35.FGUI基础-控件-下拉框
35.1 知识点
下拉框控件是什么
参考各种软件菜单栏中的下拉控件
比如FGUI里的上方栏点击就是下拉框
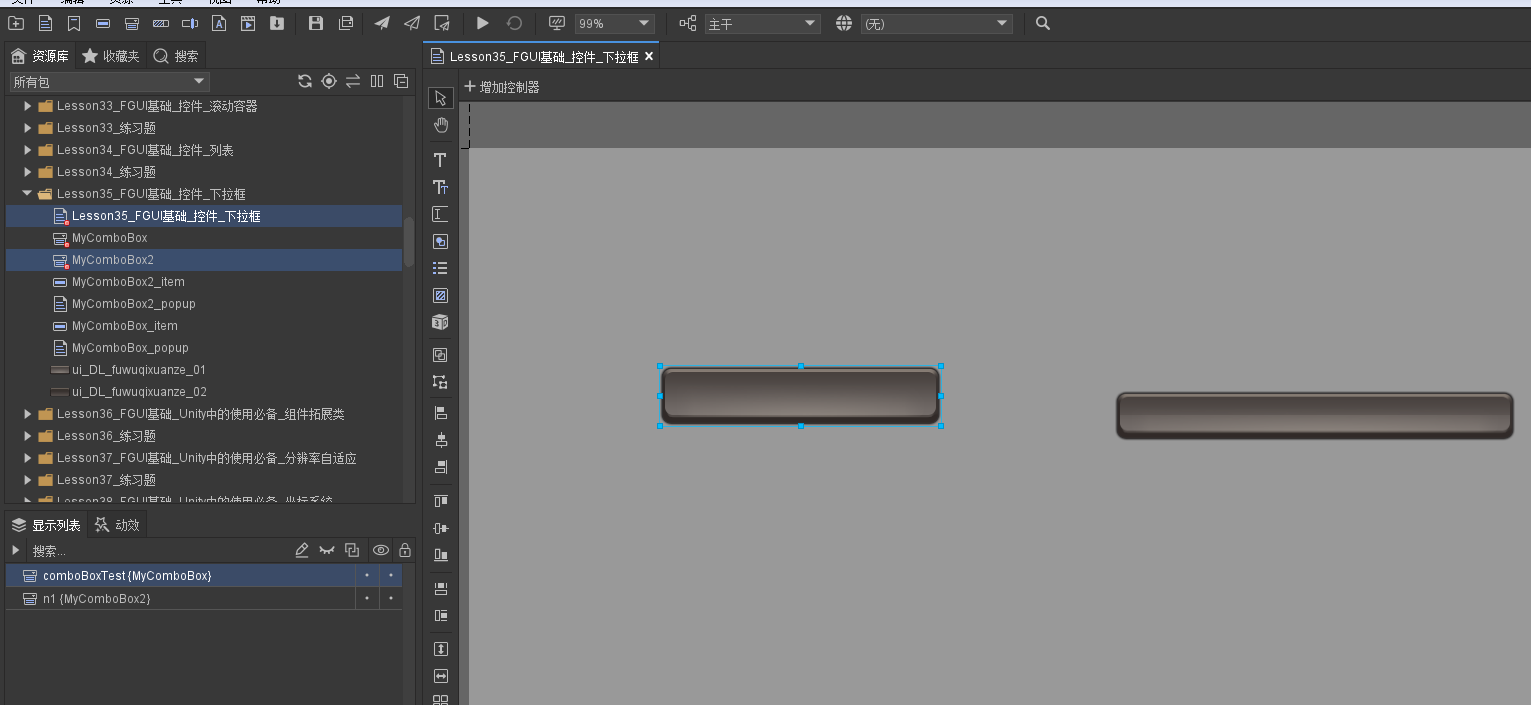
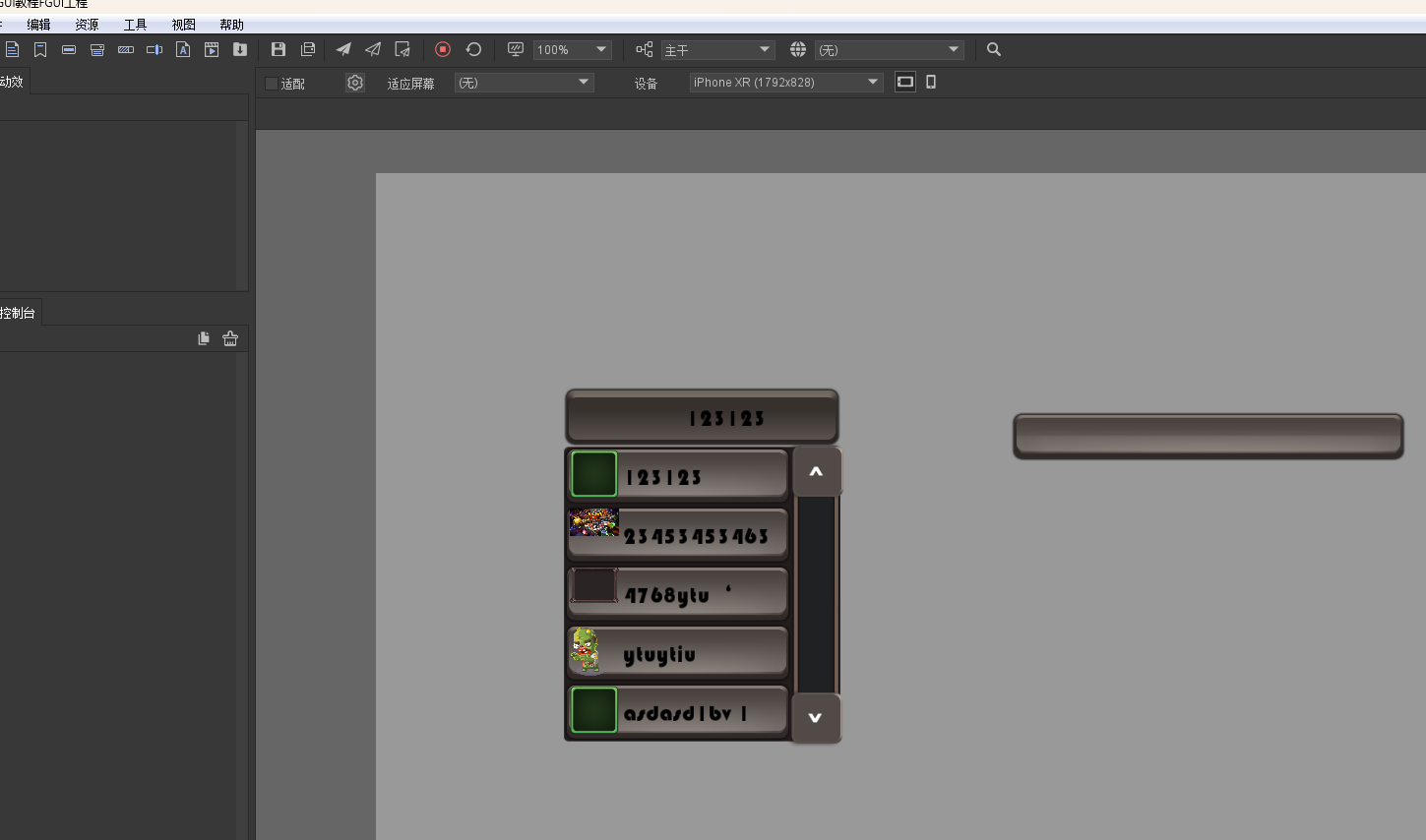
创建下拉框控件
自动创建
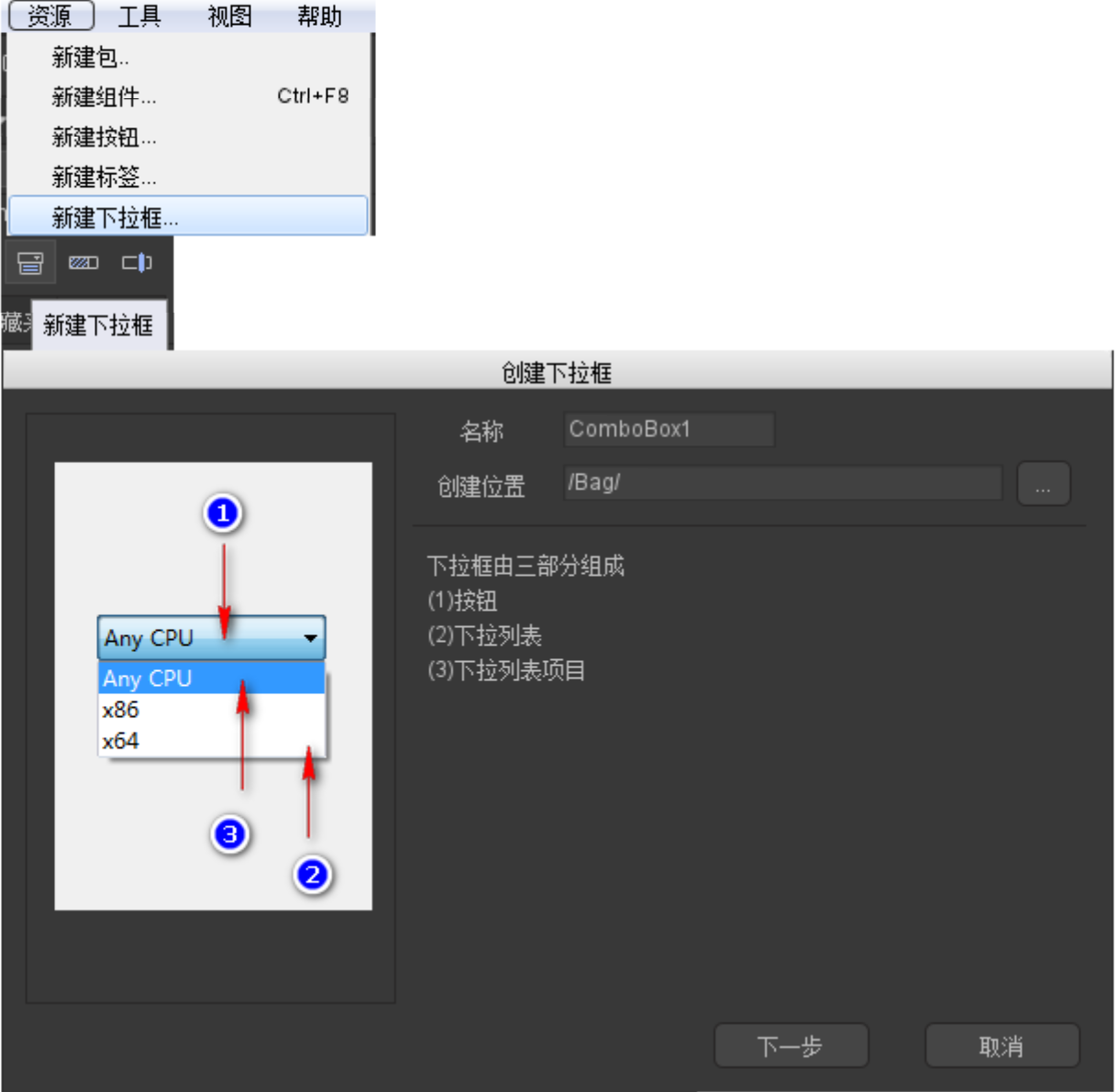
在菜单栏中选择:资源 -> 新建下拉框(或者使用快捷按钮)

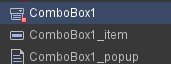
创建完毕后,将生成三个组件:
- 下拉框
- 下拉框Item
- 弹出组件

下拉框将与弹出组件关联,而弹出组件中的列表将与下拉框Item关联。
手动创建
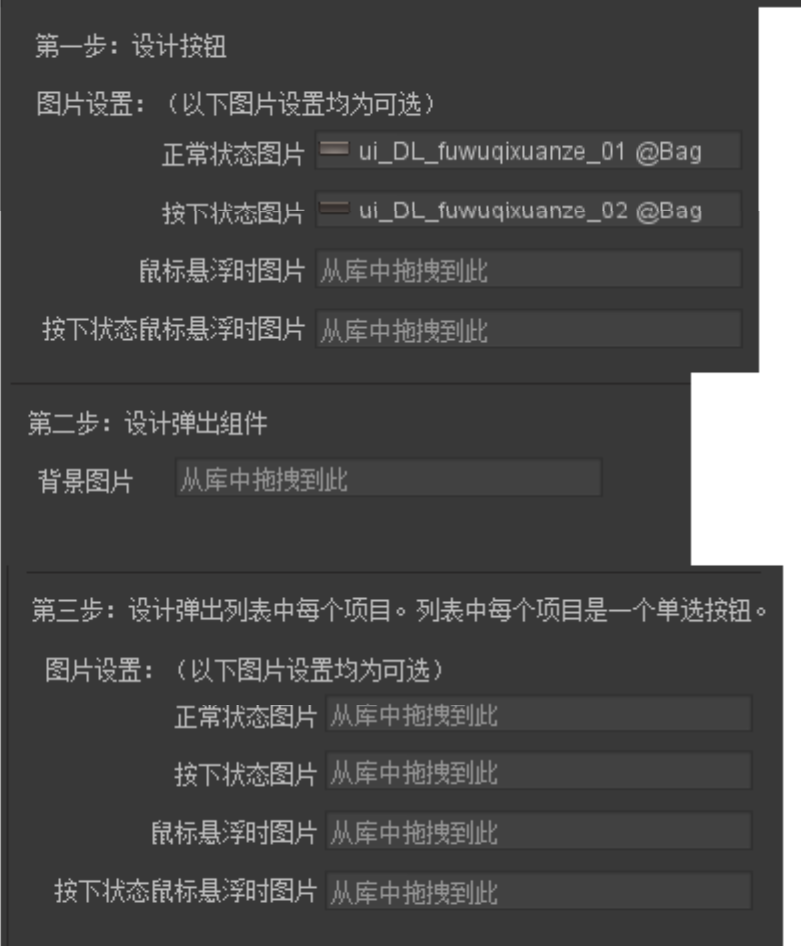
在创建组件时,选择拓展为下拉框。
创建下拉框组件后,需要进行以下设置:
- 关联弹出组件
- 设置按钮控制器(下拉框点击展开时,保持在down页;收回时保持在up页或over页)
- 设置标题(可以是普通文本、富文本、标签、按钮)
- 设置图标(可以是装载器、标签、按钮)
弹出组件的构成:
- 背景图(与列表宽高关联)
- 垂直滚动列表(命名为list,并关联下拉框Item按钮)
创建下拉框Item时,应使用单选按钮。
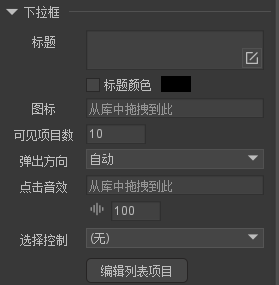
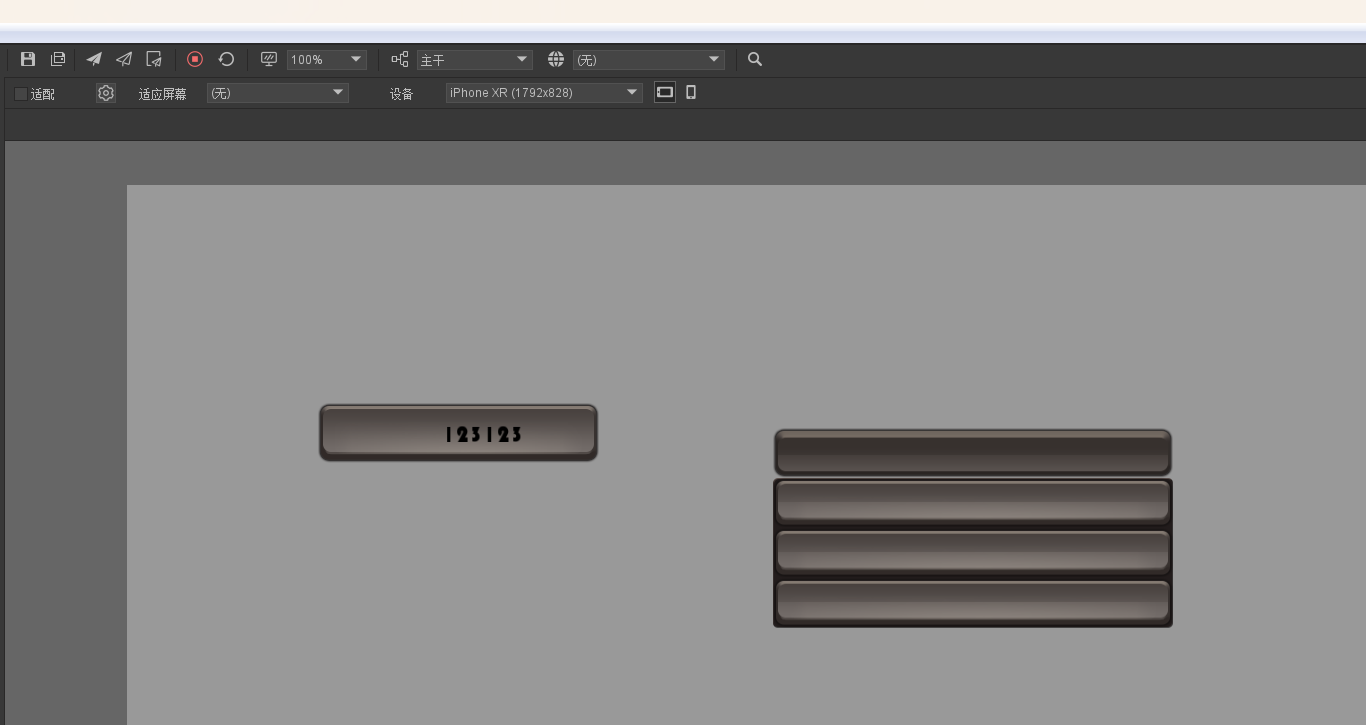
下拉框属性相关

标题
设置的文本将赋值到标签组件内的“title”元件的文本属性。如果不存在“title”元件,则不产生影响。
图标
设置的URL将赋值到标签组件内的“icon”元件的图标属性。如果不存在“icon”元件,则不产生影响。
可见项目数
设定弹出后可见的项目数,超出的项目将需要滚动查看。
弹出方向
建议使用自动设置,自动会判断是否超出屏幕。
点击音效
设置点击下拉框时的音效。
选择控制
可以绑定控制器,下拉框改变时,控制器跳转到对应索引页面。
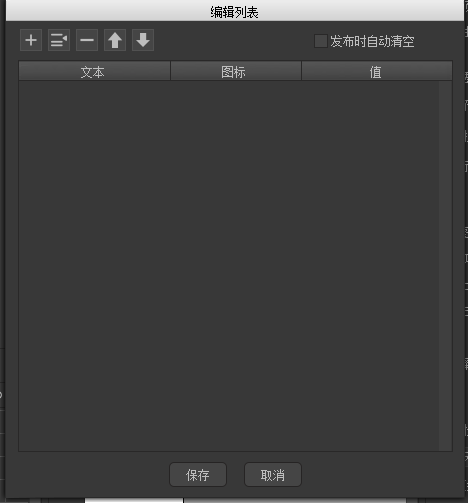
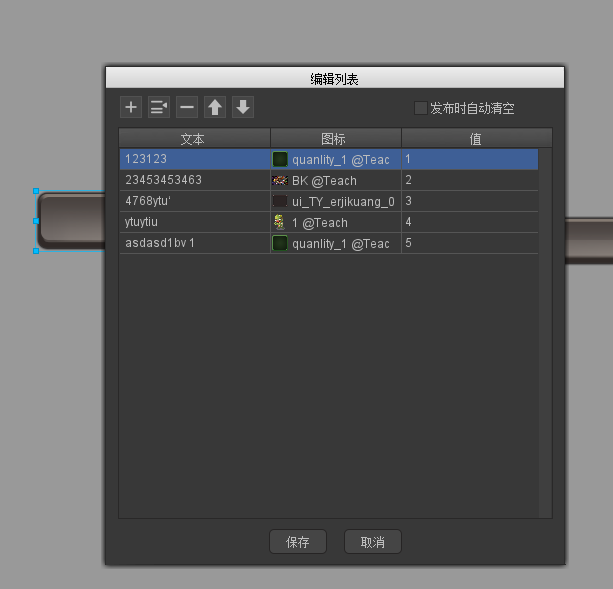
编辑列表项目
点击后弹出对话框,可编辑下拉列表的项目:
- 发布时清空:发布时清空所有项目,此设置仅用于编辑内测试。
- 文本:列表项目标题
- 图标:列表项目图标
- 值:可以通过代码获取的列表value属性
Unity中的使用下拉框
编辑好组件并发布




基础包和组件面板的导入
//基础包和组件面板的导入
//设置默认字体
UIConfig.defaultFont = "Other/STHUPO";
//设置超链接字体颜色
HtmlParseOptions.DefaultLinkColor = Color.red;
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//设置按钮音效和音量
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
UIConfig.buttonSoundVolumeScale = 0.5f;
//默认竖直滚动条 再FGUI全局默认设置的进unity不用代码设置会不生效 或者用UIConfig设置
UIConfig.verticalScrollBar = "ui://Teach/MyScrollBar3";
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson35_FGUI基础_控件_下拉框").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
获取下拉框
//1.获取下拉框 asComboBox转成下拉框
GComboBox comboBox = view.GetChild("comboBoxTest").asComboBox;
常用api
//2.常用api
//2-1 代码初始化内容 传入字符串数组 设置 文本 图标 值
comboBox.items = new string[] { "选项1", "选项2" , "选项3" , "选项4" };
comboBox.icons = new string[] { "ui://Teach/quanlity_3", "ui://Teach/quanlity_3", "ui://Teach/quanlity_3", "ui://Teach/quanlity_3" };
comboBox.values = new string[] { "一", "二", "三", "四" };
//2-2 当前选中的索引和值
//当前选中的索引 通过他就可以得到 内容 图标 值
print(comboBox.selectedIndex);
//当前选中的值 快捷获取值
print(comboBox.value);
//2-3 设置选中项
//通过索引设置
comboBox.selectedIndex = 2;
//通过值设置
comboBox.value = "四";
//2-4 代码关闭弹出项
GRoot.inst.HidePopup();
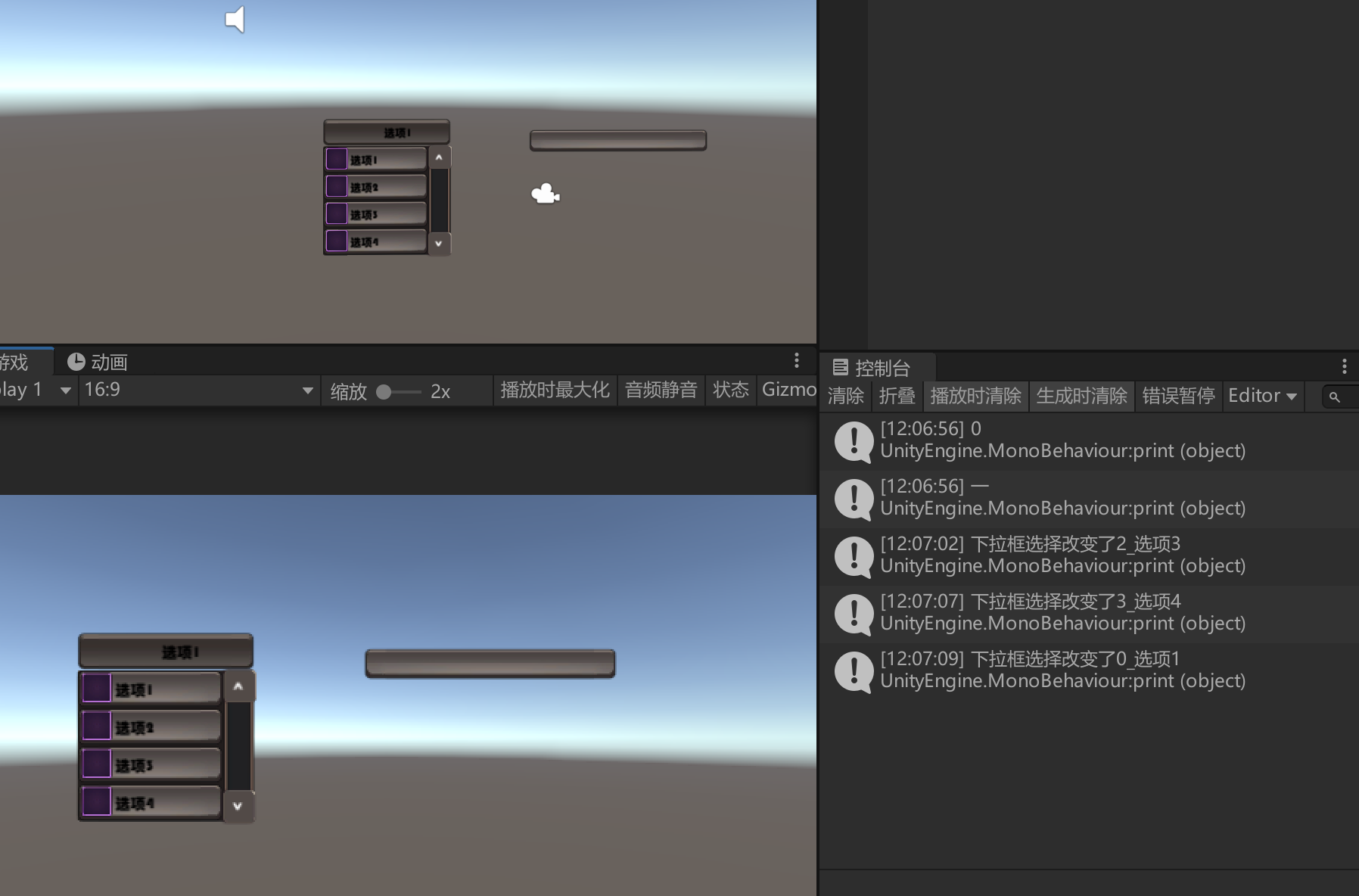
事件相关
//3.事件相关
comboBox.onChanged.Add(() =>
{
print("下拉框选择改变了" + comboBox.selectedIndex + "_" + comboBox.items[comboBox.selectedIndex]);
});
运行结果

35.2 知识点代码
using FairyGUI;
using FairyGUI.Utils;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson35_FGUI基础_控件_下拉框 : MonoBehaviour
{
void Start()
{
#region 知识点一 下拉框控件是什么?
//参考各种软件菜单栏中的下拉控件
#endregion
#region 知识点二 创建下拉框控件
//1.自动创建—— 菜单栏—> 资源—> 新建下拉框(或者快捷按钮)
//2.手动创建—— 创建组件—> 拓展选择为下拉框
// 创建后 需要关联弹出组件
// 1.弹出组件的构成:背景图(与list宽高关联)+ 垂直滚动列表(命名为list并关联好项目资源)
// 2.button 下拉框需要一个按钮控制器(下拉框点击展开时,保持在down页,收回时保持在up也或over页)
// 3.title 可以是普通文本、富文本、标签、按钮
// 4.icon 可以是装载器、标签、按钮
#endregion
#region 知识点三 下拉框属性相关
#endregion
#region 知识点四 Unity中的使用下拉框
//基础包和组件面板的导入
//设置默认字体
UIConfig.defaultFont = "Other/STHUPO";
//设置超链接字体颜色
HtmlParseOptions.DefaultLinkColor = Color.red;
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//设置按钮音效和音量
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
UIConfig.buttonSoundVolumeScale = 0.5f;
//默认竖直滚动条 再FGUI全局默认设置的进unity不用代码设置会不生效 或者用UIConfig设置
UIConfig.verticalScrollBar = "ui://Teach/MyScrollBar3";
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson35_FGUI基础_控件_下拉框").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
//1.获取下拉框 asComboBox转成下拉框
GComboBox comboBox = view.GetChild("comboBoxTest").asComboBox;
//2.常用api
//2-1 代码初始化内容 传入字符串数组 设置 文本 图标 值
comboBox.items = new string[] { "选项1", "选项2" , "选项3" , "选项4" };
comboBox.icons = new string[] { "ui://Teach/quanlity_3", "ui://Teach/quanlity_3", "ui://Teach/quanlity_3", "ui://Teach/quanlity_3" };
comboBox.values = new string[] { "一", "二", "三", "四" };
//2-2 当前选中的索引和值
//当前选中的索引 通过他就可以得到 内容 图标 值
print(comboBox.selectedIndex);
//当前选中的值 快捷获取值
print(comboBox.value);
//2-3 设置选中项
//通过索引设置
comboBox.selectedIndex = 2;
//通过值设置
comboBox.value = "四";
//2-4 代码关闭弹出项
GRoot.inst.HidePopup();
//3.事件相关
comboBox.onChanged.Add(() =>
{
print("下拉框选择改变了" + comboBox.selectedIndex + "_" + comboBox.items[comboBox.selectedIndex]);
});
#endregion
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

