9.FGUI基础-基础知识-使用发布的UI-UIPanel加载界面
9.1 知识点
UIPanel的使用
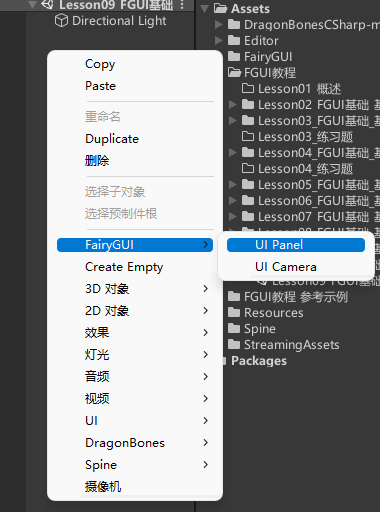
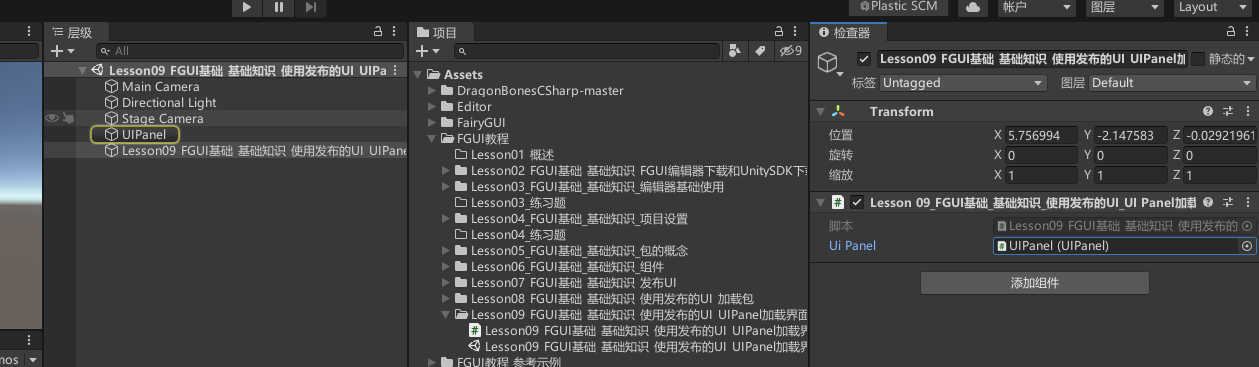
Hierarchy窗口右键—>FairyGUI—>UIPanel 点击后会自动创建Stage Camera 这是FGUI的摄像机 默认渲染UI层 让主摄像机不渲染UI层。
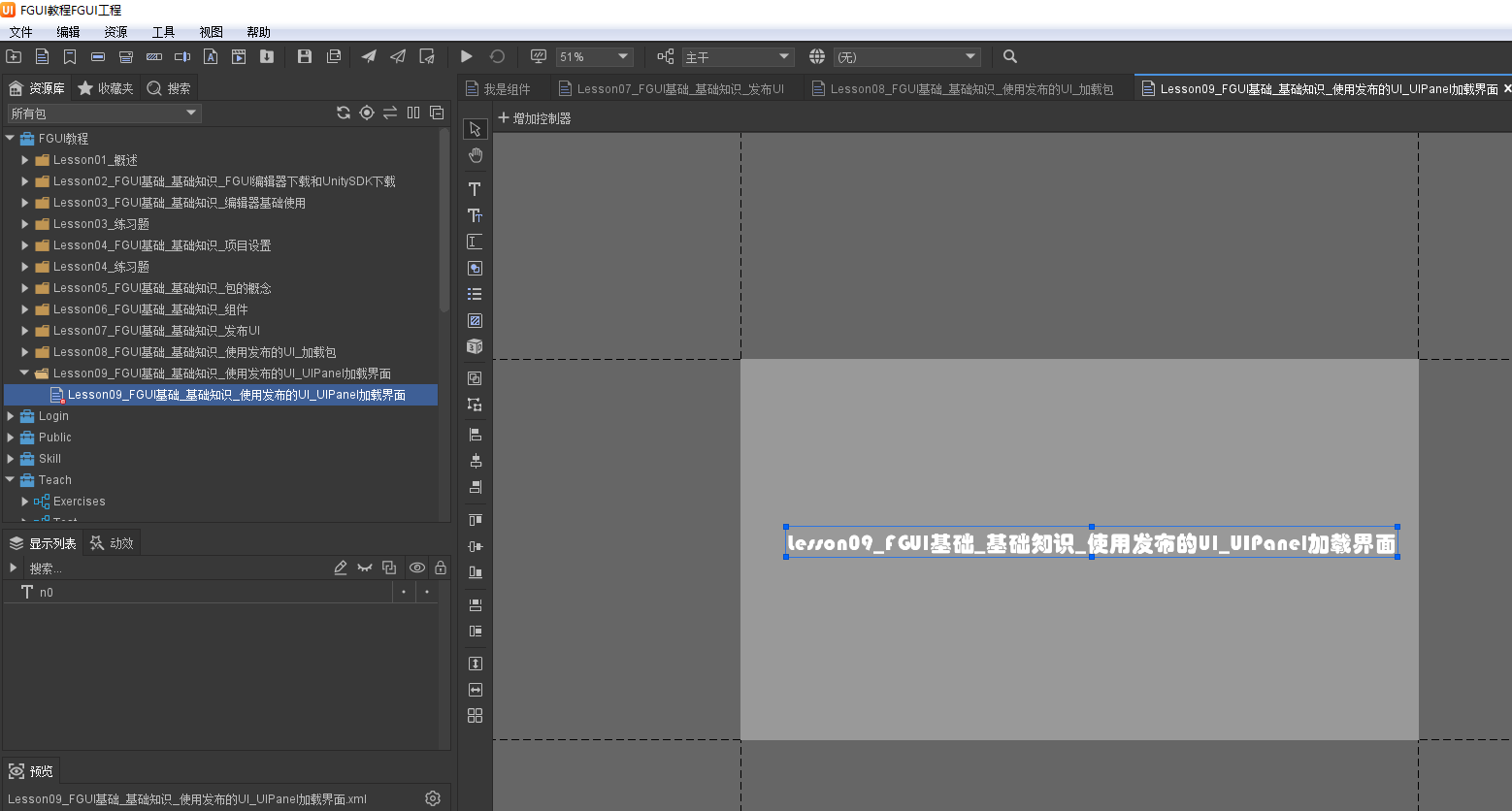
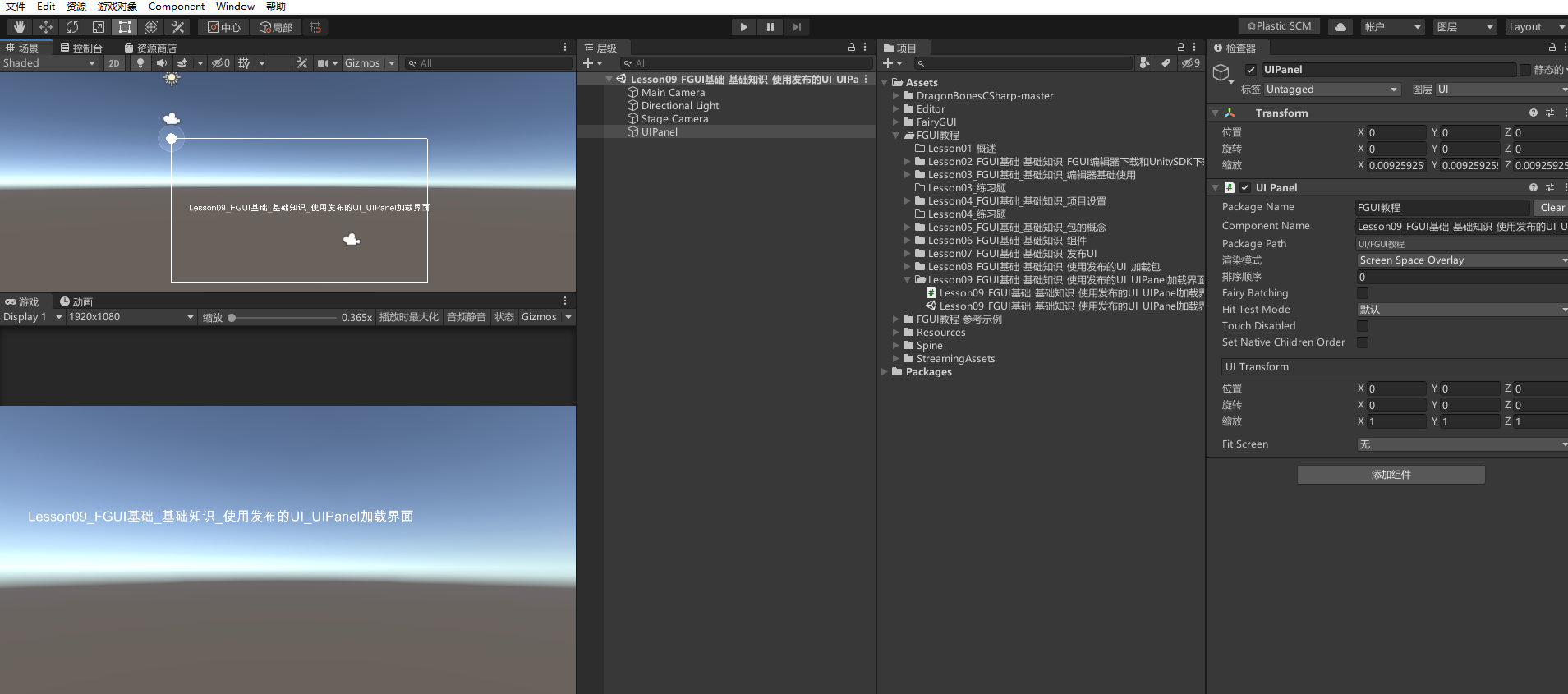
选中创建出的UIPanel,在Inspector窗口中点击PackageName或ComponentName。只会显示包资源发布进unity的包 同时组件只显示设置为导出的 重新发布后要点击一次Refresh刷新查看。
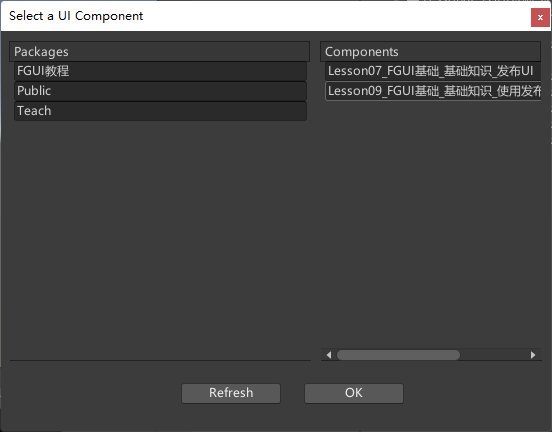
在弹出窗口中选择对应的包和组件点击OK即可。

注意:UIPanel只能自动载入放置在Resources目录或其子目录下的UI包。
获取UIPanel和组件
//通过拖拽UIPanel的形式 来获得我们在FGUI中拼凑的组件
public UIPanel uiPanel;
GComponent view = uiPanel.ui;

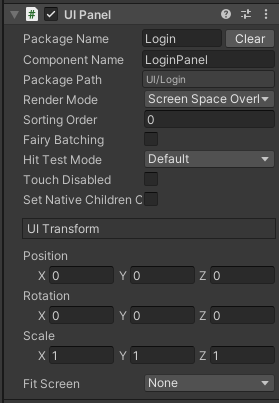
UIPanel中的常用属性

PackageName 包名
Component Name 组件名
Package Path 引用的组件路径 这个参数不可修改
Render Mode 渲染模式

- Screen Space Overlay:UI始终显示在最前面
- Screen Space Camera:可以自定义使用哪个正交摄像机渲染UI
- World Space:在世界控件使用UI,用透视相机渲染,默认是主相机,如果不是,可以自己设置关联相机
Render Camera:当渲染模式是后两种时,可以自己设置渲染UI的摄像机,如果不设置,默认为场景的主摄像机。如果模式是World Space模式,如果不设置相机也没有主摄像机,UI无法点击
Sorting order 排序显示顺序,越大的显示在越前面
Fairy Batching:FGUI的批处理开关,切换这个值,可以在编辑模式下实时看到DrawCall的变化。开启它后会开启深度调整,即使我们的UI层级没有刻意设置,底层也能帮助我们进行优化
Hit Test Mode: 点击测试模式
- 默认:使用内置机制判断点击和触摸,不使用射线,效率较高,一般默认就行
- 射线:使用射线判断,UIPanel会自动创建碰撞体,适用于UIPanel需要和其它3D物体交互时使用
Touch Disabled:交互开关 勾选后,将关闭点击检测,如果UI没有可以交互的内容,可以勾选它提升性能
Set Native Children Order:可以在UIPanel下挂其它3D对象,比如模型粒子,层级和UIPanel一样
- 勾选 该选项,可以上3D对象显示在UIPanel的层次上,相当于把3D物体插入到UI层次中。
- 但是3D物体只能显示在UI上,不能穿插
UI Transform:UI变换
- 当渲染模式为Screen Space时建议通过UI Transform设置
- 当渲染模式为World Space时建议通过Transform设置
Fit Screen:设置UIPanel适配屏幕
- Fit Size:UI将铺满屏幕
- Fit Width And Set Middle:UI将横向铺满屏幕,然后上下居中
- Fit Height And Set Center:UI将纵向铺满屏幕,然后左右居中
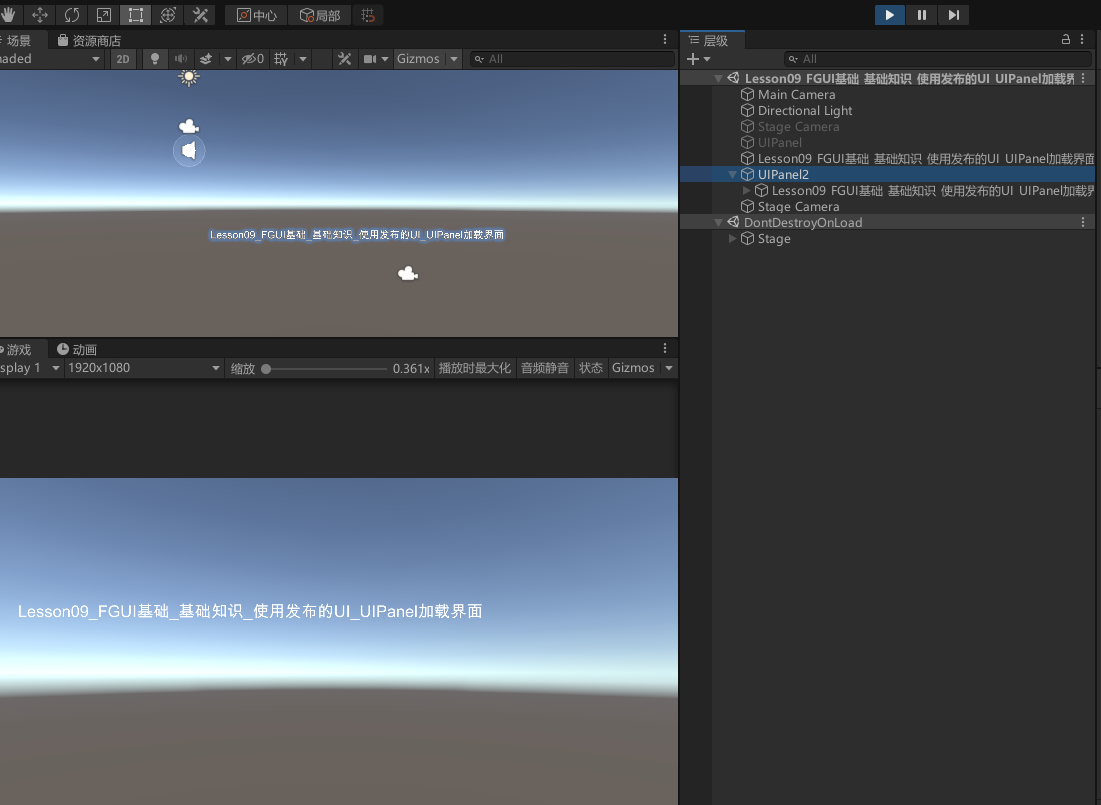
动态创建UIPanel
//首先加载对应的UI包 如果不先加载包会报错 且显示不出对应Panel
UIPackage.AddPackage("UI/FGUI教程");
//创建一个对象 设置为UI层 添加UIPanel组件 设置相关参数即可
GameObject obj = new GameObject("UIPanel2");
obj.layer = LayerMask.NameToLayer("UI");
UIPanel uiPanel2 = obj.AddComponent<UIPanel>();
//设置关键属性 包名和组件名
uiPanel2.packageName = "FGUI教程";
uiPanel2.componentName = "Lesson09_FGUI基础_基础知识_使用发布的UI_UIPanel加载界面";
//想要改变别的参数属性 要获得UIPanel的container.出来
//改变渲染方式
uiPanel2.container.renderMode = RenderMode.ScreenSpaceOverlay;
//改变DrawCall优化
uiPanel2.container.fairyBatching = true;
//改变排序层
uiPanel2.SetSortingOrder(1, true);
//改变测试模式
uiPanel2.SetHitTestMode(HitTestMode.Default);
//创建UI 会自动创建Stage摄像机 和一些其他 比如Stage和GRoot
uiPanel2.CreateUI();

UIPanel的排序
默认排序是通过SortingOrder进行排序的。
当渲染模式为ScreenSpace屏幕空间渲染时,SortingOrder为1000这个值是个特殊值。1000以上UIPanel会显示在2D UI的上面,1000以下都显示在2D UI的下面。
当渲染模式为WorldSpace世界空间渲染时,如果想要通过z轴来进行排序,需要将需要通过z轴排序的UIPanel的sortingOrder设置为相同值,然后调用一个API。
Stage.inst.SortWorldSpacePanelsByZOrder(100);
不建议大家使用WorldSpace的模式渲染 血条UI,还是通过 ScreenSpace进行渲染 然后通过 坐标系转换 来不停的更新UI坐标就行了。
9.2 知识点代码
using FairyGUI;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson09_FGUI基础_基础知识_使用发布的UI_UIPanel加载界面 : MonoBehaviour
{
//通过拖拽UIPanel的形式 来获得我们在FGUI中拼凑的组件
public UIPanel uiPanel;
void Start()
{
#region 知识点一 UIPanel的使用
//1.Hierarchy窗口右键—>FairyGUI—>UIPanel
//2.选中创建出的UIPanel 在Inspector窗口中点击PackageName或ComponentName
//3.在弹出窗口中选择对应的包和组件点击OK即可
//注意:UIPanel只能自动载入放置在Resources目录或其子目录下的UI包
#endregion
#region 知识点二 获取UIPanel和组件
//GComponent view = uiPanel.ui;
#endregion
#region 知识点三 UIPanel中的常用属性
#endregion
#region 知识点四 动态创建UIPanel
//首先加载对应的UI包 如果不先加载包会报错 且显示不出对于Panel
UIPackage.AddPackage("UI/FGUI教程");
//创建一个对象 设置为UI层 添加UIPanel组件 设置相关参数即可
GameObject obj = new GameObject("UIPanel2");
obj.layer = LayerMask.NameToLayer("UI");
UIPanel uiPanel2 = obj.AddComponent<UIPanel>();
//设置关键属性 包名和组件名
uiPanel2.packageName = "FGUI教程";
uiPanel2.componentName = "Lesson09_FGUI基础_基础知识_使用发布的UI_UIPanel加载界面";
//想要改变别的参数属性 要获得UIPanel的container.出来
//改变渲染方式
uiPanel2.container.renderMode = RenderMode.ScreenSpaceOverlay;
//改变DrawCall优化
uiPanel2.container.fairyBatching = true;
//改变排序层
uiPanel2.SetSortingOrder(1, true);
//改变测试模式
uiPanel2.SetHitTestMode(HitTestMode.Default);
//创建UI 会自动创建Stage摄像机 和一些其他 比如Stage和GRoot
uiPanel2.CreateUI();
#endregion
#region 知识点五 UIPanel的排序
//默认排序是通过SortingOrder进行排序的
//当渲染模式为ScreenSpace屏幕空间渲染时
//SortingOrder为1000这个值是个特殊值
//1000以上UIPanel会显示在2D UI的上面
//1000以下都显示在2D UI的下面
//当渲染模式为WorldSpace世界空间渲染时
//如果想要通过z轴来进行排序 需要将需要通过z轴排序的UIPanel的sortingOrder设置为相同值
//然后调用一个API
Stage.inst.SortWorldSpacePanelsByZOrder(100);
//不建议大家使用WorldSpace的模式 渲染 血条UI
//还是通过 ScreenSpace进行渲染 然后通过 坐标系转换 来不停的更新UI坐标就行了
#endregion
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

