23.FGUI基础-控件-文本-输入文本
23.1 知识点
输入文本控件的作用
输入文本控件主要用于接收用户输入的文字。
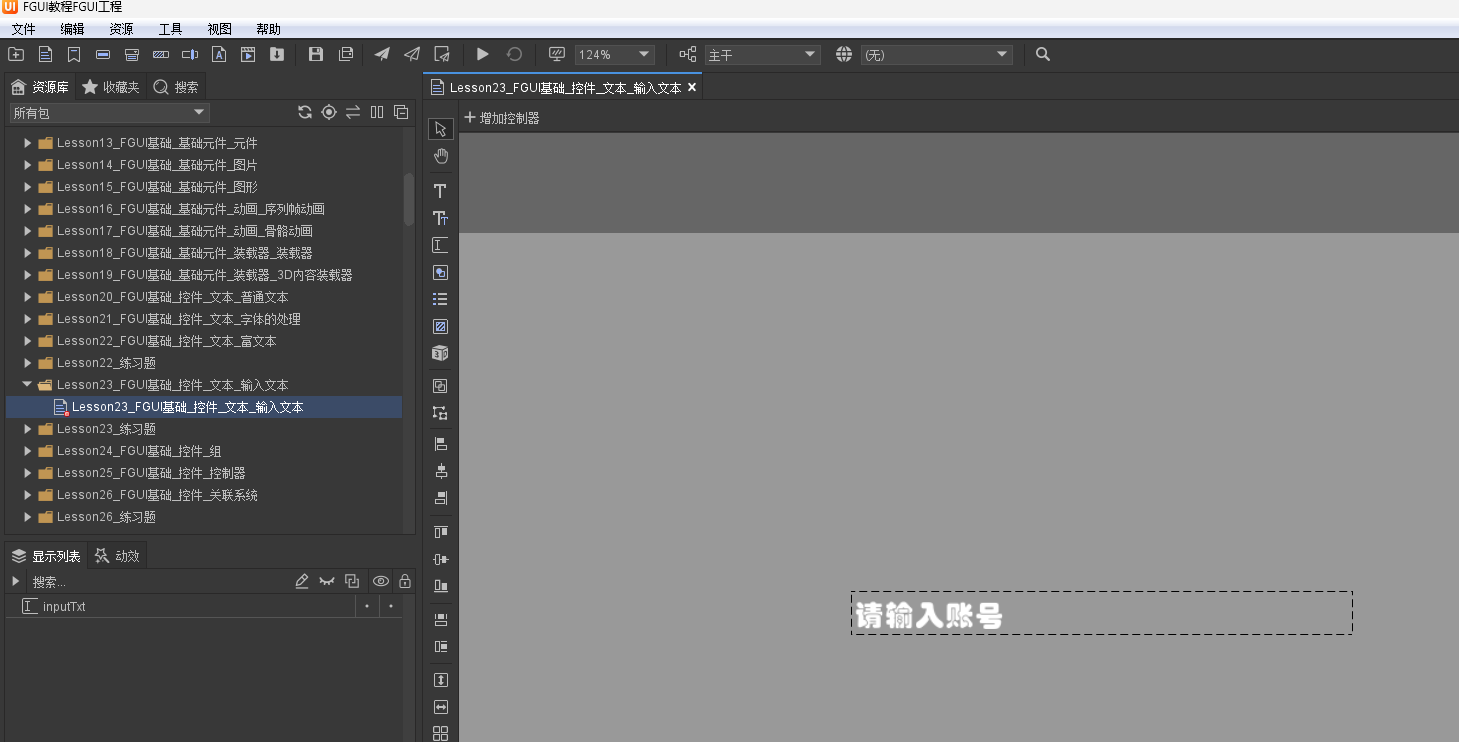
创建输入文本控件

输入文本控件属性相关

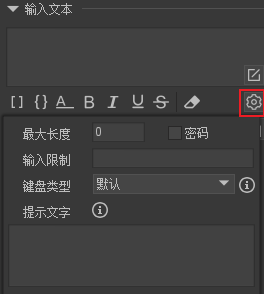
- 详细设置: 点击齿轮打开,设置输入文本控件的详细属性。大部分参数和普通文本一样。
- 最大长度: 允许输入的最大字符数量。0 表示不限制。
- 密码: 勾选后,输入的字符将显示成“*”号。
- 输入限制: Unity 使用正则表达式进行限制,比如
[0-9]。具体正则表达式参考链接。 - 键盘类型: 在手机上输入时,弹出的手机键盘类型。
- 提示文字: 文本内容为空时显示的内容,一般用于提示用户应该输入什么。支持 UBB 设置颜色,不需要勾选文本 UBB。
Unity 中的使用输入文本
设置组件并发布

设置默认配置和基础包和组件面板的导入
//设置默认字体
UIConfig.defaultFont = "Other/STHUPO";
//设置超链接字体颜色
HtmlParseOptions.DefaultLinkColor = Color.red;
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson23_FGUI基础_控件_文本_输入文本").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
获取输入文本控件
//1.获取输入文本控件
GTextInput gTextInput = view.GetChild("inputTxt").asTextInput;
输入文本控件相关API
//2.输入文本控件相关API
//输入文本内容
print(gTextInput.text);
gTextInput.text = "123456";
print(gTextInput.text);
//最大长度
gTextInput.maxLength = 20;
//密码开关
gTextInput.displayAsPassword = false;
//输入限制 正则表达式
//gTextInput.restrict = "";
//键盘类型
gTextInput.keyboardType = 0;
//提示内容
gTextInput.promptText = "请输入密码";
//设置当前输入框选中的字符串 范围 会在界面选中前4个字符
gTextInput.SetSelection(0, 4);
事件相关
//3.事件相关
//文本内容改变事件监听 一开始运行也会进
gTextInput.onChanged.Add(() =>
{
print(gTextInput.text);
});
//焦点改变事件监听 鼠标点击到输入文本就算焦点进入 点击其他时算焦点离开
gTextInput.onFocusIn.Add(() =>
{
print("焦点进入");
});
gTextInput.onFocusOut.Add(() =>
{
print("焦点离开");
});
//主动设置焦点进入到输入文本
gTextInput.RequestFocus();
//输入完成事件监听(要设置输入文本为单行时 PC上有用 这样按了回车 就会进入事件 因为回车键不算换行了)
gTextInput.onSubmit.Add(() =>
{
print("输入完成" + gTextInput.text);
});
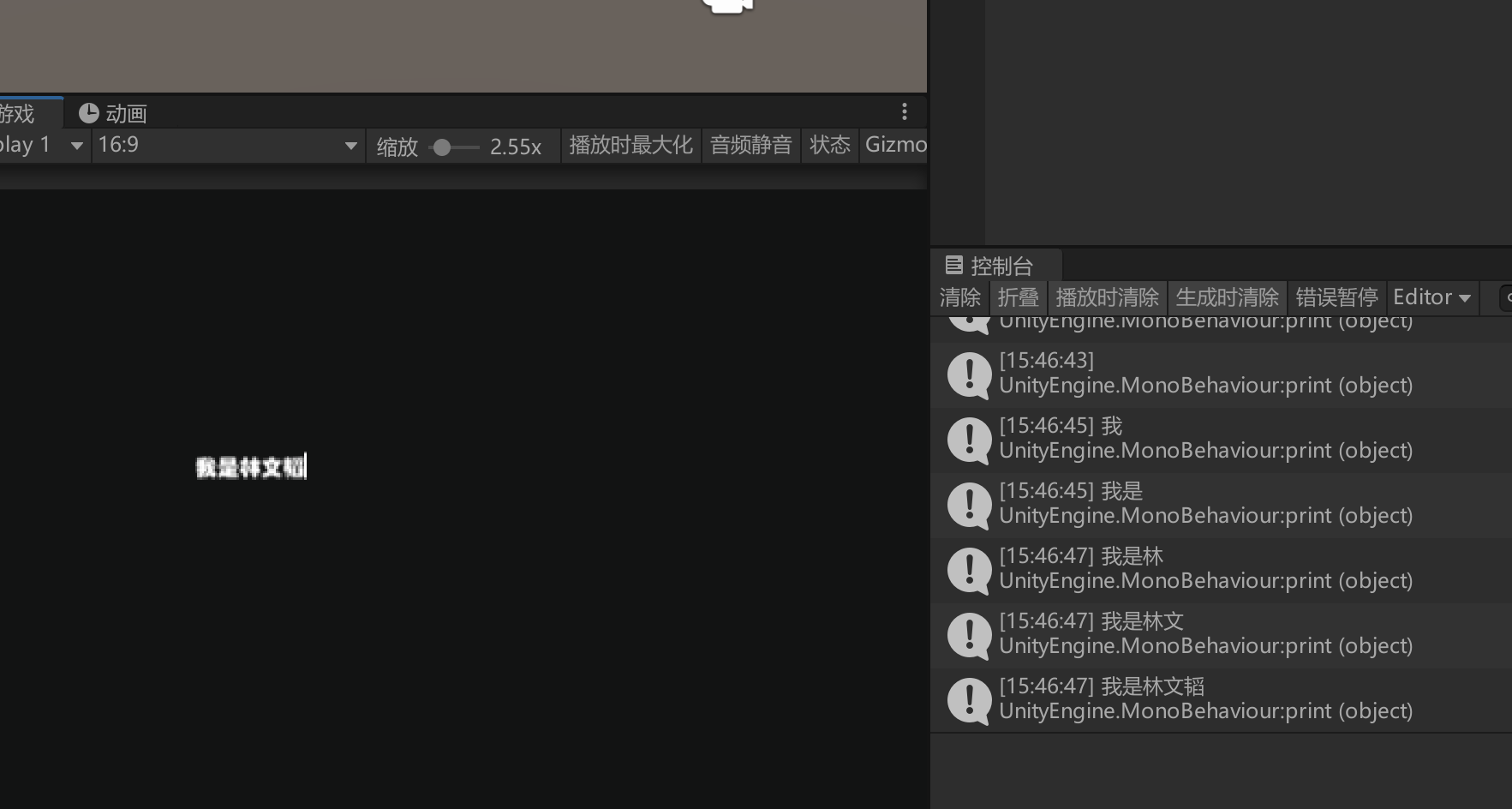
运行结果


23.2 知识点代码
using FairyGUI;
using FairyGUI.Utils;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson23_FGUI基础_控件_文本_输入文本 : MonoBehaviour
{
void Start()
{
#region 知识点一 输入文本控件的作用
//输入文本控件主要用于接收用户输入的文字
#endregion
#region 知识点二 创建输入文本控件
#endregion
#region 知识点三 输入文本控件属性相关
#endregion
#region 知识点四 Unity中的使用输入文本
//设置默认字体
UIConfig.defaultFont = "Other/STHUPO";
//设置超链接字体颜色
HtmlParseOptions.DefaultLinkColor = Color.red;
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson23_FGUI基础_控件_文本_输入文本").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
//1.获取输入文本控件
GTextInput gTextInput = view.GetChild("inputTxt").asTextInput;
//2.输入文本控件相关API
//输入文本内容
print(gTextInput.text);
gTextInput.text = "123456";
print(gTextInput.text);
//最大长度
gTextInput.maxLength = 20;
//密码开关
gTextInput.displayAsPassword = false;
//输入限制 正则表达式
//gTextInput.restrict = "";
//键盘类型
gTextInput.keyboardType = 0;
//提示内容
gTextInput.promptText = "请输入密码";
//设置当前输入框选中的字符串 范围 会在界面选中前4个字符
gTextInput.SetSelection(0, 4);
//3.事件相关
//文本内容改变事件监听 一开始运行也会进
gTextInput.onChanged.Add(() =>
{
print(gTextInput.text);
});
//焦点改变事件监听 鼠标点击到输入文本就算焦点进入 点击其他时算焦点离开
gTextInput.onFocusIn.Add(() =>
{
print("焦点进入");
});
gTextInput.onFocusOut.Add(() =>
{
print("焦点离开");
});
//主动设置焦点进入到输入文本
gTextInput.RequestFocus();
//输入完成事件监听(要设置输入文本为单行时 PC上有用 这样按了回车 就会进入事件 因为回车键不算换行了)
gTextInput.onSubmit.Add(() =>
{
print("输入完成" + gTextInput.text);
});
#endregion
}
}
23.3 练习题
在上一练习题基础上,在一个面板上使用一个输入框输入,在输入框输入内容时,会实时改变另一个文本控件显示的内容
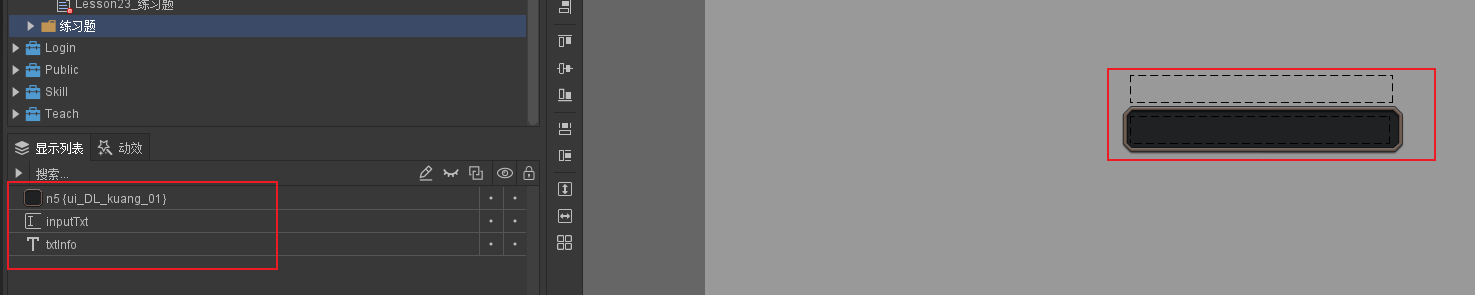
创建一个输入框和文本,加个底图标明输入框

基础面板显示设置
UIConfig.defaultFont = "Other/STHUPO"; // 设置全局默认字体为 "Other/STHUPO"
HtmlParseOptions.DefaultLinkColor = Color.red; // 设置全局默认超链接颜色为红色
// 创建组件
// 设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight); // 设置UI内容的缩放因子和屏幕匹配模式为根据高度匹配
// 包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程"); // 加载名为 "UI/FGUI教程" 的UI资源包
foreach (var item in package.dependencies) // 遍历UI资源包的所有依赖包
{
UIPackage.AddPackage("UI/" + item["name"]); // 加载每一个依赖包
}
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson23_练习题").asCom; // 创建名为 "Lesson23_练习题" 的组件实例
GRoot.inst.AddChild(view); // 将该组件实例添加到UI根节点上
获得输入文本和文本,输入文本值改变时添加内容一致的回调
//输入文本练习题相关
GTextField txt = view.GetChild("txtInfo").asTextField;
GTextInput input = view.GetChild("inputTxt").asTextInput;
input.onChanged.Add(() =>
{
//让文本控件的内容和输入的内容一致
txt.text = input.text;
});
23.4 练习题代码
using FairyGUI;
using FairyGUI.Utils;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson23_练习题 : MonoBehaviour
{
//在上一练习题基础上
//在一个面板上使用一个输入框输入
//在输入框输入内容时,会实时改变另一个文本控件显示的内容
void Start()
{
UIConfig.defaultFont = "Other/STHUPO"; // 设置全局默认字体为 "Other/STHUPO"
HtmlParseOptions.DefaultLinkColor = Color.red; // 设置全局默认超链接颜色为红色
// 创建组件
// 设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight); // 设置UI内容的缩放因子和屏幕匹配模式为根据高度匹配
// 包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程"); // 加载名为 "UI/FGUI教程" 的UI资源包
foreach (var item in package.dependencies) // 遍历UI资源包的所有依赖包
{
UIPackage.AddPackage("UI/" + item["name"]); // 加载每一个依赖包
}
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson23_练习题").asCom; // 创建名为 "Lesson23_练习题" 的组件实例
GRoot.inst.AddChild(view); // 将该组件实例添加到UI根节点上
//输入文本练习题相关
GTextField txt = view.GetChild("txtInfo").asTextField;
GTextInput input = view.GetChild("inputTxt").asTextInput;
input.onChanged.Add(() =>
{
//让文本控件的内容和输入的内容一致
txt.text = input.text;
});
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

