34.FGUI基础-控件-列表
34.1 知识点
列表是什么
- 列表是组件的一种特殊扩展,它相当于是在组件的基础上再加入了排序相关的功能。
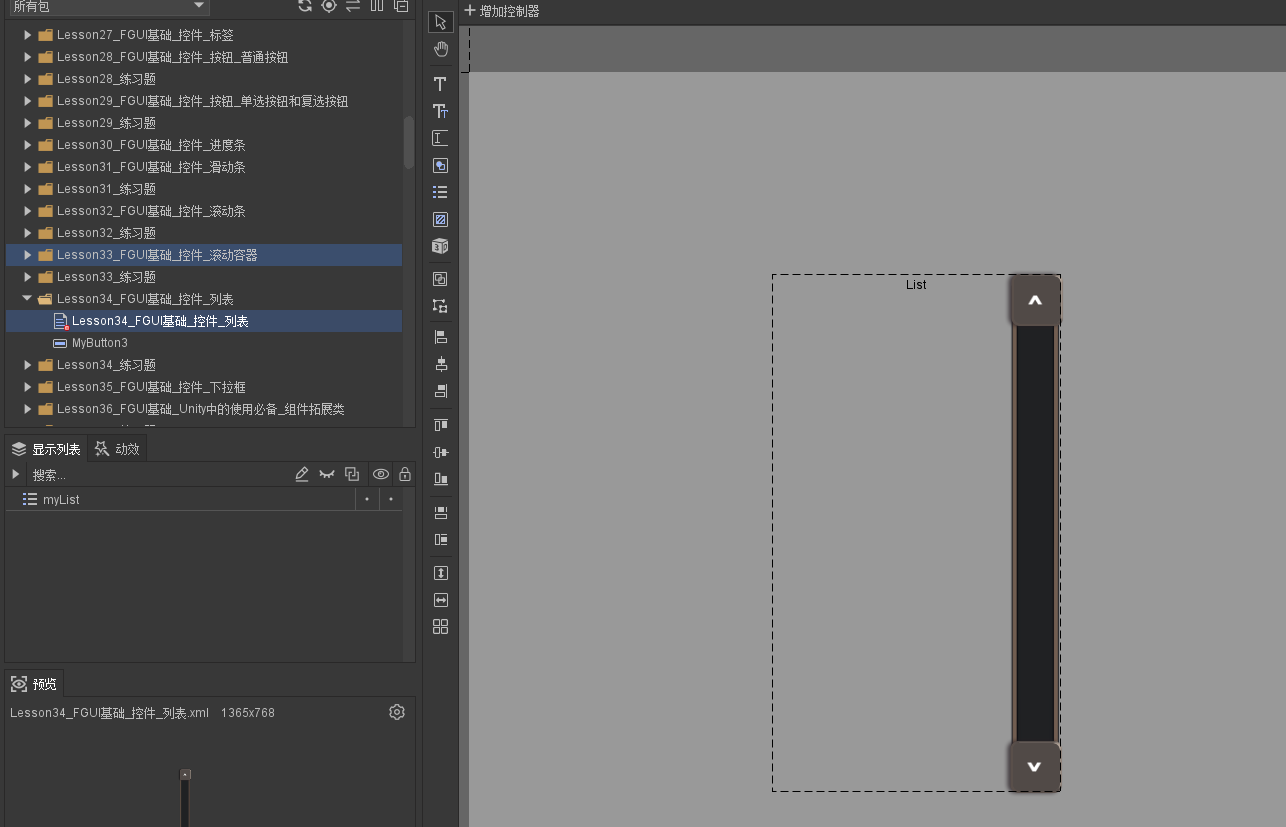
- 直接在舞台左侧的工具栏就可以点击创建列表。

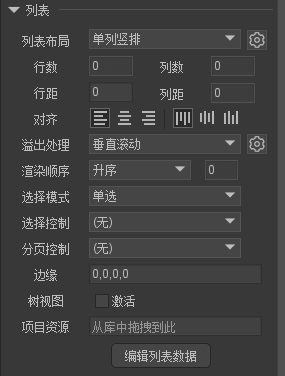
列表属性相关

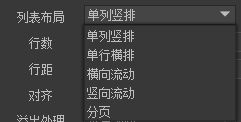
列表布局

目前支持的列表有五种:
- 单列竖排:每行一个Item,竖向排列
- 单行横排:每列一个item,横向排列
- 横向流动:item横向依次排列,到视口右侧边缘或者到达指定列数,自动换行排列
- 竖向流动:Item竖向依次排列,到视口底部边缘或者到达指定行数,返回顶部开启新的一列继续排列
- 分页:视口宽度x视口高度作为单页大小,横向排列各个页面。每页中,item横向依次排列,到底视口右侧边缘或到达指定的列数,自动换行继续排列。当新的一行超出视口高度或到达指定的行数,则进入下一页。注意,分页只是列表的排列方式,不代表列表就是按页滚动。分页滚动需要在滚动属性里设置
行数/列数
只对横向流动和竖向流动和分页布局有效,如果为0,则到边缘才换行
溢出处理
表示超出列表矩形区域的内容的处理方式。
渲染顺序
- 升序:item索引越大,显示在越前面
- 降序:item索引越小,显示在越前面
- 拱形:自定义一个索引显示在最前面,两侧的依次渲染
选择模式
如果想要单选,那么下方的内容必须是单选按钮
选择控制
可以和控制器联动,这样当列表选中项目发生改变时,控制器也同时跳转到相同索引的页面
分页控制
可以绑定一个控制器。当列表发生翻页滚动时(溢出处理必须为三种滚动之一,滚动必须勾选为页面模式),控制器也同时跳转到相同索引(页码)的页面。反之亦然,如果控制器跳转到某个页面,那么列表也同时滚动到相同索引(页码)的页面。
边缘
设定列表四周的留空。一般用在“溢出处理”为“隐藏”或者“滚动”的情况。注意这里的边缘区域默认是会被裁剪的,如果你不想边缘被裁剪,需要勾选这里的禁用裁剪边缘。
树视图
勾选后列表将使用树结构组织它的内容。请参考树。
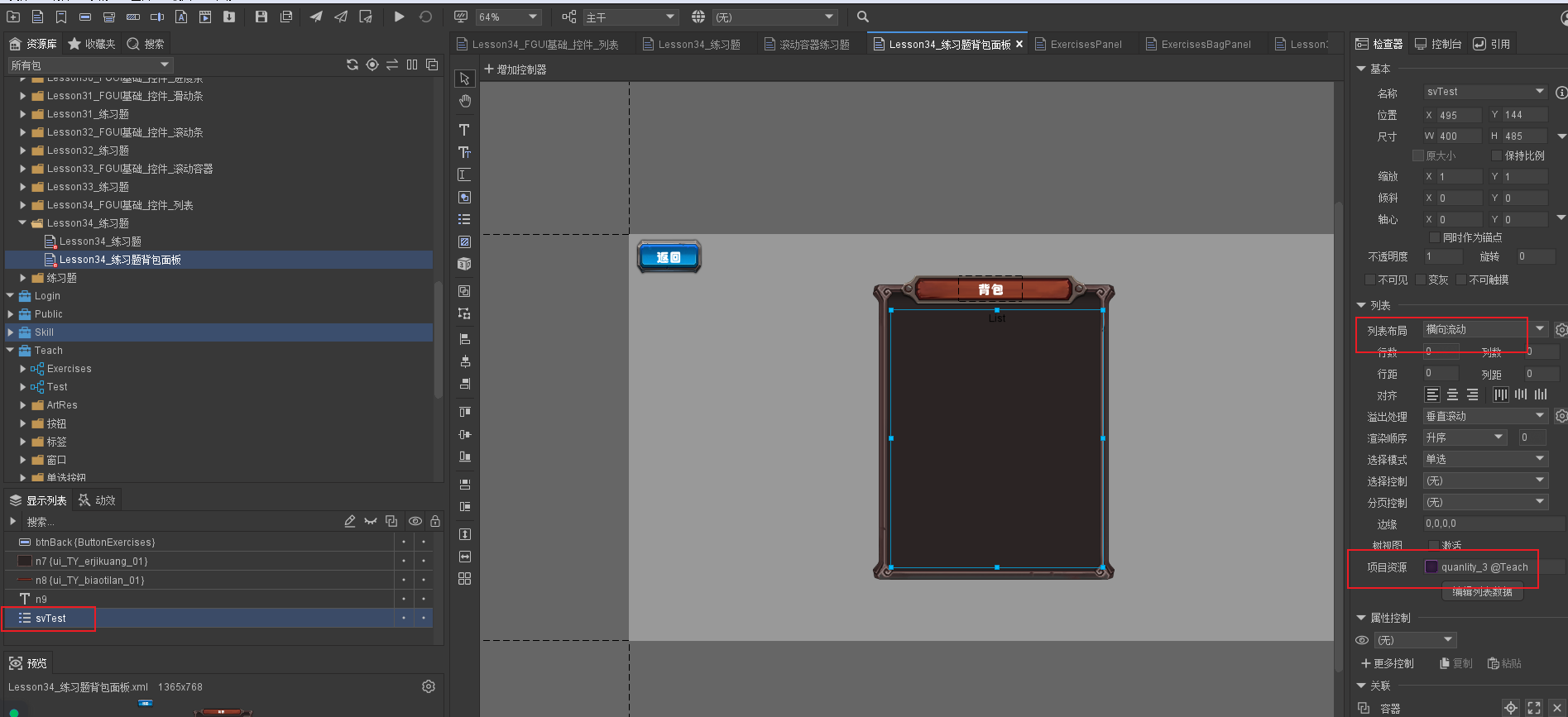
项目资源
设置列表默认使用的item类型
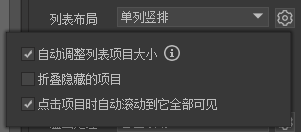
设置按钮

- 自动调整列表项目大小
- 列表布局为单列,则列表项目的宽度自动设置为列表显示区域的宽度;
- 列表布局为单行,则列表项目的高度自动设置为列表显示区域的高度;
- 列表布局为水平流动,且设置了列数时,则每行内的列表项目的宽度自动调整使行宽与列表显示区域的宽度相等;
- 列表布局为垂直流动,且设置了行数时,则每列内的项目的高度自动调整使行高与列表显示区域的高度相等;
- 列表布局为分页,则3、4规则均适用。
- 折叠隐藏的项目
如果勾选,当某个item不可见时(visible=false),列表不会为他留位置,也就是排版时会忽略这个item;如果不勾选,在列表会为这个item保留位置,显示效果就是一个空白的占位 - 点击项目时自动滚动到它全部可见
勾选后,当点击某个item时,如果这个item处于部分显示状态,那么列表将会自动滚动到整个item显示完整。如果你的列表有超过列表视口大小的item,建议不要勾选,不然行为会很怪异。
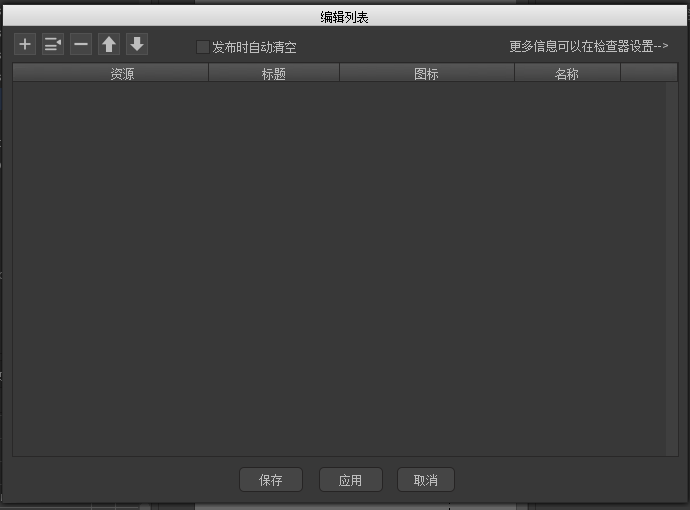
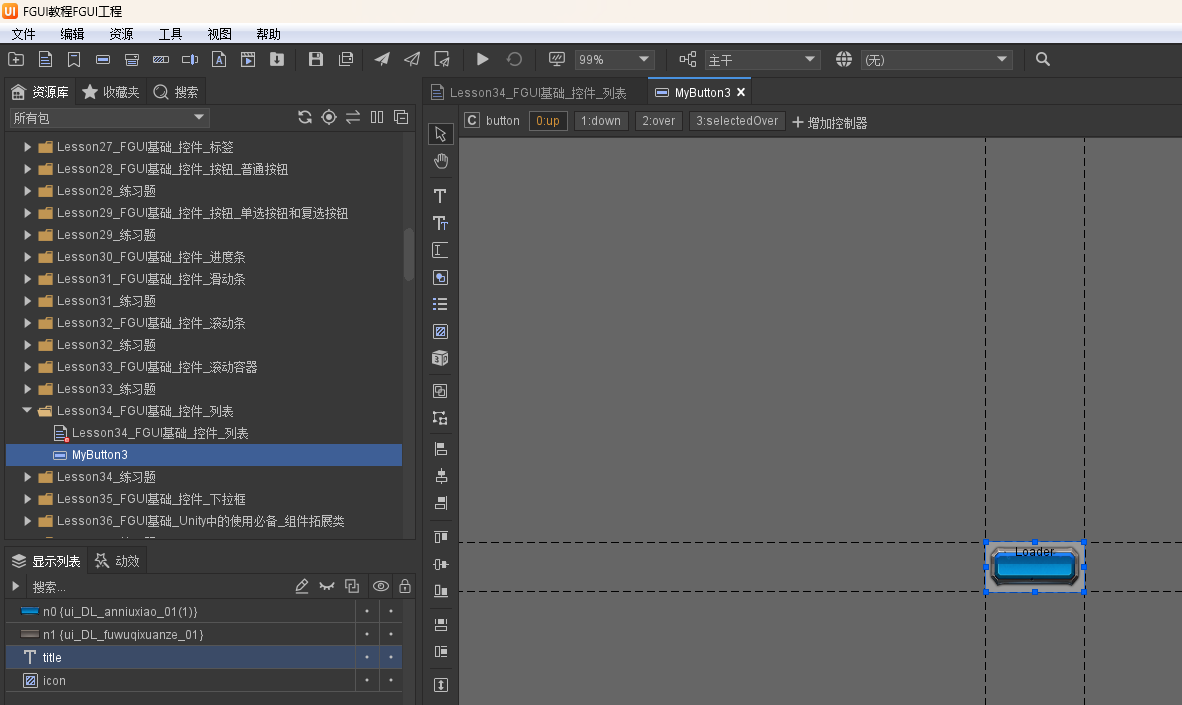
编辑列表数据

资源一般拖入一个按钮即可,标题:按钮显示的内容,图标:可以关联图标
Unity中的使用列表
设置好组件并导入


基础包和组件面板的导入
//基础包和组件面板的导入
//设置默认字体
UIConfig.defaultFont = "Other/STHUPO";
//设置超链接字体颜色
HtmlParseOptions.DefaultLinkColor = Color.red;
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//设置按钮音效和音量
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
UIConfig.buttonSoundVolumeScale = 0.5f;
//默认竖直滚动条 再FGUI全局默认设置的进unity不用代码设置会不生效 或者用UIConfig设置
UIConfig.verticalScrollBar = "ui://Teach/MyScrollBar3";
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson34_FGUI基础_控件_列表").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
获取列表
//1.获取列表
GList list = view.GetChild("myList").asList;
列表常用API
//2.列表常用API
//2—0.组件的 添加和移除
//AddChild方法添加对象
//GObject obj1 = list.AddChild(UIPackage.CreateObject("Teach", "quanlity_3"));
//GObject obj2 = list.AddChild(UIPackage.CreateObject("Teach", "quanlity_3"));
//RemoveChild方法 移除对象 移除后销毁
//list.RemoveChild(obj1);
//obj1.Dispose();
//列表特有的缓存池相关方法
//2—1.AddItemFromPool方法 从池中取出或新建对象添加到列表中
//池子里没有 会new 两个对象
GObject obj3 = list.AddItemFromPool();
GObject obj4 = list.AddItemFromPool();
//2—2.RemoveChildToPool方法 删除一个item,并将对象返回池中
list.RemoveChildToPool(obj3);
//现在池子里面有一个对象 会直接取出来用
list.AddItemFromPool();
//2—3.RemoveChildToPoolAt方法 删除指定位置item,并返回池中
//list.RemoveChildToPoolAt(0);
//2—4.RemoveChildrenToPool方法 删除一个范围内的item,或者全部删除,并将删除的对象都返回池里
//RemoveChildrenToPool方法 移除所有的对象 并且把他们放入池子中
list.RemoveChildrenToPool();
///RemoveChildrenToPool方法 移除指定索引位置的对象
//list.RemoveChildrenToPool(0,50);
//2—5.GetFromPool方法 从池中取出对象,并不会添加到列表中
//list.GetFromPool("url地址")
//2—6.ReturnToPool私有方法 将对象返回池中,并不会从列表中移除
//内部有一个私有方法 ReturnToPool
使用回调函数修改列表
//3.使用回调函数修改列表
//创建对象的时候 会执行itemRenderer这个委托
list.itemRenderer = RenderListItem;
//numItems属性对数量赋值 只要进行数量赋值 就会自动创建n个对象 然后我们可以在委托函数中进行初始化操作
list.numItems = 30;
//每次重新赋值 会留下10个对象 多余的对象 放入池子中
//list.numItems = 10;
//如果在重新变成20 多出来的10个 是之前放入池子的10个
//list.numItems = 20;
//更改了数量后 可能位置会不对
//ResizeToFit方法 重置位置正常
//list.ResizeToFit();
/// <summary>
/// 渲染列表Item
/// </summary>
/// <param name="index">索引</param>
/// <param name="obj">对象</param>
private void RenderListItem(int index, GObject obj)
{
//初始化创建的每一个对象 我们知道创建出来的按钮有text
obj.text = index.ToString();
}
事件相关
//4.事件相关
list.onClickItem.Add((obj) =>
{
//点击到的是个GObject 进行转换
print((obj.data as GObject).text);
});
虚拟列表和循环列表
//5.虚拟列表和循环列表
//虚拟列表使用的前提条件
//1.必须要定义itemRenderer委托函数
//2.必须要开启滚动相关 水平滚动和垂直滚动都行
//3.一开始就要把项目资源设置好 或者 我们可以通过代码设置项目资源
//list.defaultItem = "通过url地址去关联项目资源";
//开启虚拟列表
//list.SetVirtual();
//开启循环列表 循环列表只支持 单行或者单列布局,不支持流动布局和分页布局 否则报错
list.SetVirtualAndLoop();
//开了虚拟 再开循环 会不起作用
//开启后要重新设置数量 或者调用RefreshVirtualList重新刷新列表
list.numItems = 30;
list.RefreshVirtualList();
运行结果

34.2 知识点代码
using FairyGUI;
using FairyGUI.Utils;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson34_FGUI基础_控件_列表 : MonoBehaviour
{
void Start()
{
#region 知识点一 列表是什么?
//列表是组件的一种特殊扩展
//它相当于是在组件的基础上
//再加入了排序相关的功能
//直接在舞台左侧的工具栏就可以点击创建列表
#endregion
#region 知识点二 列表属性相关
#endregion
#region 知识点三 Unity中的使用列表
//基础包和组件面板的导入
//设置默认字体
UIConfig.defaultFont = "Other/STHUPO";
//设置超链接字体颜色
HtmlParseOptions.DefaultLinkColor = Color.red;
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//设置按钮音效和音量
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
UIConfig.buttonSoundVolumeScale = 0.5f;
//默认竖直滚动条 再FGUI全局默认设置的进unity不用代码设置会不生效 或者用UIConfig设置
UIConfig.verticalScrollBar = "ui://Teach/MyScrollBar3";
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson34_FGUI基础_控件_列表").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
//1.获取列表
GList list = view.GetChild("myList").asList;
//2.列表常用API
//2—0.组件的 添加和移除
//AddChild方法添加对象
//GObject obj1 = list.AddChild(UIPackage.CreateObject("Teach", "quanlity_3"));
//GObject obj2 = list.AddChild(UIPackage.CreateObject("Teach", "quanlity_3"));
//RemoveChild方法 移除对象 移除后销毁
//list.RemoveChild(obj1);
//obj1.Dispose();
//列表特有的缓存池相关方法
//2—1.AddItemFromPool方法 从池中取出或新建对象添加到列表中
//池子里没有 会new 两个对象
GObject obj3 = list.AddItemFromPool();
GObject obj4 = list.AddItemFromPool();
//2—2.RemoveChildToPool方法 删除一个item,并将对象返回池中
list.RemoveChildToPool(obj3);
//现在池子里面有一个对象 会直接取出来用
list.AddItemFromPool();
//2—3.RemoveChildToPoolAt方法 删除指定位置item,并返回池中
//list.RemoveChildToPoolAt(0);
//2—4.RemoveChildrenToPool方法 删除一个范围内的item,或者全部删除,并将删除的对象都返回池里
//RemoveChildrenToPool方法 移除所有的对象 并且把他们放入池子中
list.RemoveChildrenToPool();
///RemoveChildrenToPool方法 移除指定索引位置的对象
//list.RemoveChildrenToPool(0,50);
//2—5.GetFromPool方法 从池中取出对象,并不会添加到列表中
//list.GetFromPool("url地址")
//2—6.ReturnToPool私有方法 将对象返回池中,并不会从列表中移除
//内部有一个私有方法 ReturnToPool
//3.使用回调函数修改列表
//创建对象的时候 会执行itemRenderer这个委托
list.itemRenderer = RenderListItem;
//numItems属性对数量赋值 只要进行数量赋值 就会自动创建n个对象 然后我们可以在委托函数中进行初始化操作
list.numItems = 30;
//每次重新赋值 会留下10个对象 多余的对象 放入池子中
//list.numItems = 10;
//如果在重新变成20 多出来的10个 是之前放入池子的10个
//list.numItems = 20;
//更改了数量后 可能位置会不对
//ResizeToFit方法 重置位置正常
//list.ResizeToFit();
//4.事件相关
list.onClickItem.Add((obj) =>
{
//点击到的是个GObject 进行转换
print((obj.data as GObject).text);
});
//5.虚拟列表和循环列表
//虚拟列表使用的前提条件
//1.必须要定义itemRenderer委托函数
//2.必须要开启滚动相关 水平滚动和垂直滚动都行
//3.一开始就要把项目资源设置好 或者 我们可以通过代码设置项目资源
//list.defaultItem = "通过url地址去关联项目资源";
//开启虚拟列表
//list.SetVirtual();
//开启循环列表 循环列表只支持 单行或者单列布局,不支持流动布局和分页布局 否则报错
list.SetVirtualAndLoop();
//开了虚拟 再开循环 会不起作用
//开启后要重新设置数量 或者调用RefreshVirtualList重新刷新列表
list.numItems = 30;
list.RefreshVirtualList();
#endregion
}
/// <summary>
/// 渲染列表Item
/// </summary>
/// <param name="index">索引</param>
/// <param name="obj">对象</param>
private void RenderListItem(int index, GObject obj)
{
//初始化创建的每一个对象 我们知道创建出来的按钮有text
obj.text = index.ToString();
}
}
34.3 练习题
在上节课的练习题基础上,将背包面板中的滚动容器,更换为列表
把滚动容器设置成列表,设置项目资源

基础显示代码 和三种不同设置Item的方式
void Start()
{
UIConfig.defaultFont = "Other/STHUPO"; // 设置全局默认字体为 "Other/STHUPO"
HtmlParseOptions.DefaultLinkColor = Color.red; // 设置全局默认超链接颜色为红色
// 创建组件
// 设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight); // 设置UI内容的缩放因子和屏幕匹配模式为根据高度匹配
// 包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程"); // 加载名为 "UI/FGUI教程" 的UI资源包
foreach (var item in package.dependencies) // 遍历UI资源包的所有依赖包
{
UIPackage.AddPackage("UI/" + item["name"]); // 加载每一个依赖包
}
//设置默认按钮音效
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
//设置默认按钮音效大小
UIConfig.buttonSoundVolumeScale = 1f;
GRoot.inst.EnableSound();
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson33_练习题").asCom;
GRoot.inst.AddChild(view); // 将该组件实例添加到UI根节点上
// 当点击名为"btnBag"的子组件时执行以下代码
view.GetChild("btnBag").onClick.Add(() =>
{
// 创建一个叫做"Lesson33_练习题背包面板"的UI组件,并将其转换为GComponent类型
GComponent bagPanel = UIPackage.CreateObject("FGUI教程", "Lesson34_练习题背包面板").asCom;
// 将创建的背包面板添加到UI层级的根节点
GRoot.inst.AddChild(bagPanel);
// 当点击背包面板中名为"btnBack"的按钮时执行以下代码
bagPanel.GetChild("btnBack").asButton.onClick.Add(() =>
{
// 释放背包面板占用的资源
bagPanel.Dispose();
});
// 获取背包面板中名为"svTest"的子组件,并将其转换为GComponent类型
GComponent scollView = bagPanel.GetChild("svTest").asCom;
//转成
GList list = scollView.asList;
// 循环创建50个元件对象,并添加到滚动视图中
for (int i = 0; i < 50; i++)
{
//方式一 不使用对象池 不建议使用
//// 创建一个名为"quanlity_3"的UI对象,并将其转换为GObject类型
//GObject img = UIPackage.CreateObject("Teach", "quanlity_3");
//// 将创建的UI对象添加到滚动视图中
//scollView.AddChild(img);
//// 设置UI对象的x和y坐标,以形成4列的布局
//img.x = i % 4 * 98;
//img.y = i / 4 * 98;
//方式二 对象池 建议使用
//list.AddItemFromPool();
//方式三 itemRenderer委托设置后 刷新数量
//创建对象的时候 会执行itemRenderer这个委托
list.itemRenderer = RenderListItem;
//数量太多可以开启虚拟列表
list.SetVirtual();
//numItems属性对数量赋值 只要进行数量赋值 就会自动创建n个对象 然后我们可以在委托函数中进行初始化操作
list.numItems = 1000;
}
});
}
/// <summary>
/// 渲染列表Item
/// </summary>
/// <param name="index">索引</param>
/// <param name="obj">对象</param>
private void RenderListItem(int index, GObject obj)
{
//初始化创建的每一个对象 我们知道创建出来的按钮有text
obj.text = index.ToString();
}
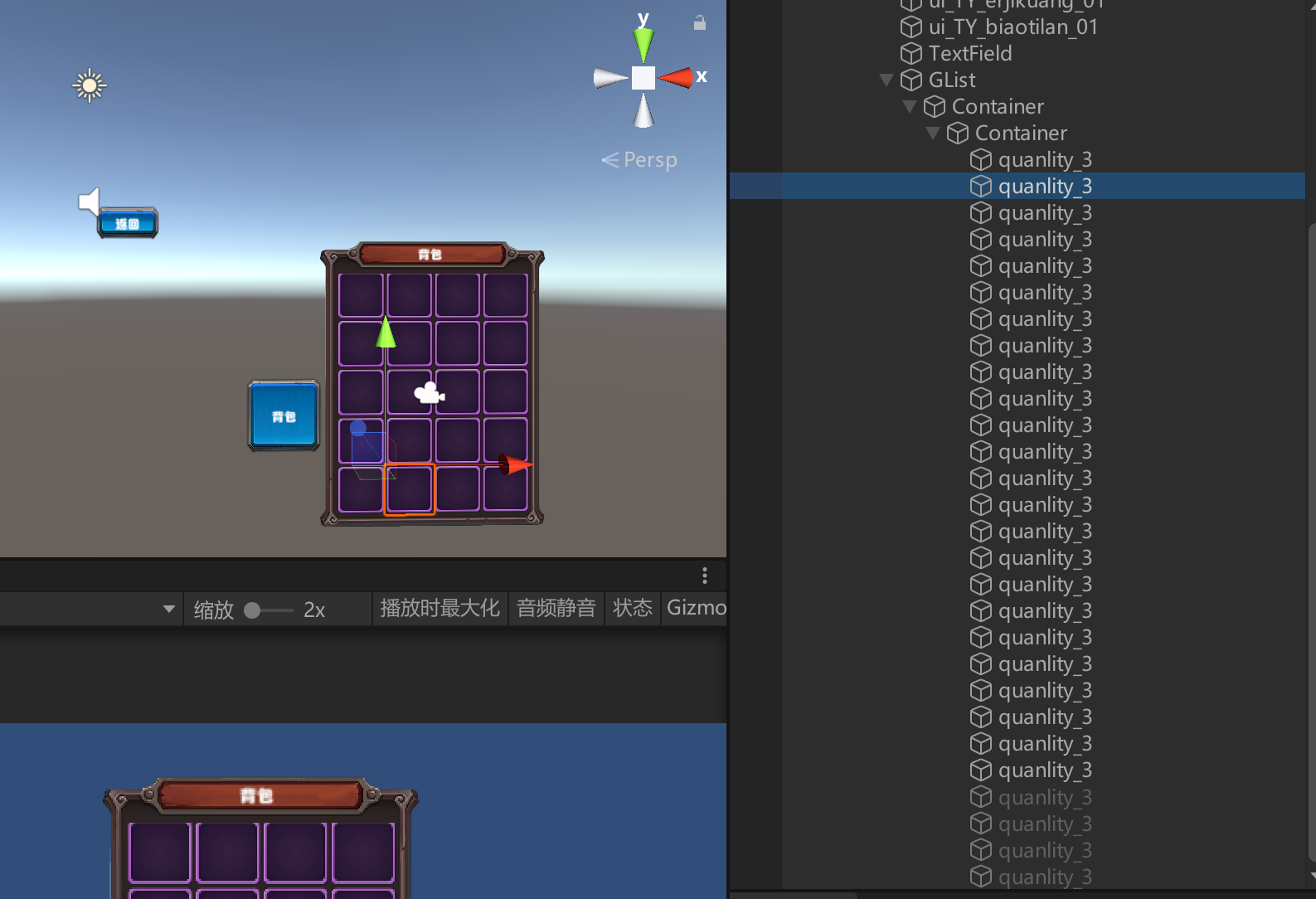
运行结果,可以看到开启虚拟列表不可能真的创建1000个对象

34.4 练习题代码
using FairyGUI;
using FairyGUI.Utils;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson34_练习题 : MonoBehaviour
{
//在上节课的练习题基础上
//将背包面板中的滚动容器,更换为列表
void Start()
{
UIConfig.defaultFont = "Other/STHUPO"; // 设置全局默认字体为 "Other/STHUPO"
HtmlParseOptions.DefaultLinkColor = Color.red; // 设置全局默认超链接颜色为红色
// 创建组件
// 设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight); // 设置UI内容的缩放因子和屏幕匹配模式为根据高度匹配
// 包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程"); // 加载名为 "UI/FGUI教程" 的UI资源包
foreach (var item in package.dependencies) // 遍历UI资源包的所有依赖包
{
UIPackage.AddPackage("UI/" + item["name"]); // 加载每一个依赖包
}
//设置默认按钮音效
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
//设置默认按钮音效大小
UIConfig.buttonSoundVolumeScale = 1f;
GRoot.inst.EnableSound();
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson33_练习题").asCom;
GRoot.inst.AddChild(view); // 将该组件实例添加到UI根节点上
// 当点击名为"btnBag"的子组件时执行以下代码
view.GetChild("btnBag").onClick.Add(() =>
{
// 创建一个叫做"Lesson33_练习题背包面板"的UI组件,并将其转换为GComponent类型
GComponent bagPanel = UIPackage.CreateObject("FGUI教程", "Lesson34_练习题背包面板").asCom;
// 将创建的背包面板添加到UI层级的根节点
GRoot.inst.AddChild(bagPanel);
// 当点击背包面板中名为"btnBack"的按钮时执行以下代码
bagPanel.GetChild("btnBack").asButton.onClick.Add(() =>
{
// 释放背包面板占用的资源
bagPanel.Dispose();
});
// 获取背包面板中名为"svTest"的子组件,并将其转换为GComponent类型
GComponent scollView = bagPanel.GetChild("svTest").asCom;
//转成
GList list = scollView.asList;
// 循环创建50个元件对象,并添加到滚动视图中
for (int i = 0; i < 50; i++)
{
//方式一 不使用对象池 不建议使用
//// 创建一个名为"quanlity_3"的UI对象,并将其转换为GObject类型
//GObject img = UIPackage.CreateObject("Teach", "quanlity_3");
//// 将创建的UI对象添加到滚动视图中
//scollView.AddChild(img);
//// 设置UI对象的x和y坐标,以形成4列的布局
//img.x = i % 4 * 98;
//img.y = i / 4 * 98;
//方式二 对象池 建议使用
//list.AddItemFromPool();
//方式三 itemRenderer委托设置后 刷新数量
//创建对象的时候 会执行itemRenderer这个委托
list.itemRenderer = RenderListItem;
//数量太多可以开启虚拟列表
list.SetVirtual();
//numItems属性对数量赋值 只要进行数量赋值 就会自动创建n个对象 然后我们可以在委托函数中进行初始化操作
list.numItems = 1000;
}
});
}
/// <summary>
/// 渲染列表Item
/// </summary>
/// <param name="index">索引</param>
/// <param name="obj">对象</param>
private void RenderListItem(int index, GObject obj)
{
//初始化创建的每一个对象 我们知道创建出来的按钮有text
obj.text = index.ToString();
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

