换行,宽度和高度都增长到容纳全部文本。
- 自动高度: 文本使用固定宽度排版,到达宽度后自动换行,高度增长到容纳全部文本。
- 自动收缩: 文本使用固定宽度排版,到达宽度后文本自动缩小,使所有文本依然全部显示。如果内容宽度小于文本宽度,则不做任何处理。 (位图字体要在字体属性里勾选’允许改变字号’才能使用自动收缩特性)
- 显示省略号: 文本使用固定宽度和高度排版,如果文本超出范围,在剪裁文本的同时在末尾显示省略号。
对齐
设置文本的对齐。
单行
设置文本为单行。单行文本不会自动换行,换行符也被忽略。
描边
设置文本的描边效果。描边粗细数值不能过大,否则效果会比较奇怪。描边在各个引擎实现的方式不同,效果也不同,编辑器的效果也仅供参考。
投影
设置文本的投影效果。投影效果可以看做是简化的描边效果,描边是所有方向,投影只有一个方向。投影和描边共用一个颜色设置。
Unity中的使用普通文本
设置组件并发布

基础包和组件面板的导入
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson20_FGUI基础_控件_文本_普通文本").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
获取文本
//1.获取文本
//转成GTextField
GTextField gTextField1 = view.GetChild("GTextField1").asTextField;
修改文本内容
//2.修改文本内容
//text属性 设置文本内容
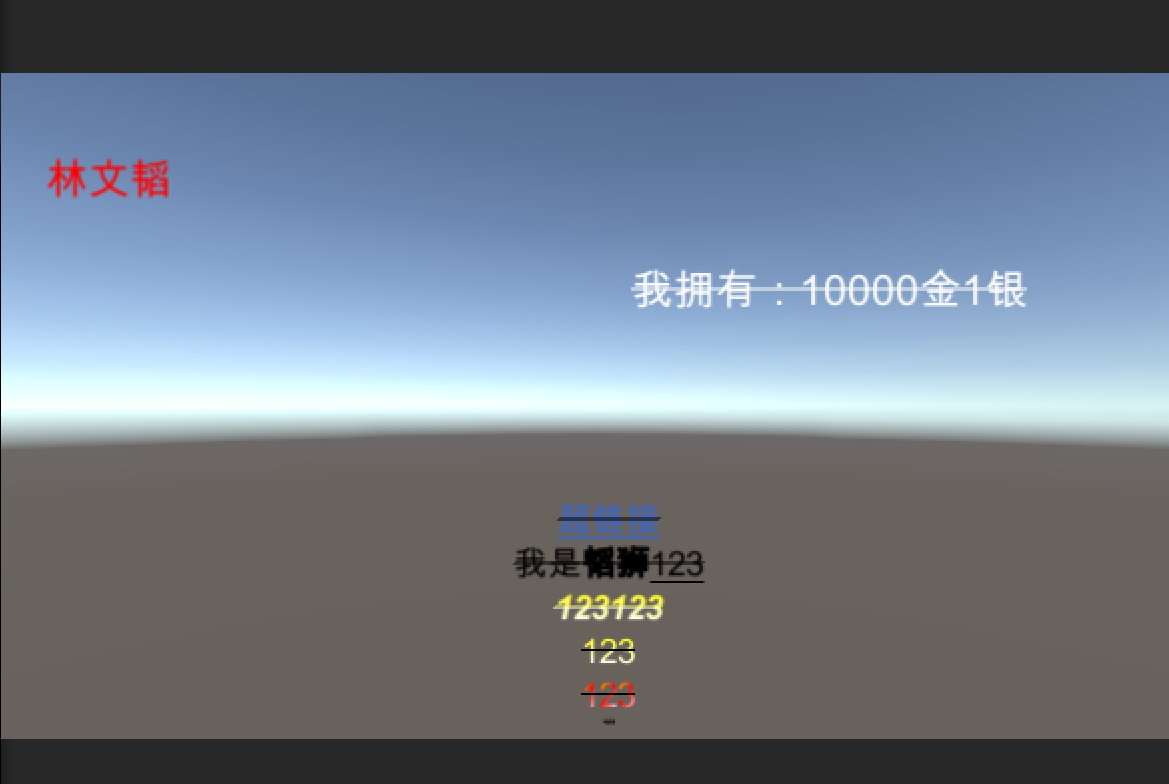
gTextField1.text = "林文韬";
修改文本样式
//3.修改文本样式
//align属性 对齐方式
gTextField1.align = AlignType.Left;
//align属性 竖直方式
gTextField1.verticalAlign = VertAlignType.Top;
//singleLine 单行显示
gTextField1.singleLine = true;
//textFormat.size属性 字体大小
gTextField1.textFormat.size = 50;
//textFormat.color属性 字体颜色
gTextField1.textFormat.color = Color.red;
动态创建文本
//4.动态创建文本
GTextField gTextFieldNew = new GTextField();
gTextFieldNew.SetSize(100, 100);
gTextFieldNew.text = "你好";
gTextFieldNew.textFormat.size = 100;
view.AddChild(gTextFieldNew);
文本模板
//5.文本模板
GTextField gTextField2 = view.GetChild("GTextField2").asTextField;
//方式一:SetVar方法设置模板值后 FlushVars刷新
gTextField2.SetVar("jin", "500");
gTextField2.SetVar("yin", "1000");
gTextField2.FlushVars();
//方式二:把模板值存入字典 让templateVars等于字典
Dictionary<string, string> dic = new Dictionary<string, string>();
dic.Add("jin", "10000");
dic.Add("yin", "1");
gTextField2.templateVars = dic;
//关闭模板功能 会显示大括号
//gTextField2.templateVars = null;
运行结果

20.2 知识点代码
using FairyGUI;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson20_FGUI基础_控件_文本_普通文本 : MonoBehaviour
{
void Start()
{
#region 知识点一 文本控件的作用
//普通文本控件是FairyGUI的基础控件之一
//它只负责文本的显示功能
//不支持交互(鼠标触摸感应)
//不支持超链接和图文混排
//不支持HTML语法
#endregion
#region 知识点二 创建文本
#endregion
#region 知识点三 文本属性相关
#endregion
#region 知识点四 Unity中的使用普通文本
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson20_FGUI基础_控件_文本_普通文本").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
//1.获取文本
//转成GTextField
GTextField gTextField1 = view.GetChild("GTextField1").asTextField;
//2.修改文本内容
//text属性 设置文本内容
gTextField1.text = "林文韬";
//3.修改文本样式
//align属性 对齐方式
gTextField1.align = AlignType.Left;
//align属性 竖直方式
gTextField1.verticalAlign = VertAlignType.Top;
//singleLine 单行显示
gTextField1.singleLine = true;
//textFormat.size属性 字体大小
gTextField1.textFormat.size = 50;
//textFormat.color属性 字体颜色
gTextField1.textFormat.color = Color.red;
//4.动态创建文本
GTextField gTextFieldNew = new GTextField();
gTextFieldNew.SetSize(100, 100);
gTextFieldNew.text = "你好";
gTextFieldNew.textFormat.size = 100;
view.AddChild(gTextFieldNew);
//5.文本模板
GTextField gTextField2 = view.GetChild("GTextField2").asTextField;
//方式一:SetVar方法设置模板值后 FlushVars刷新
gTextField2.SetVar("jin", "500");
gTextField2.SetVar("yin", "1000");
gTextField2.FlushVars();
//方式二:把模板值存入字典 让templateVars等于字典
Dictionary<string, string> dic = new Dictionary<string, string>();
dic.Add("jin", "10000");
dic.Add("yin", "1");
gTextField2.templateVars = dic;
//关闭模板功能 会显示大括号
//gTextField2.templateVars = null;
#endregion
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

