24.FGUI基础-控件-组
24.1 知识点
组是什么
- 组是组件内用于可以批量管理元件和控件的特殊对象
- 它可以统一管理多个元件和控件的移动、显影、复制粘贴等等
组的创建
- 在舞台上选定一个或多个元件、控件,然后Ctrl+G,或者点击组合按钮,就可以建立一个组了

- FairyGUI的组分为两种:普通组和高级组
- 双击组进入组的内部,调整组内元件或控件
普通组相关
- 普通组仅在编辑时有效,辅助UI设计,发布后不存在
- 作用:
- 整体移动
- 整体调整深度
- 整体复制粘贴
- 双击组进入内部,可随意调整各元件深度
- 组大小改变时,组内内容将同时增大或缩小
- 强调:它主要起辅助功能,进入Unity后没有任何意义
高级组相关
- 高级组除了包含普通组功能外,它发布后仍然保留,可以通过代码获取设置
- 作用:
- 统一设置可见性
- 设置位置,大小
- 设置关联
- 设置布局
高级组参数相关


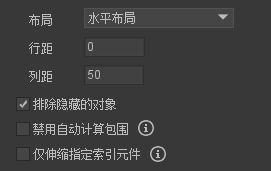
- 布局:高级组具有简单的布局功能。
- 无:没有布局,不会自动计算包围,效率高,这种组一般就是用来控制显影隐
- 水平布局:组内元件在容器中顺序水平依次排列,缩放时按比例增大
- 垂直布局:组内元件在容器中顺序垂直依次排列,缩放时按比例增大
- 行列距:表示布局时元件的间隔距离
- 排除隐藏对象:勾选后,隐藏对象不会参与排列
- 禁用自动计算包围:一般情况下,有布局的高级组是自动计算包围的,也就是说,高级组的大小由组内元素决定。勾选这个选项后,高级组的大小就可以随意指定,不再受组内元素的影响。这用于实现这样一类需求:动态建立一个高级组,设定了固定大小后,无论往组里添加多少元件,这些元件都自动伸缩,且严格按布局排列。如果你需要对组的大小对容器做宽高关联,这里一定要勾选。
- 仅伸缩指定索引元件:一般情况下,有布局的高级组在拉伸时,组内的元素是均匀拉伸的。但在某些需求下,会要求只有一个元件拉伸,而其他元件大小保持不变。这里可以指定这样一个元件的索引实现需求。索引从0开始。
Unity中使用高级组
设置组件并发布

基础包和组件面板的导入
//基础包和组件面板的导入
//设置默认字体
UIConfig.defaultFont = "Other/STHUPO";
//设置超链接字体颜色
HtmlParseOptions.DefaultLinkColor = Color.red;
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson24_FGUI基础_控件_组").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
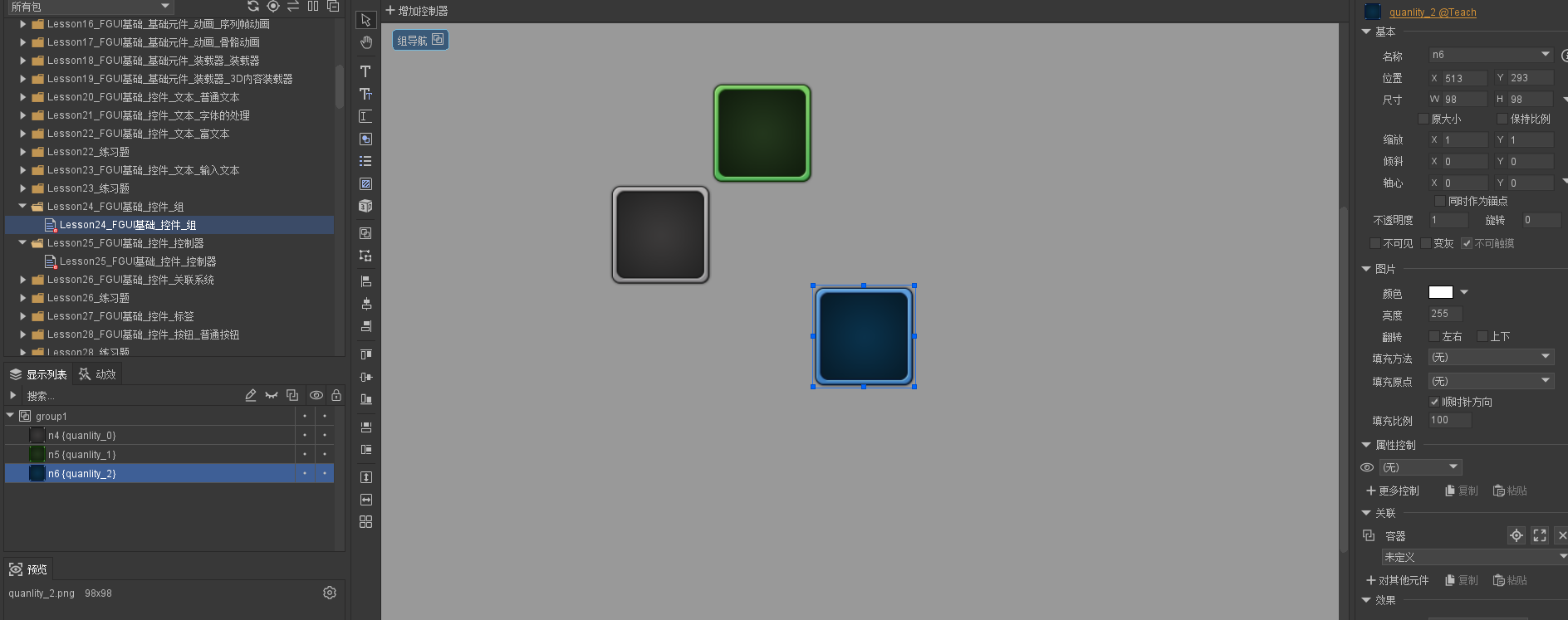
获取高级组对象
//1.获取高级组对象
GGroup gGroup = view.GetChild("group1").asGroup;
高级组的主要作用
//2.高级组的主要作用
//设置位置
gGroup.y = 0;
//设置显隐
//gGroup.visible = false;
//改变布局
gGroup.layout = GroupLayoutType.Horizontal;
//注意:无法通过组获取子对象
//如果想要判断面板组件下哪些控件在组内
//只有通过遍历组件下所有子对象 判断它是否属于组
GImage img = UIPackage.CreateObject("Teach", "ui_TY_biaotilan_01").asImage;
view.AddChild(img);
//设置该元件属于某一组
img.group = gGroup;
//遍历组件下所有子对象
for (int i = 0; i < view.numChildren; i++)
{
//我们只有通过这种遍历的方式 找到 组件中的 元件 是否在某一个组当中
if( view.GetChildAt(i).group == gGroup )
{
print(view.GetChildAt(i).name + "在组当中" + gGroup.name);
}
}
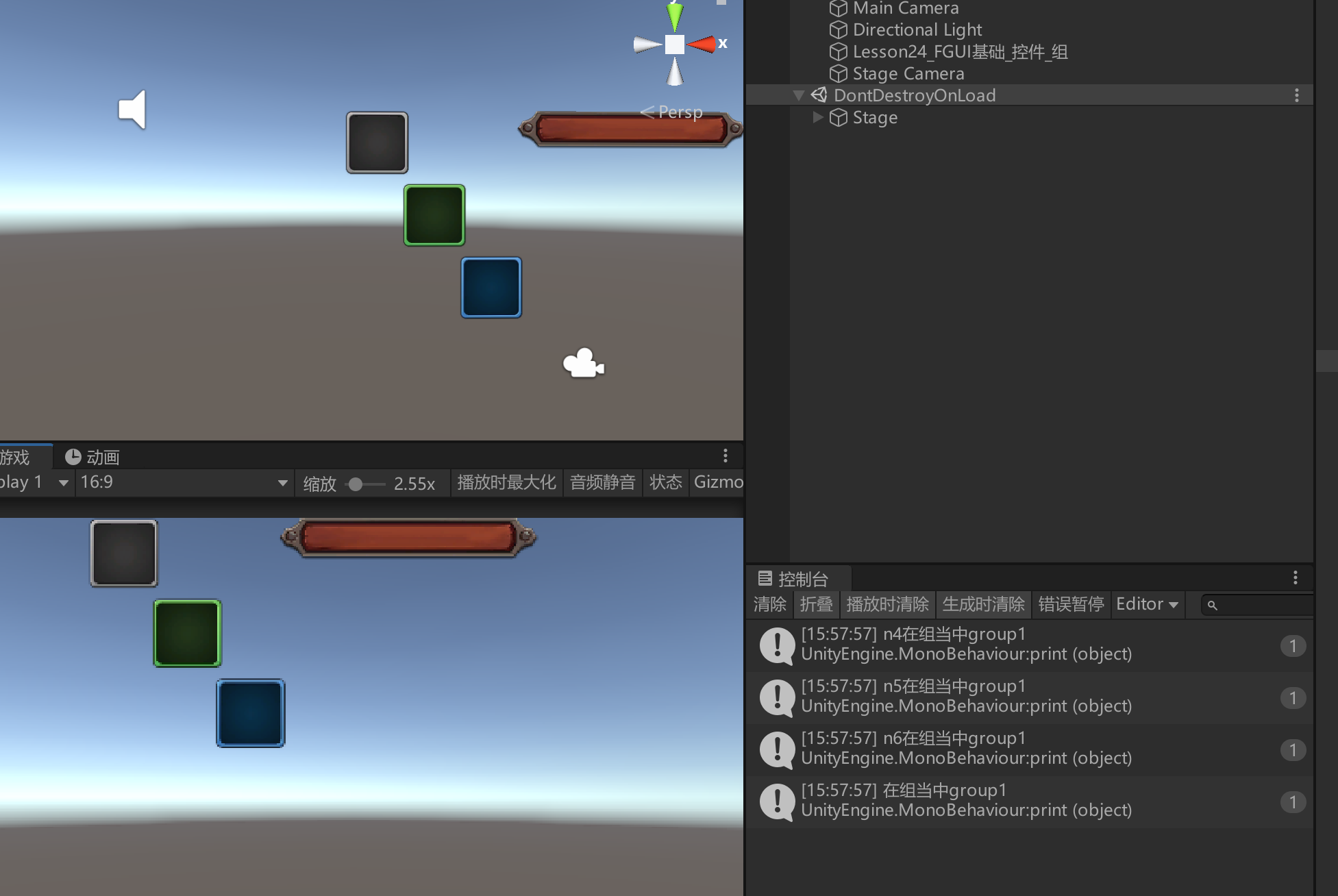
运行结果

24.2 知识点代码
using FairyGUI;
using FairyGUI.Utils;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson24_FGUI基础_控件_组 : MonoBehaviour
{
void Start()
{
#region 知识点一 组是什么?
//组是组件内用于可以批量管理元件和控件的特殊对象
//它可以统一管理多个元件和控件的移动、显影、复制粘贴等等
#endregion
#region 知识点二 组的创建
//在舞台上选定一个或多个元件、控件,然后Ctrl+G,就可以建立一个组了
//FairyGUI的组分为两种:普通组和高级组
#endregion
#region 知识点三 普通组相关
//普通组仅在编辑时有效,辅助UI设计,发布后不存在
//作用:
//1.整体移动
//2.整体调整深度
//3.整体复制粘贴
//4.双击组进入内部,可随意调整各元件深度
//5.组大小改变时,组内内容将同时增大或缩小
//强调:它主要起辅助功能,进入Unity后没有任何意义
#endregion
#region 知识点四 高级组相关
//高级组除了包含普通组功能外,它发布后仍然保留,可以通过代码获取设置
//作用:
//1.统一设置可见性
//2.设置位置,大小
//3.设置关联
//4.设置布局
#endregion
#region 知识点五 Unity中使用高级组
//基础包和组件面板的导入
//设置默认字体
UIConfig.defaultFont = "Other/STHUPO";
//设置超链接字体颜色
HtmlParseOptions.DefaultLinkColor = Color.red;
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson24_FGUI基础_控件_组").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
//1.获取高级组对象
GGroup gGroup = view.GetChild("group1").asGroup;
//2.高级组的主要作用
//设置位置
gGroup.y = 0;
//设置显隐
//gGroup.visible = false;
//改变布局
gGroup.layout = GroupLayoutType.Horizontal;
//注意:无法通过组获取子对象
//如果想要判断面板组件下哪些控件在组内
//只有通过遍历组件下所有子对象 判断它是否属于组
GImage img = UIPackage.CreateObject("Teach", "ui_TY_biaotilan_01").asImage;
view.AddChild(img);
//设置该元件属于某一组
img.group = gGroup;
//遍历组件下所有子对象
for (int i = 0; i < view.numChildren; i++)
{
//我们只有通过这种遍历的方式 找到 组件中的 元件 是否在某一个组当中
if( view.GetChildAt(i).group == gGroup )
{
print(view.GetChildAt(i).name + "在组当中" + gGroup.name);
}
}
#endregion
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

