31.FGUI基础-控件-滑动条
31.1 知识点
FairyGUI中的滑动条控件
- 滑动条与进度条相似,但滑动条增加了一个按钮,允许玩家拖动它以改变进度条的值。
- 它的本质也是一个组件。
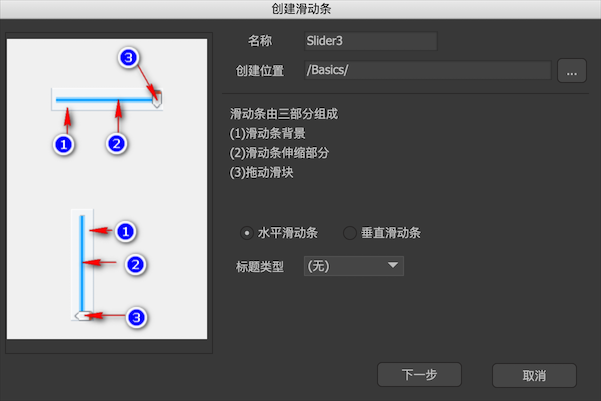
创建滑动条控件
自动创建:菜单栏 → 资源 → 新建滑动条(或者使用快捷按钮)



手动创建:创建组件 → 拓展选择为滑动条
设计属性

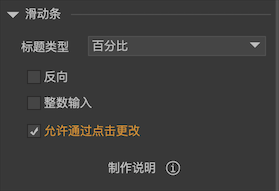
- 标题类型:
- 如果组件内有名称为“title”的元件,则进度条可以显示一个表达当前进度的文字。
- 可选项包括:
- 百分比:显示当前进度的百分比,例如“88%”。
- 当前值/最大值:例如“50/100”。
- 当前值:例如“50”。
- 最大值:例如“10000”。
- 反向:
- 对于横向的滑动条,一般来说,进度越大,伸缩条越向右延伸;如果是反向的,则伸缩条右边缘固定,进度越大,伸缩条越往左延伸。
- 对于纵向的滑动条,一般来说,进度越大,伸缩条越向下延伸;如果是反向的,则伸缩条底边缘固定,进度越大,伸缩条越往上延伸。
- 整数输入:
- 勾选后,当滑动条被用户滑动时,最后只会停止在整数位置上,也就是滑动条的值始终是整数。这个功能可用于实现分级的滑动条。API 是
wholeNumbers。
- 勾选后,当滑动条被用户滑动时,最后只会停止在整数位置上,也就是滑动条的值始终是整数。这个功能可用于实现分级的滑动条。API 是
- 允许通过点击更改:
- 勾选后,直接点击滑动条就可以改变滑动条的值;如果不勾选,则只能拖动滑块改变滑动条的值。API 是
changeOnClick。
- 勾选后,直接点击滑动条就可以改变滑动条的值;如果不勾选,则只能拖动滑块改变滑动条的值。API 是
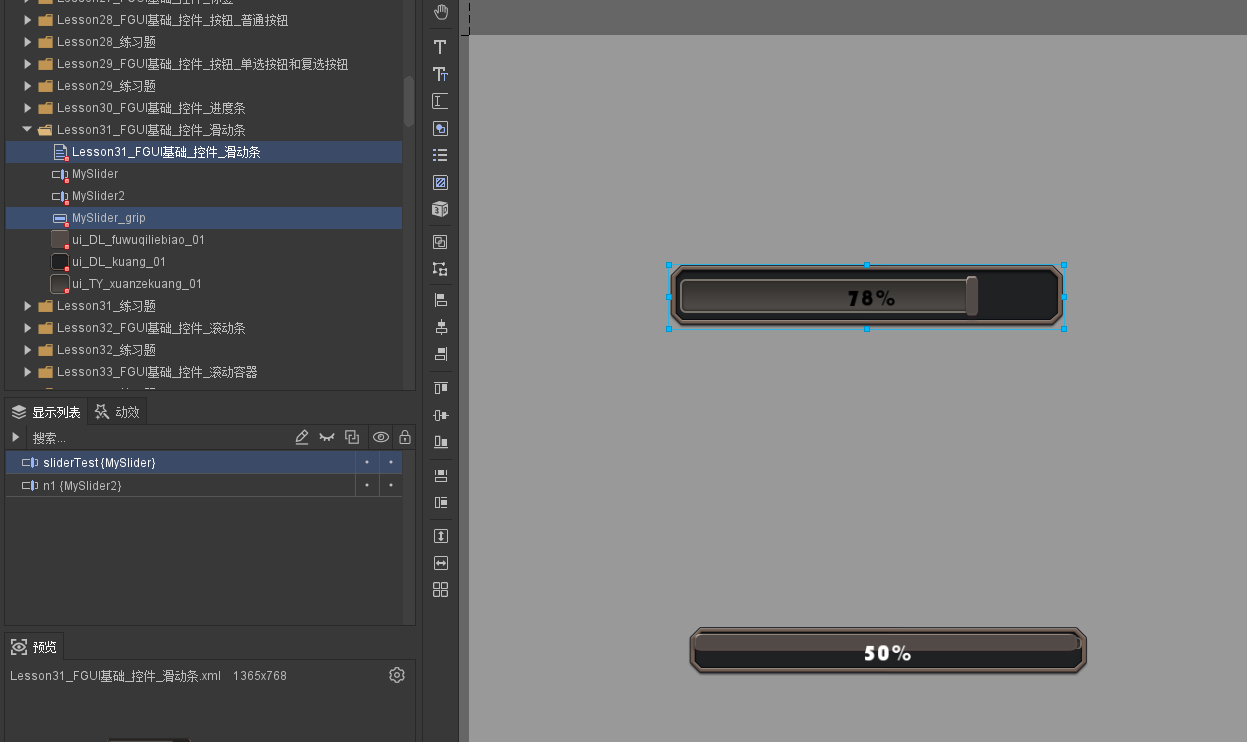
组件中关键元件名:
bar:横向滑动条改变宽度的元件。注意:一定要设置bar的宽度为滑动条处于最大值时的宽度(可以是任意类型元件)。bar_v:纵向滑动条改变高度的元件。注意:一定要设置bar_v的高度为滑动条处于最大值时的高度(可以是任意类型元件)。title:用于显示进度的标题,可以是文本、装载器、标签或按钮。grip:用于拖动的按钮。
注意:grip按钮应该与bar对象建立一个关联,并放置在进度条处于最大值时的位置。这个关联是:- 正向:
grip左左关联到bar或者顶顶关联到bar_v; - 反向:
grip顶顶关联到bar或者底底关联到bar_v。
- 正向:
滑动条属性相关

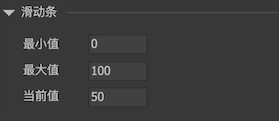
- 最小值:最小进度值。
- 最大值:最大进度值。
- 当前值:当前进度。
Unity中的使用滑动条
设置组件并发布

基础包和组件面板的导入
//基础包和组件面板的导入
//设置默认字体
UIConfig.defaultFont = "Other/STHUPO";
//设置超链接字体颜色
HtmlParseOptions.DefaultLinkColor = Color.red;
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//设置按钮音效和音量
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
UIConfig.buttonSoundVolumeScale = 0.5f;
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson31_FGUI基础_控件_滑动条").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
获取滑动条
//1.获取滑动条
//组件asSlider属性转成GSlider类
GSlider slider = view.GetChild("sliderTest").asSlider;
改变进度
//2.改变进度 value属性
slider.value = 50;
事件相关
//3.事件相关 onChanged
slider.onChanged.Add(() =>
{
print(slider.value);
});
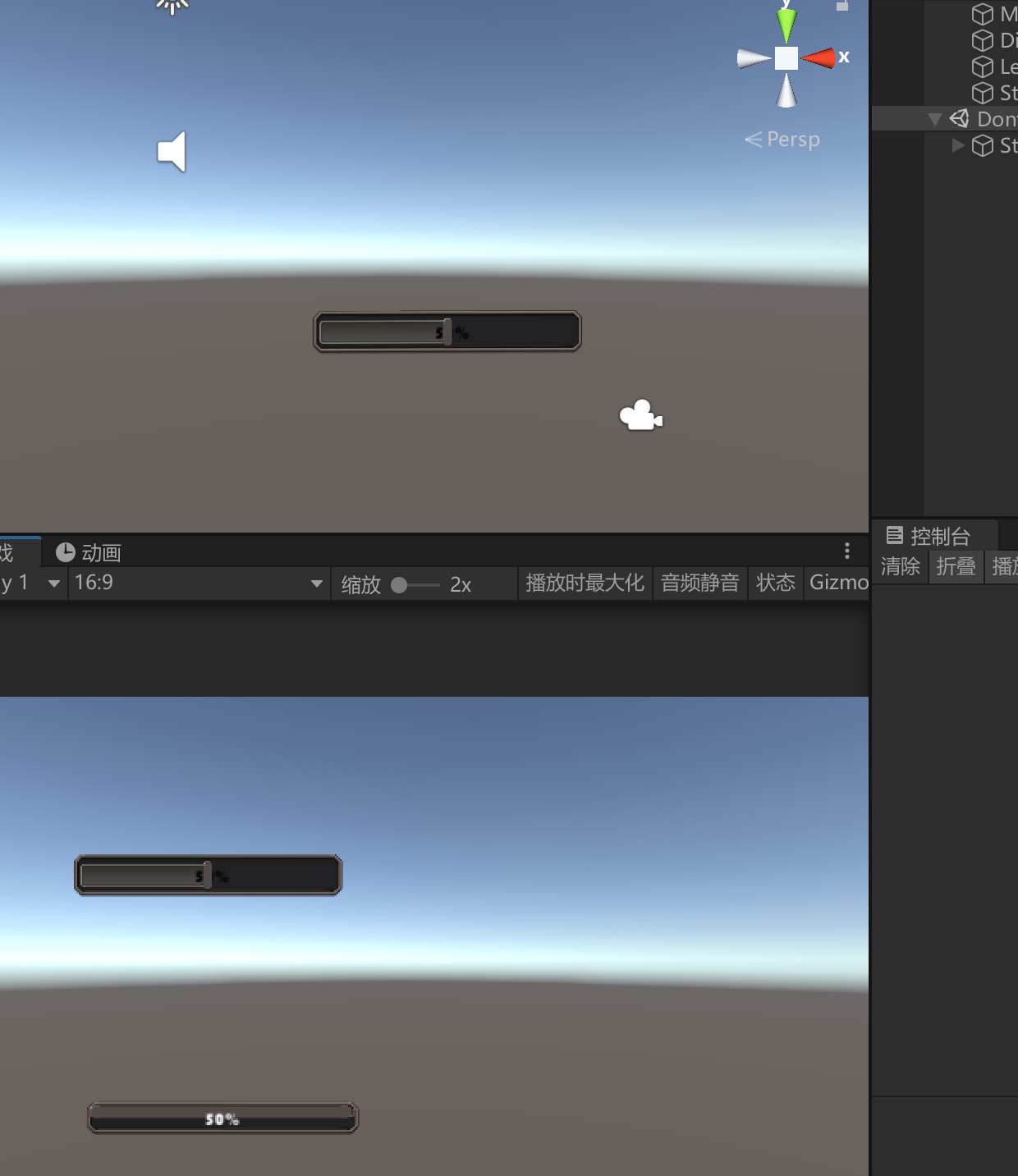
运行结果

31.2 知识点代码
using FairyGUI;
using FairyGUI.Utils;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson31_FGUI基础_控件_滑动条 : MonoBehaviour
{
void Start()
{
#region 知识点一 FairyGUI中的滑动条控件
//滑动条与进度条相似
//不过滑动条增加了一个按钮可以让玩家拖动它改变进度条的值
//它的本质也是一个组件
#endregion
#region 知识点二 创建滑动条控件
//1.自动创建—— 菜单栏—> 资源—> 新建滑动条(或者快捷按钮)
//2.手动创建—— 创建组件—> 拓展选择为滑动条
//组件中关键元件名
//bar:横向滑动条改变宽度的元件。注意:一定该设置bar的宽度为滑动条处于最大值时的宽度(可以是任意类型元件)
//bar_v:纵向滑动条改变高度的元件。注意:一定该设置bar_v的高度为滑动条处于最大值时的高度(可以是任意类型元件)
//title:用于显示进度的标题,可以是文本、装载器,标签,按钮
//grip:用于拖动的按钮
//注意:grip按钮应该与bar对象建立一个关联,并放置在进度条处于最大值时的位置。这个关联是:
//正向:grip左左关联到bar或者顶顶关联到bar_v;
//反向:grip顶顶关联到bar或者底底关联到bar_v。
#endregion
#region 知识点三 滑动条属性相关
#endregion
#region 知识点四 Unity中的使用滑动条
//基础包和组件面板的导入
//设置默认字体
UIConfig.defaultFont = "Other/STHUPO";
//设置超链接字体颜色
HtmlParseOptions.DefaultLinkColor = Color.red;
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//设置按钮音效和音量
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
UIConfig.buttonSoundVolumeScale = 0.5f;
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson31_FGUI基础_控件_滑动条").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
//1.获取滑动条
//组件asSlider属性转成GSlider类
GSlider slider = view.GetChild("sliderTest").asSlider;
//2.改变进度 value属性
slider.value = 50;
//3.事件相关 onChanged
slider.onChanged.Add(() =>
{
print(slider.value);
});
#endregion
}
}
31.3 练习题
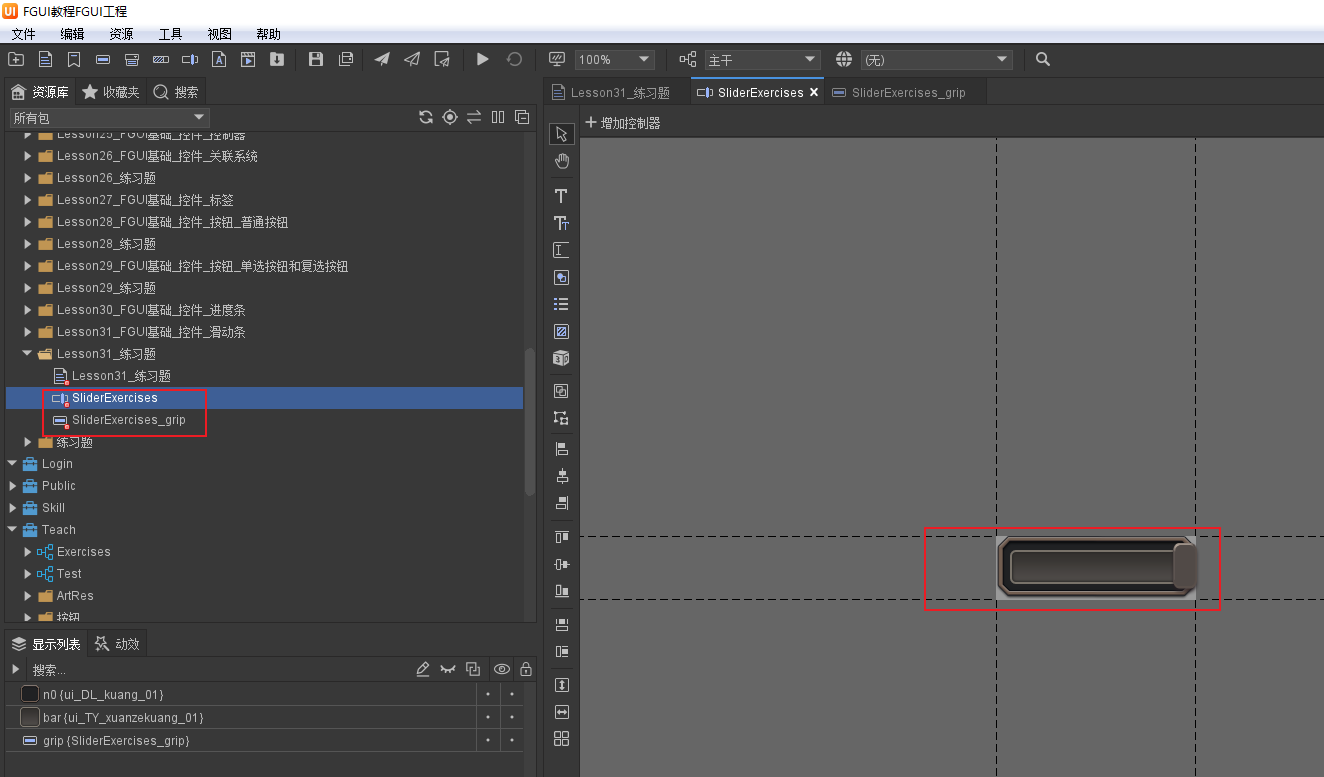
在上节课的练习题基础上,请用现在所学知识,制作一个这样的功能,场景上有一个滑动条,可以通过它控制音效的音量大小
创建滑动条,添加说明文本和测试音量按钮


基础显示面板代码
UIConfig.defaultFont = "Other/STHUPO"; // 设置全局默认字体为 "Other/STHUPO"
HtmlParseOptions.DefaultLinkColor = Color.red; // 设置全局默认超链接颜色为红色
// 创建组件
// 设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight); // 设置UI内容的缩放因子和屏幕匹配模式为根据高度匹配
// 包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程"); // 加载名为 "UI/FGUI教程" 的UI资源包
foreach (var item in package.dependencies) // 遍历UI资源包的所有依赖包
{
UIPackage.AddPackage("UI/" + item["name"]); // 加载每一个依赖包
}
//设置默认按钮音效
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
//设置默认按钮音效大小
UIConfig.buttonSoundVolumeScale = 1f;
GRoot.inst.EnableSound();
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson31_练习题").asCom;
得到滑动条,添加滑动条值改变的监听,让全局音效等于滑动条的值
//得到滑动条
GSlider slider = view.GetChild("soundSlider").asSlider;
//让全局音效等于滑动条的值
slider.onChanged.Add(() => {
GRoot.inst.soundVolume = (float)slider.value;
print(GRoot.inst.soundVolume);
});
31.4 练习题代码
using FairyGUI;
using FairyGUI.Utils;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson31_练习题 : MonoBehaviour
{
//在上节课的练习题基础上
//请用现在所学知识,制作一个这样的功能
//场景上有一个滑动条,可以通过它控制音效的音量大小
void Start()
{
UIConfig.defaultFont = "Other/STHUPO"; // 设置全局默认字体为 "Other/STHUPO"
HtmlParseOptions.DefaultLinkColor = Color.red; // 设置全局默认超链接颜色为红色
// 创建组件
// 设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight); // 设置UI内容的缩放因子和屏幕匹配模式为根据高度匹配
// 包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程"); // 加载名为 "UI/FGUI教程" 的UI资源包
foreach (var item in package.dependencies) // 遍历UI资源包的所有依赖包
{
UIPackage.AddPackage("UI/" + item["name"]); // 加载每一个依赖包
}
//设置默认按钮音效
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
//设置默认按钮音效大小
UIConfig.buttonSoundVolumeScale = 1f;
GRoot.inst.EnableSound();
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson31_练习题").asCom;
GRoot.inst.AddChild(view); // 将该组件实例添加到UI根节点上
//得到滑动条
GSlider slider = view.GetChild("soundSlider").asSlider;
//让全局音效等于滑动条的值
slider.onChanged.Add(() => {
GRoot.inst.soundVolume = (float)slider.value;
print(GRoot.inst.soundVolume);
});
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

