29.FGUI基础-控件-按钮-单选按钮和复选按钮
29.1 知识点
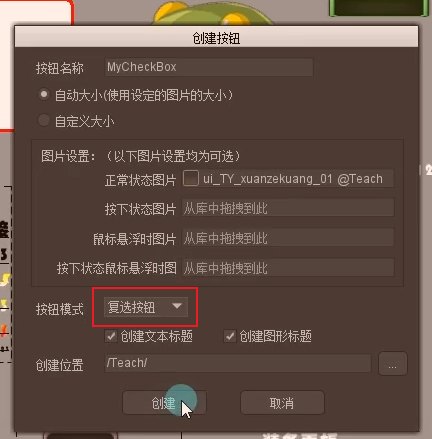
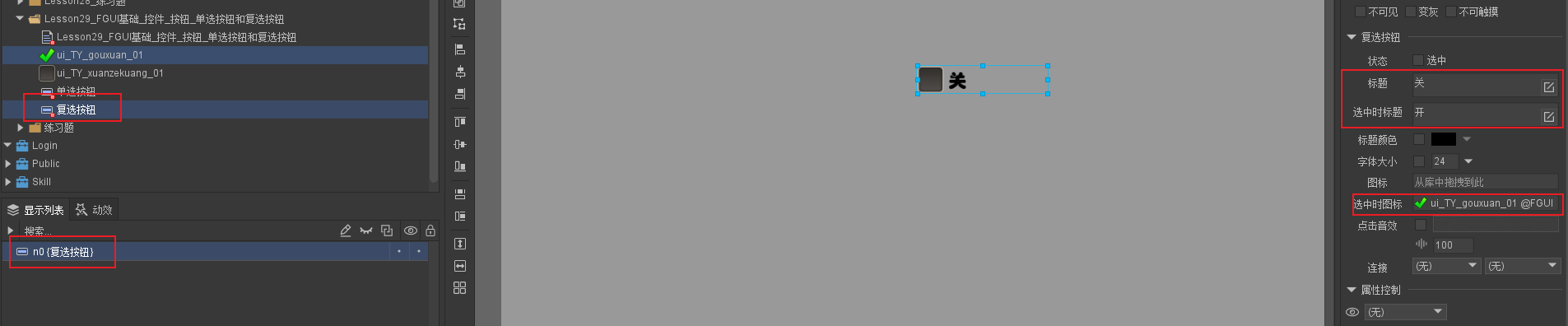
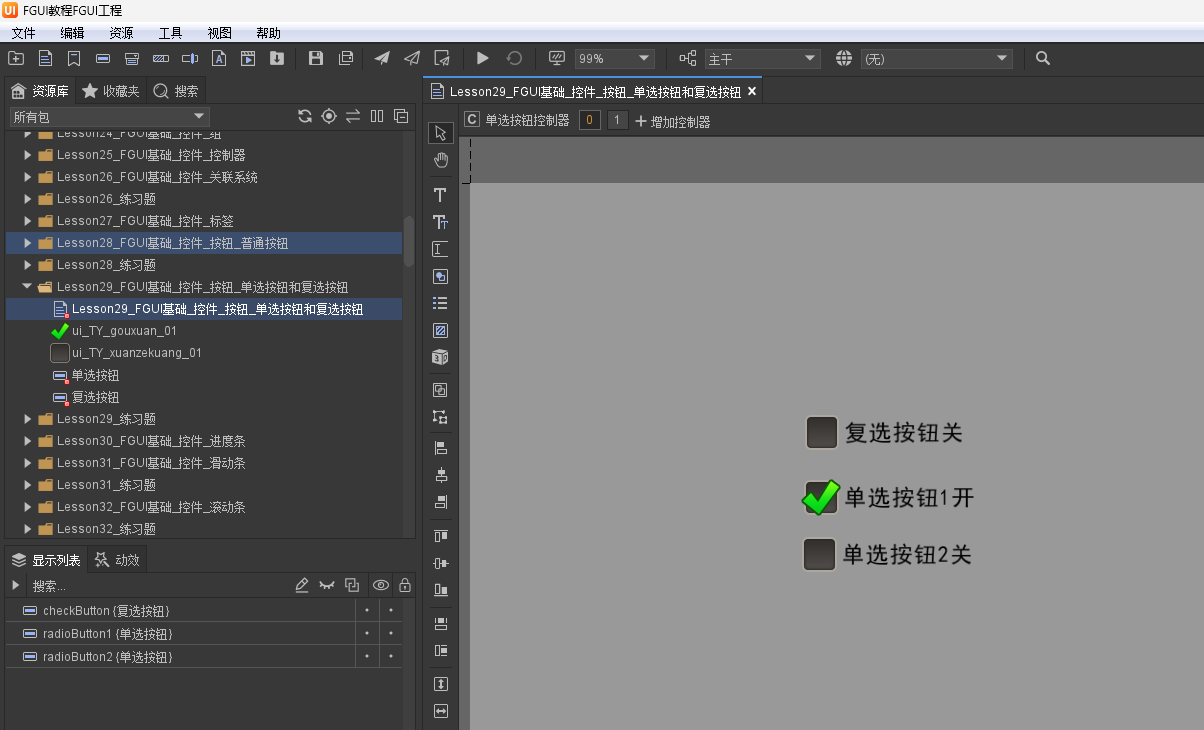
复选按钮的创建


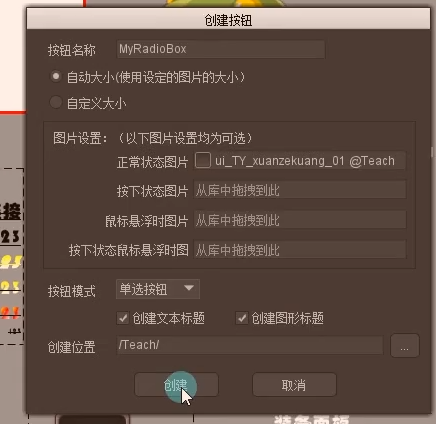
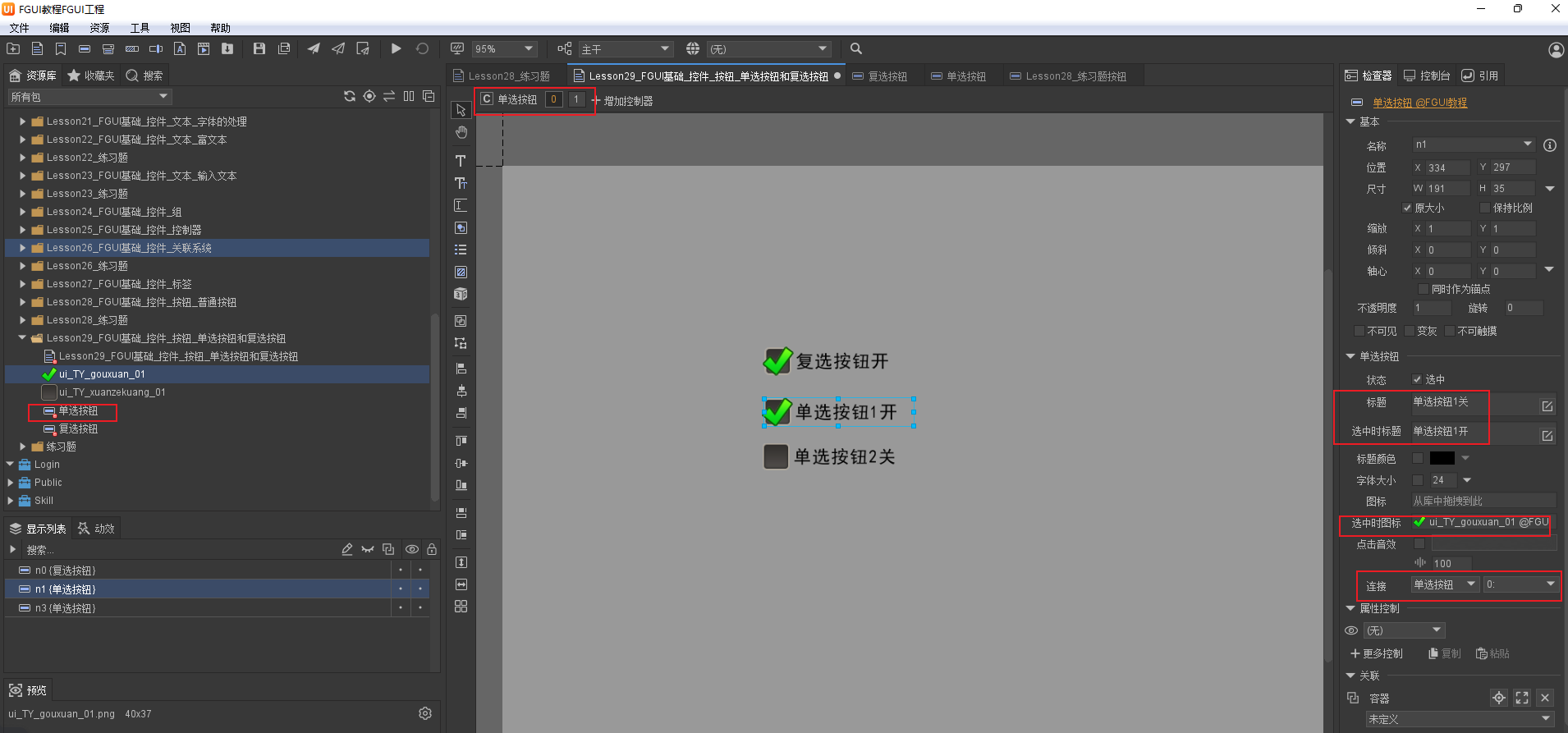
单选按钮的创建


- 要创建控制器 几个单选按钮为一组控制器就要创建几个页签 在连接中选择 这样点击单选按钮时会切换到对应的控制器 方便我们做切页功能
Unity中的使用单选按钮和复选按钮
设置组件并发布

基础包和组件面板的导入
//基础包和组件面板的导入
//设置默认字体
UIConfig.defaultFont = "Other/STHUPO";
//设置超链接字体颜色
HtmlParseOptions.DefaultLinkColor = Color.red;
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//设置按钮音效和音量
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
UIConfig.buttonSoundVolumeScale = 0.5f;
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson29_FGUI基础_控件_按钮_单选按钮和复选按钮").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
获取单选和多选框
//1.获取单选和多选框
GButton checkButton = view.GetChild("checkButton").asButton;
GButton radioButton1 = view.GetChild("radioButton1").asButton;
GButton radioButton2 = view.GetChild("radioButton2").asButton;
//selected属性 改变选中状态
checkButton.selected = true;
radioButton1.selected = true;
//对于单选按钮来说 建议通过控制器去切换选择状态
Controller radioButtonController = view.GetController("单选按钮控制器");
radioButtonController.selectedIndex = 1;
事件相关
//2.事件相关 onChanged添加监听
checkButton.onChanged.Add(() =>
{
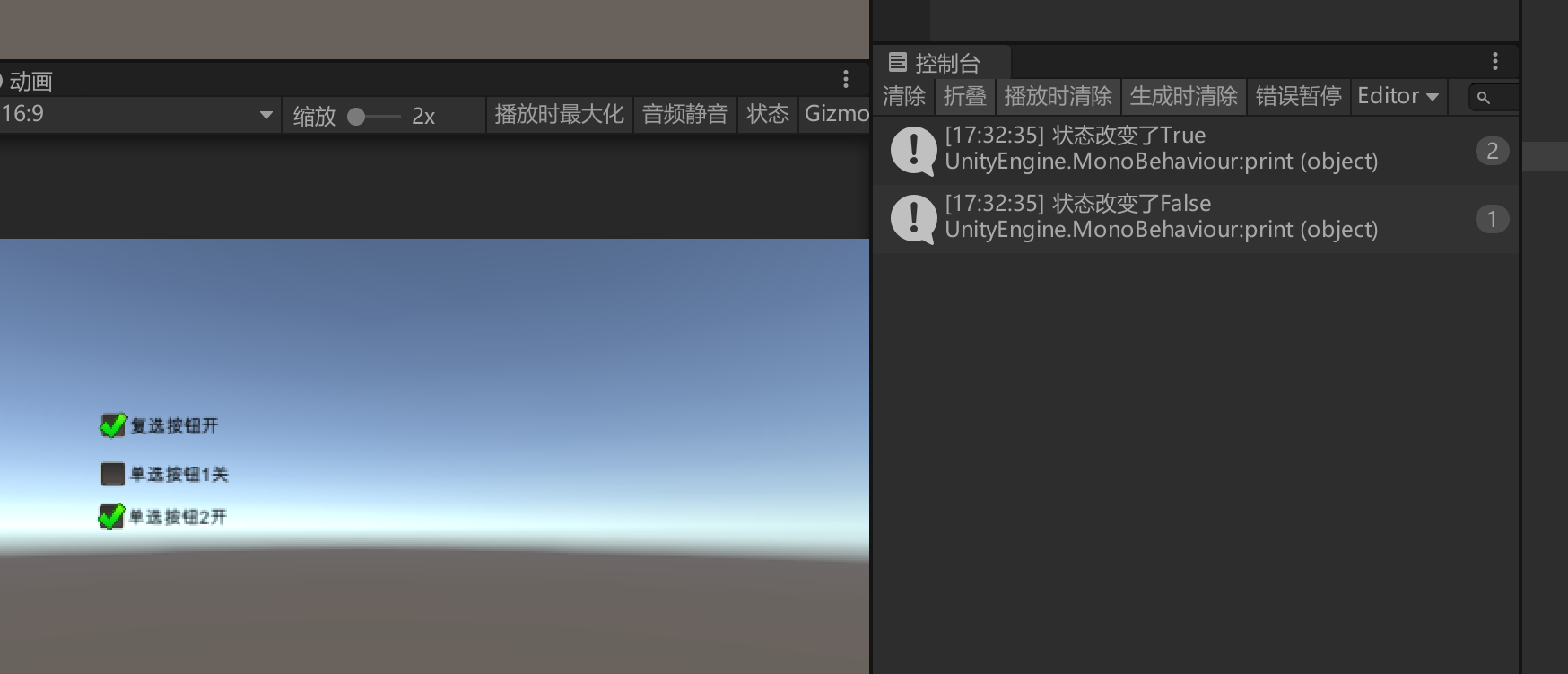
print("状态改变了" + checkButton.selected);
});
//一般单选按钮和复选按钮不会通过onClick监听
运行结果

29.2 知识点代码
using FairyGUI;
using FairyGUI.Utils;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson29_FGUI基础_控件_按钮_单选按钮和复选按钮 : MonoBehaviour
{
void Start()
{
#region 知识点一 复选按钮的创建
#endregion
#region 知识点二 单选按钮的创建
#endregion
#region 知识点三 Unity中的使用单选按钮和复选按钮
//基础包和组件面板的导入
//设置默认字体
UIConfig.defaultFont = "Other/STHUPO";
//设置超链接字体颜色
HtmlParseOptions.DefaultLinkColor = Color.red;
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//设置按钮音效和音量
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
UIConfig.buttonSoundVolumeScale = 0.5f;
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson29_FGUI基础_控件_按钮_单选按钮和复选按钮").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
//1.获取单选和多选框
GButton checkButton = view.GetChild("checkButton").asButton;
GButton radioButton1 = view.GetChild("radioButton1").asButton;
GButton radioButton2 = view.GetChild("radioButton2").asButton;
//selected属性 改变选中状态
checkButton.selected = true;
radioButton1.selected = true;
//对于单选按钮来说 建议通过控制器去切换选择状态
Controller radioButtonController = view.GetController("单选按钮控制器");
radioButtonController.selectedIndex = 1;
//2.事件相关 onChanged添加监听
checkButton.onChanged.Add(() =>
{
print("状态改变了" + checkButton.selected);
});
//一般单选按钮和复选按钮不会通过onClick监听
#endregion
}
}
29.3 练习题
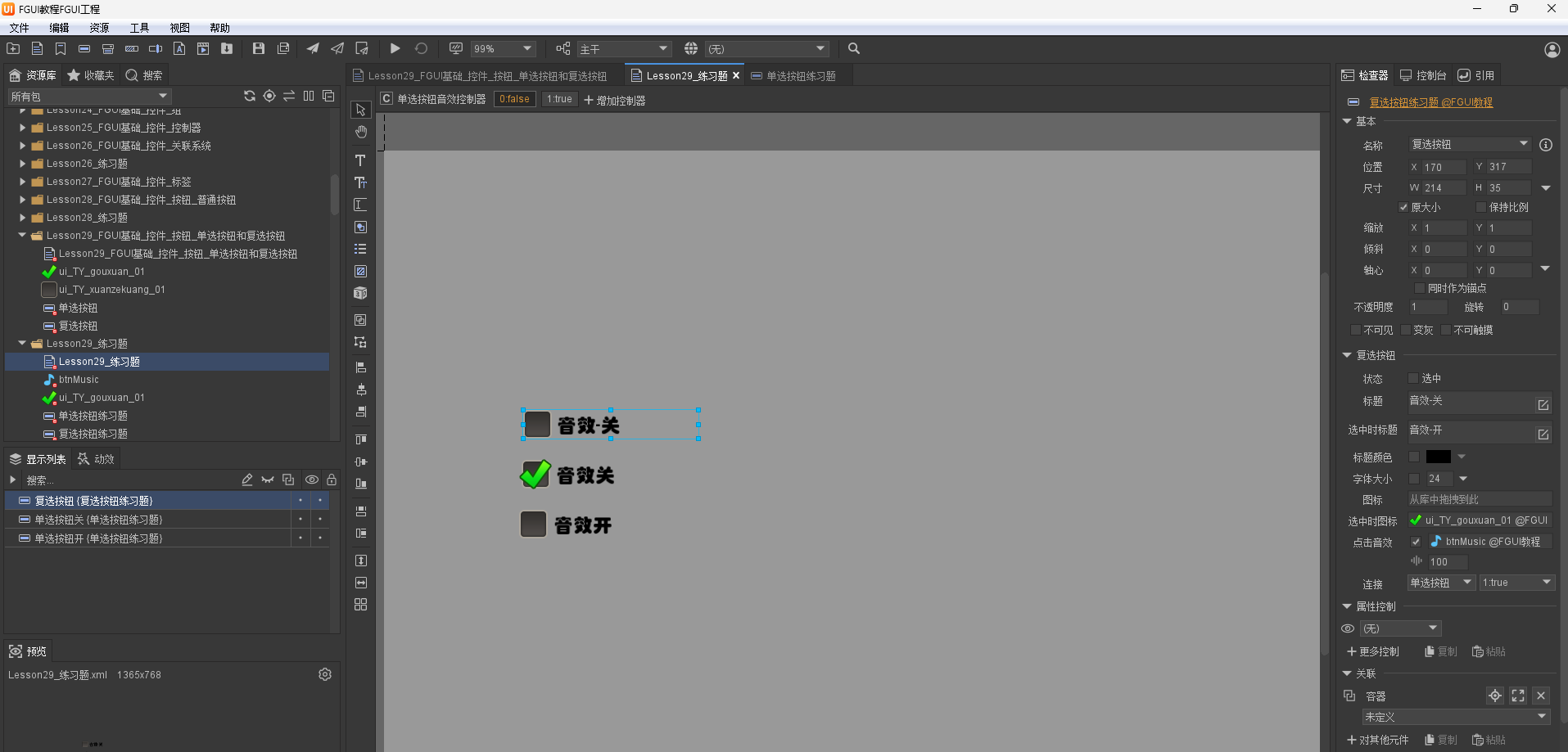
在上节课的练习题基础上,请用现在所学知识,制作一个这样的功能,通过用单选或者复选按钮 控制音效开关
创建单选按钮和复选按钮,关联选中时的图标和音效,添加控制器连接单选按钮

基础代码设置
UIConfig.defaultFont = "Other/STHUPO"; // 设置全局默认字体为 "Other/STHUPO"
HtmlParseOptions.DefaultLinkColor = Color.red; // 设置全局默认超链接颜色为红色
// 创建组件
// 设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight); // 设置UI内容的缩放因子和屏幕匹配模式为根据高度匹配
// 包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程"); // 加载名为 "UI/FGUI教程" 的UI资源包
foreach (var item in package.dependencies) // 遍历UI资源包的所有依赖包
{
UIPackage.AddPackage("UI/" + item["name"]); // 加载每一个依赖包
}
//设置默认按钮音效
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
//设置默认按钮音效大小
UIConfig.buttonSoundVolumeScale = 1f;
GRoot.inst.EnableSound();
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson29_练习题").asCom;
GRoot.inst.AddChild(view); // 将该组件实例添加到UI根节点上
给复选按钮添加全局音效切换的监听。给控制器切换的时候添加全局音效切换的监听,这样单选按钮也起作用了
// 获取名为"复选按钮"的子元素,并将其转换为GButton类型的对象
GButton checkBox = view.GetChild("复选按钮").asButton;
// 当复选按钮的选中状态改变时触发的事件
checkBox.onChanged.Add(() =>
{
// 如果复选按钮被选中
if (checkBox.selected)
// 启用音效
GRoot.inst.EnableSound();
else
// 禁用音效
GRoot.inst.DisableSound();
});
// 获取名为"单选按钮音效控制器"的控制器对象
Controller ratioBoxController = view.GetController("单选按钮音效控制器");
// 当单选按钮音效控制器的选择索引改变时触发的事件
ratioBoxController.onChanged.Add(() =>
{
// 如果选择索引为0
if (ratioBoxController.selectedIndex == 0)
// 启用音效
GRoot.inst.EnableSound();
else
// 禁用音效
GRoot.inst.DisableSound();
});
29.4 练习题代码
using FairyGUI;
using FairyGUI.Utils;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson29_练习题 : MonoBehaviour
{
//在上节课的练习题基础上
//请用现在所学知识,制作一个这样的功能
//通过用单选或者复选按钮 控制音效开关
void Start()
{
UIConfig.defaultFont = "Other/STHUPO"; // 设置全局默认字体为 "Other/STHUPO"
HtmlParseOptions.DefaultLinkColor = Color.red; // 设置全局默认超链接颜色为红色
// 创建组件
// 设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight); // 设置UI内容的缩放因子和屏幕匹配模式为根据高度匹配
// 包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程"); // 加载名为 "UI/FGUI教程" 的UI资源包
foreach (var item in package.dependencies) // 遍历UI资源包的所有依赖包
{
UIPackage.AddPackage("UI/" + item["name"]); // 加载每一个依赖包
}
//设置默认按钮音效
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
//设置默认按钮音效大小
UIConfig.buttonSoundVolumeScale = 1f;
GRoot.inst.EnableSound();
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson29_练习题").asCom;
GRoot.inst.AddChild(view); // 将该组件实例添加到UI根节点上
// 获取名为"复选按钮"的子元素,并将其转换为GButton类型的对象
GButton checkBox = view.GetChild("复选按钮").asButton;
// 当复选按钮的选中状态改变时触发的事件
checkBox.onChanged.Add(() =>
{
// 如果复选按钮被选中
if (checkBox.selected)
// 启用音效
GRoot.inst.EnableSound();
else
// 禁用音效
GRoot.inst.DisableSound();
});
// 获取名为"单选按钮音效控制器"的控制器对象
Controller ratioBoxController = view.GetController("单选按钮音效控制器");
// 当单选按钮音效控制器的选择索引改变时触发的事件
ratioBoxController.onChanged.Add(() =>
{
// 如果选择索引为0
if (ratioBoxController.selectedIndex == 0)
// 启用音效
GRoot.inst.EnableSound();
else
// 禁用音效
GRoot.inst.DisableSound();
});
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

