33.FGUI基础-控件-滚动容器
33.1 知识点
早已接触过的滚动容器

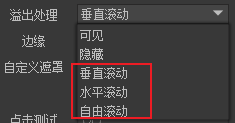
- 滚动容器的本质就是一个组件
- 将组件的溢出处理设置为滚动,那么该组件即成为了滚动容器
滚动容器属性相关

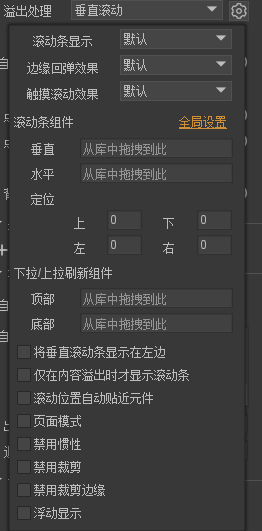
- 点击齿轮后,会有更多的设置项
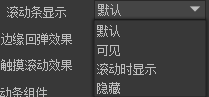
- 滚动条显示

- 默认:使用全局设置,在文件->项目属性->预览设置中设置;运行时通过代码设置
- 可见:表示滚动条一直显示
- 滚动时显示:表示滚动条只有在滚动时才会显示
- 隐藏:表示滚动条一直不可见
- 如果发现滚动条没有正常显示,多半是因为滚动条设置的有问题,比如滚动条的拓展没有设置成滚动条
- 边缘回弹效果:滚动到达边缘时是否允许继续滑动/拖动一定距离
- 触摸滚动效果:是否允许用户直接拖曳滚动区域内的内容
- 滚动条组件:设置滚动条资源。一般不需要设置,全局中有一个设置,文件->项目属性->默认值中 如果你想设置不同于全局的滚动条,可以在这里单独设置
- 定位:滚动条在容器中的偏移位置
- 下拉/上拉刷新组件:设置上拉刷新或下拉刷新时需要显示的组件。比如动画转圈圈组件。
- 将垂直滚动条显示在左边:设置垂直滚动条显示在容器的左边,而不是在容器的右边。
- 滚动位置自动贴近元件:在滚动结束后,保证滚动位置刚好处于任意元件的上边缘(或左边缘)。
- 页面模式:以视口大小为页面大小,每次滚动的距离是一页。一般在移动平台上使用,PC上较少,拖动滚动条进行滚动操作与这个模式冲突。
- 禁用惯性:当用手拖拽内容一段距离,并释放手指后,系统会根据手指移动的速度计算出一个速率,然后滚动会按照将此速率衰减到零的方式慢慢停下来,这称为惯性滚动。如果不需要此特性,可以关闭。这个功能是和“触摸滚动效果”配合使用的。
- 禁用裁剪边缘:一般情况下,视口不包括边缘设置的部分,也即是容器设置四周的留空部分也会被裁剪。如果需要,可以勾选这个选项,使容器四周的留空部分不被裁剪。
- 浮动显示:勾选后,滚动条不占据视口的位置,而是直接覆盖在视口上面。例如一个适用于手机的滚动条,它是细条且半透明的,只在滚动时才显示出来,用于提示滚动位置。那么我们把它设置为“浮动”,这样就不会挤占视口的显示空间。
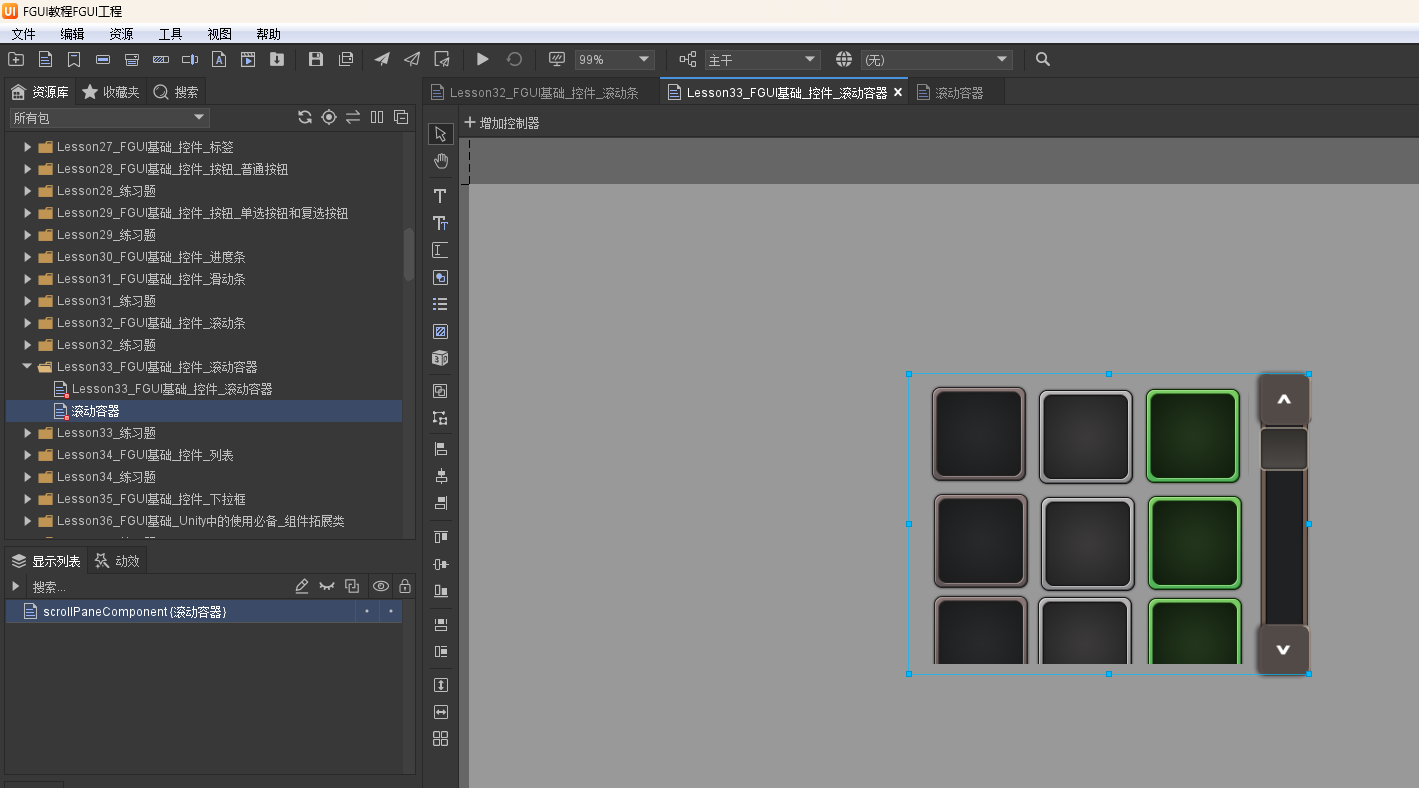
Unity中的使用滚动容器
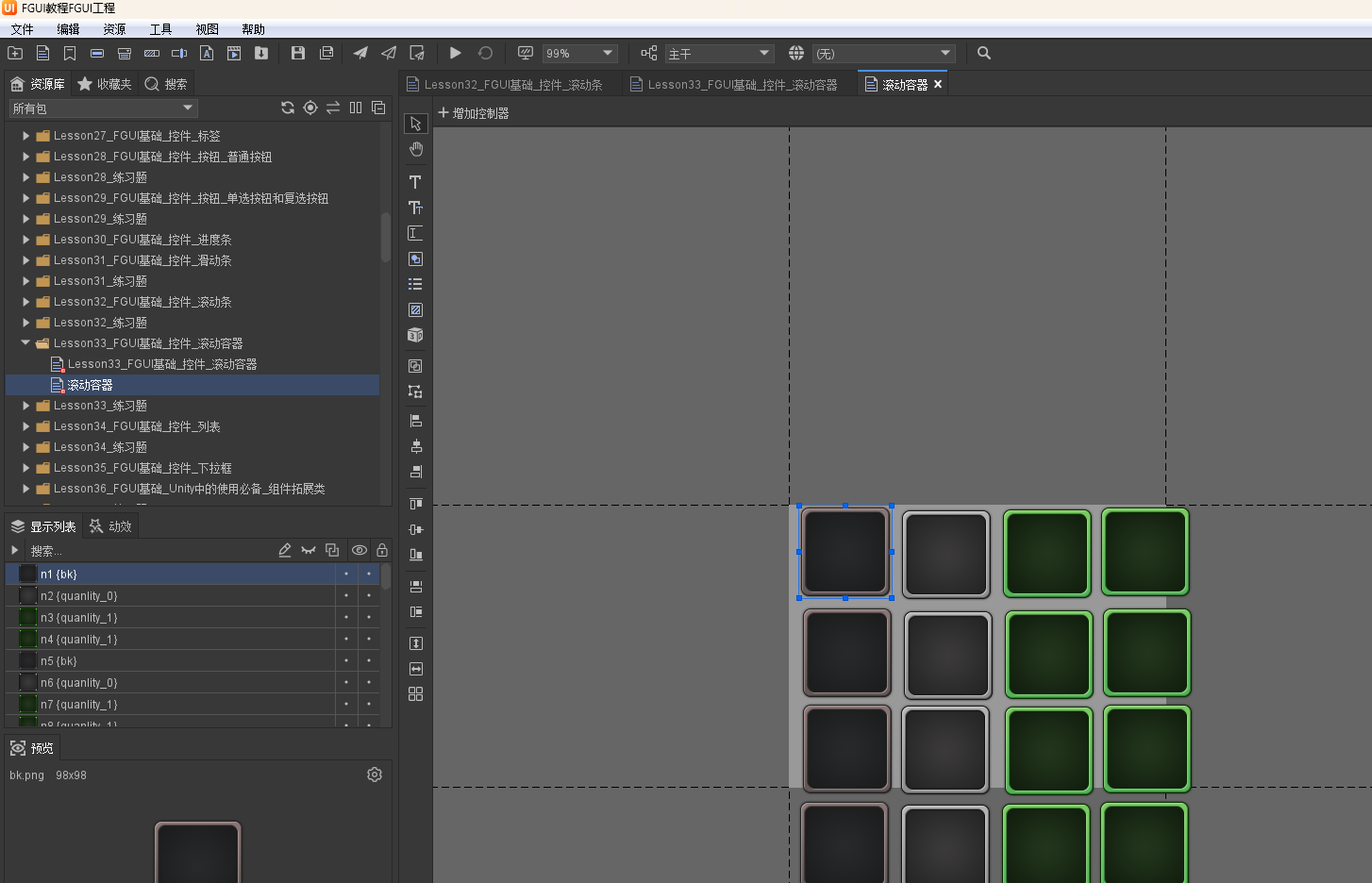
设置组件并发布


基础包和组件面板的导入
//基础包和组件面板的导入
//设置默认字体
UIConfig.defaultFont = "Other/STHUPO";
//设置超链接字体颜色
HtmlParseOptions.DefaultLinkColor = Color.red;
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//设置按钮音效和音量
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
UIConfig.buttonSoundVolumeScale = 0.5f;
//默认竖直滚动条 再FGUI全局默认设置的进unity不用代码设置会不生效 或者用UIConfig设置
UIConfig.verticalScrollBar = "ui://Teach/MyScrollBar3";
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson33_FGUI基础_控件_滚动容器").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
获取滚动容器
//1.获取滚动容器 先获得滚动条组件再获得组件属性scrollPane
GComponent scrollPaneComponent = view.GetChild("scrollPaneComponent").asCom;
scrollPane = scrollPaneComponent.scrollPane;
常用API
//2.常用API
//滚动位置设置 瞬间移到对应为止
scrollPane.posY = 0;
//按百分比滚动 第一个参数是滚动到的位置 第二个参数是时候启用动画
scrollPane.SetPercY(0.5f, true);
//视口宽高
print(scrollPane.viewWidth);
print(scrollPane.viewHeight);
//内容宽高 就是里面的全部Item的宽高
print(scrollPane.contentWidth);
print(scrollPane.contentHeight);
//设置指定元件出现在视口内 传入元件
//scrollPane.ScrollToView()
//触摸功能开关
scrollPane.touchEffect = true;
事件相关
//3.事件相关
//当滚动视图位置改变时
scrollPane.onScroll.Add(() =>
{
//print(scrollPane.posY);
});
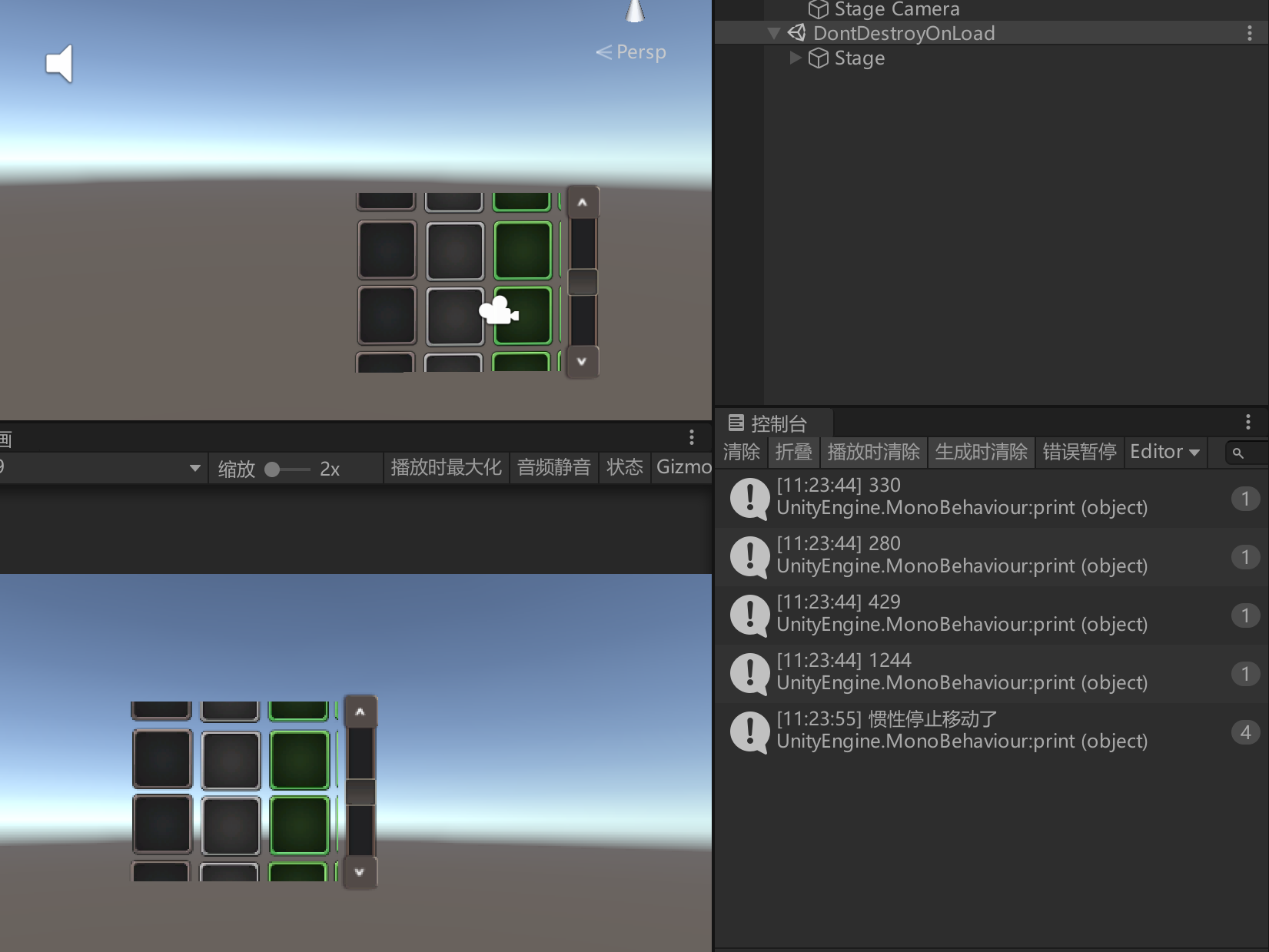
//惯性移动停止回调
scrollPane.onScrollEnd.Add(() =>
{
print("惯性停止移动了");
});
//下拉刷新回调
scrollPane.onPullDownRelease.Add(() =>
{
print("下拉刷新");
});
//上拉刷新回调
scrollPane.onPullUpRelease.Add(() =>
{
print("上拉刷新");
});
运行结果

33.2 知识点代码
using FairyGUI;
using FairyGUI.Utils;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson33_FGUI基础_控件_滚动容器 : MonoBehaviour
{
ScrollPane scrollPane;
void Start()
{
#region 知识点一 早已接触过的滚动容器
//滚动容器的本质就是一个组件
//将组件的溢出处理设置为 滚动
//那么该组件即成为了滚动容器
#endregion
#region 知识点二 滚动容器属性相关
#endregion
#region 知识点三 Unity中的使用滚动容器
//基础包和组件面板的导入
//设置默认字体
UIConfig.defaultFont = "Other/STHUPO";
//设置超链接字体颜色
HtmlParseOptions.DefaultLinkColor = Color.red;
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//设置按钮音效和音量
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
UIConfig.buttonSoundVolumeScale = 0.5f;
//默认竖直滚动条 再FGUI全局默认设置的进unity不用代码设置会不生效 或者用UIConfig设置
UIConfig.verticalScrollBar = "ui://Teach/MyScrollBar3";
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson33_FGUI基础_控件_滚动容器").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
//1.获取滚动容器 先获得滚动条组件再获得组件属性scrollPane
GComponent scrollPaneComponent = view.GetChild("scrollPaneComponent").asCom;
scrollPane = scrollPaneComponent.scrollPane;
//2.常用API
//滚动位置设置 瞬间移到对应为止
scrollPane.posY = 0;
//按百分比滚动 第一个参数是滚动到的位置 第二个参数是时候启用动画
scrollPane.SetPercY(0.5f, true);
//视口宽高
print(scrollPane.viewWidth);
print(scrollPane.viewHeight);
//内容宽高 就是里面的全部Item的宽高
print(scrollPane.contentWidth);
print(scrollPane.contentHeight);
//设置指定元件出现在视口内 传入元件
//scrollPane.ScrollToView()
//触摸功能开关
scrollPane.touchEffect = true;
//3.事件相关
//当滚动视图位置改变时
scrollPane.onScroll.Add(() =>
{
//print(scrollPane.posY);
});
//惯性移动停止回调
scrollPane.onScrollEnd.Add(() =>
{
print("惯性停止移动了");
});
//下拉刷新回调
scrollPane.onPullDownRelease.Add(() =>
{
print("下拉刷新");
});
//上拉刷新回调
scrollPane.onPullUpRelease.Add(() =>
{
print("上拉刷新");
});
#endregion
}
void Update()
{
if(Input.GetKeyDown(KeyCode.A))
{
scrollPane.SetPercY(0.5f, true);
}
}
}
33.3 练习题
在上节课的练习题基础上,请用现在所学知识,制作一个这样的功能:有一个背包按钮,点击后可以打开一个背包面板,面板中有一个滚动视图,滚动视图中动态创建10个道具图标
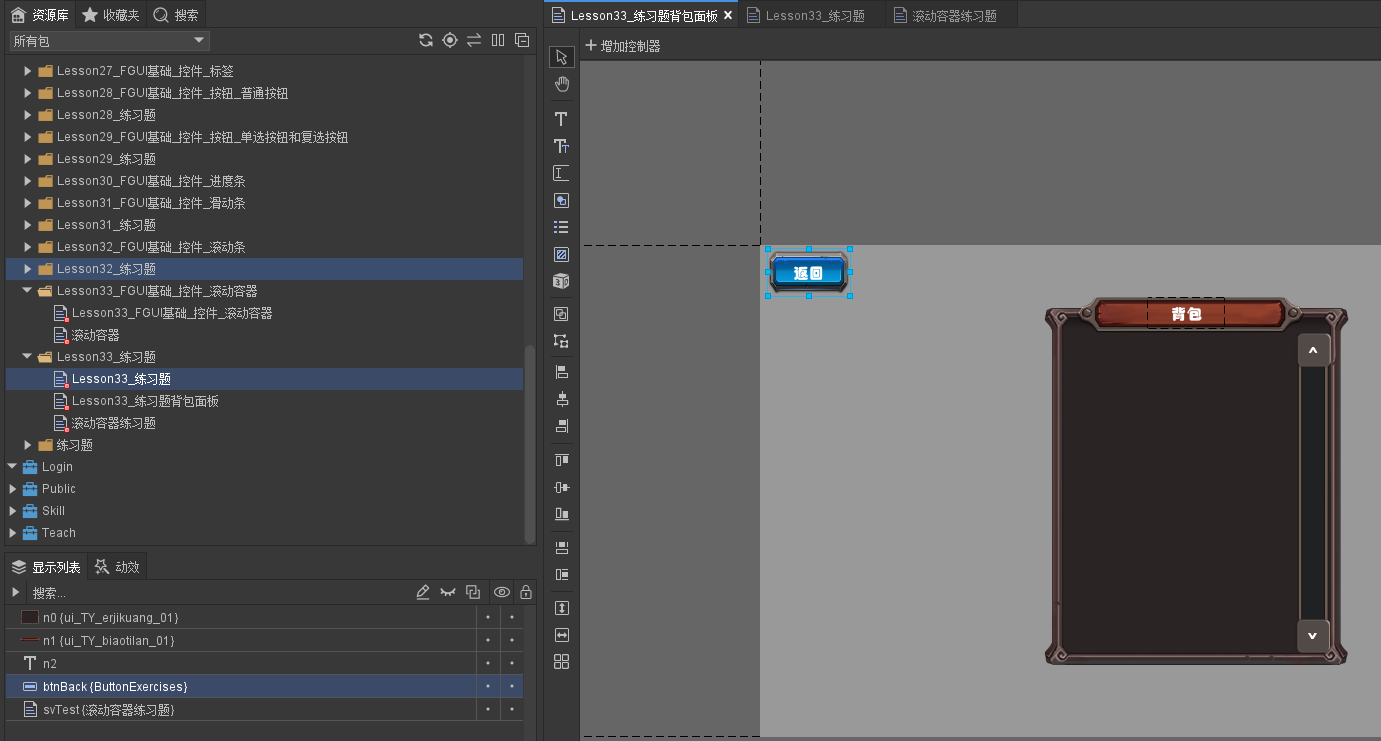
创建面板包含一个背包按钮。创建一个普通的滚动容器。创建背包面板包含一个滚动容器和返回按钮。


基础代码设置
UIConfig.defaultFont = "Other/STHUPO"; // 设置全局默认字体为 "Other/STHUPO"
HtmlParseOptions.DefaultLinkColor = Color.red; // 设置全局默认超链接颜色为红色
// 创建组件
// 设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight); // 设置UI内容的缩放因子和屏幕匹配模式为根据高度匹配
// 包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程"); // 加载名为 "UI/FGUI教程" 的UI资源包
foreach (var item in package.dependencies) // 遍历UI资源包的所有依赖包
{
UIPackage.AddPackage("UI/" + item["name"]); // 加载每一个依赖包
}
//设置默认按钮音效
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
//设置默认按钮音效大小
UIConfig.buttonSoundVolumeScale = 1f;
GRoot.inst.EnableSound();
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson33_练习题").asCom;
GRoot.inst.AddChild(view); // 将该组件实例添加到UI根节点上
点击背包按钮时显示背包面板 点击返回按钮时销毁背包面板 在背包面板滚动容器动态创建Item
// 当点击名为"btnBag"的子组件时执行以下代码
view.GetChild("btnBag").onClick.Add(() =>
{
// 创建一个叫做"Lesson33_练习题背包面板"的UI组件,并将其转换为GComponent类型
GComponent bagPanel = UIPackage.CreateObject("FGUI教程", "Lesson33_练习题背包面板").asCom;
// 将创建的背包面板添加到UI层级的根节点
GRoot.inst.AddChild(bagPanel);
// 当点击背包面板中名为"btnBack"的按钮时执行以下代码
bagPanel.GetChild("btnBack").asButton.onClick.Add(() =>
{
// 释放背包面板占用的资源
bagPanel.Dispose();
});
// 获取背包面板中名为"svTest"的子组件,并将其转换为GComponent类型
GComponent scollView = bagPanel.GetChild("svTest").asCom;
// 循环创建50个元件对象,并添加到滚动视图中
for (int i = 0; i < 50; i++)
{
// 创建一个名为"quanlity_3"的UI对象,并将其转换为GObject类型
GObject img = UIPackage.CreateObject("Teach", "quanlity_3");
// 将创建的UI对象添加到滚动视图中
scollView.AddChild(img);
// 设置UI对象的x和y坐标,以形成4列的布局
img.x = i % 4 * 98;
img.y = i / 4 * 98;
}
});
运行结果

33.4 练习题代码
using FairyGUI;
using FairyGUI.Utils;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson33_练习题 : MonoBehaviour
{
//在上节课的练习题基础上
//请用现在所学知识,制作一个这样的功能
//有一个背包按钮,点击后可以打开一个背包面板
//面板中有一个滚动视图,滚动视图中动态创建10个道具图标
void Start()
{
UIConfig.defaultFont = "Other/STHUPO"; // 设置全局默认字体为 "Other/STHUPO"
HtmlParseOptions.DefaultLinkColor = Color.red; // 设置全局默认超链接颜色为红色
// 创建组件
// 设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight); // 设置UI内容的缩放因子和屏幕匹配模式为根据高度匹配
// 包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程"); // 加载名为 "UI/FGUI教程" 的UI资源包
foreach (var item in package.dependencies) // 遍历UI资源包的所有依赖包
{
UIPackage.AddPackage("UI/" + item["name"]); // 加载每一个依赖包
}
//设置默认按钮音效
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
//设置默认按钮音效大小
UIConfig.buttonSoundVolumeScale = 1f;
GRoot.inst.EnableSound();
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson33_练习题").asCom;
GRoot.inst.AddChild(view); // 将该组件实例添加到UI根节点上
// 当点击名为"btnBag"的子组件时执行以下代码
view.GetChild("btnBag").onClick.Add(() =>
{
// 创建一个叫做"Lesson33_练习题背包面板"的UI组件,并将其转换为GComponent类型
GComponent bagPanel = UIPackage.CreateObject("FGUI教程", "Lesson33_练习题背包面板").asCom;
// 将创建的背包面板添加到UI层级的根节点
GRoot.inst.AddChild(bagPanel);
// 当点击背包面板中名为"btnBack"的按钮时执行以下代码
bagPanel.GetChild("btnBack").asButton.onClick.Add(() =>
{
// 释放背包面板占用的资源
bagPanel.Dispose();
});
// 获取背包面板中名为"svTest"的子组件,并将其转换为GComponent类型
GComponent scollView = bagPanel.GetChild("svTest").asCom;
// 循环创建50个元件对象,并添加到滚动视图中
for (int i = 0; i < 50; i++)
{
// 创建一个名为"quanlity_3"的UI对象,并将其转换为GObject类型
GObject img = UIPackage.CreateObject("Teach", "quanlity_3");
// 将创建的UI对象添加到滚动视图中
scollView.AddChild(img);
// 设置UI对象的x和y坐标,以形成4列的布局
img.x = i % 4 * 98;
img.y = i / 4 * 98;
}
});
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

