44.FGUI进阶-分支
44.1 知识点
分支功能是什么
- 分支功能用于实现项目的多态设计
- 例如多国语言版本下UI的差别
- 又例如多个渠道版本下UI的差别
FairyGUI中提供了分支方案,帮助我们快捷的解决这些问题
FGUI中分支的机制
- 分支的用途是对主干进行部分修改
- 我们都是首先在主干上开发,然后在项目的任何阶段,都可以建立任意多个分支
- 注意:它和代码仓库中的分支概念不一样。UI分支不包含主干的资源,它只放置与主干有差别的内容
这种机制不但作用于图片,也同样作用于组件和字体等所有类型资源
创建分支
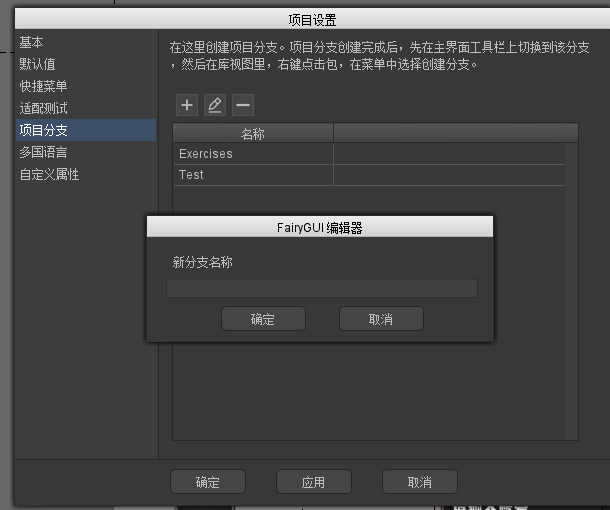
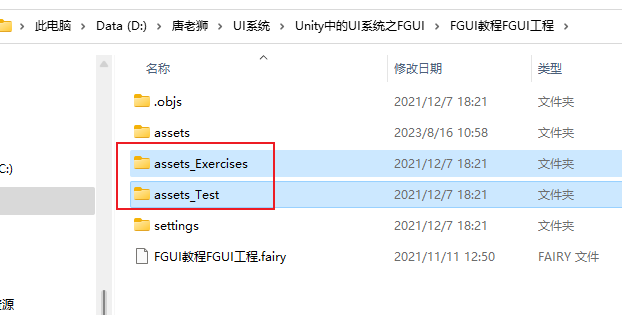
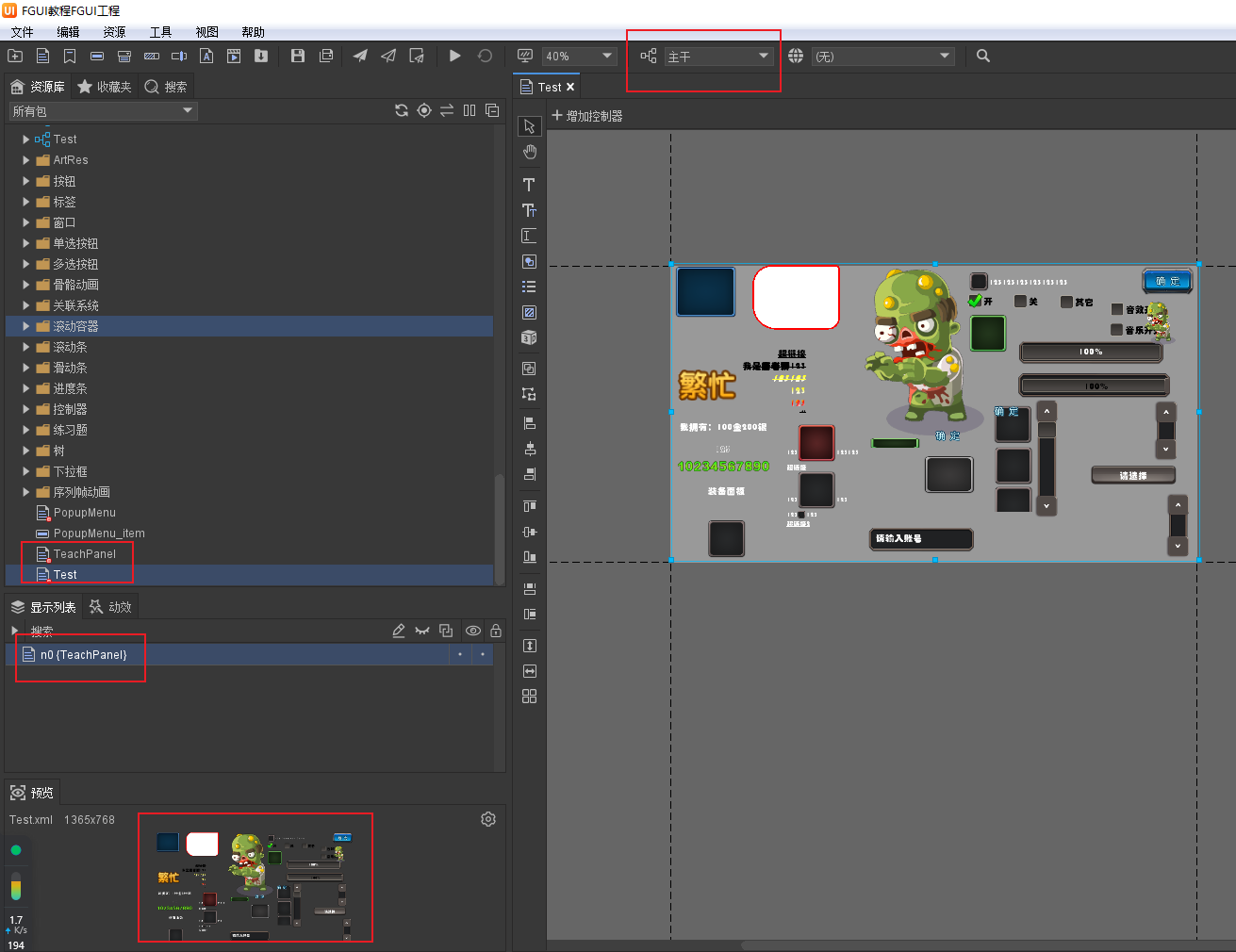
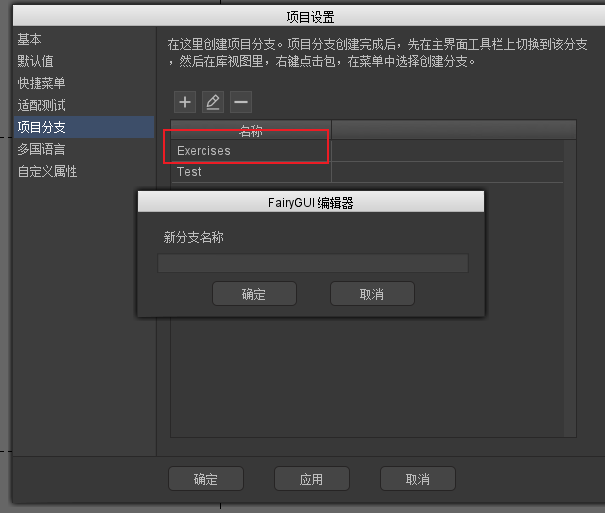
文件——>项目设置——>项目分支——>点击加号创建分支(建议用英文名)。创建完成后,在工程文件夹下会多出一个 assets_分支名 的资源文件夹。菜单的工具栏可以进行分支切换。


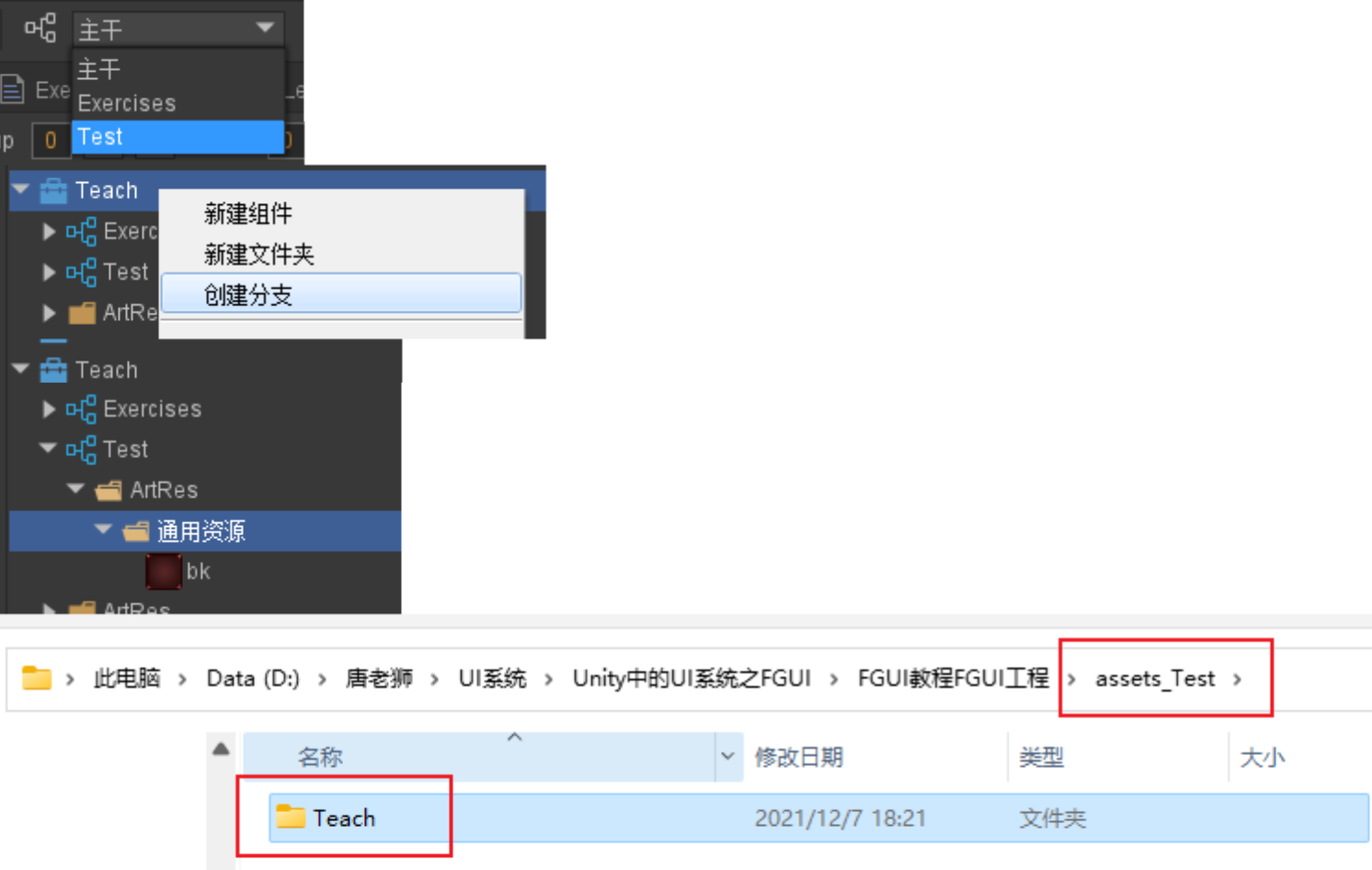
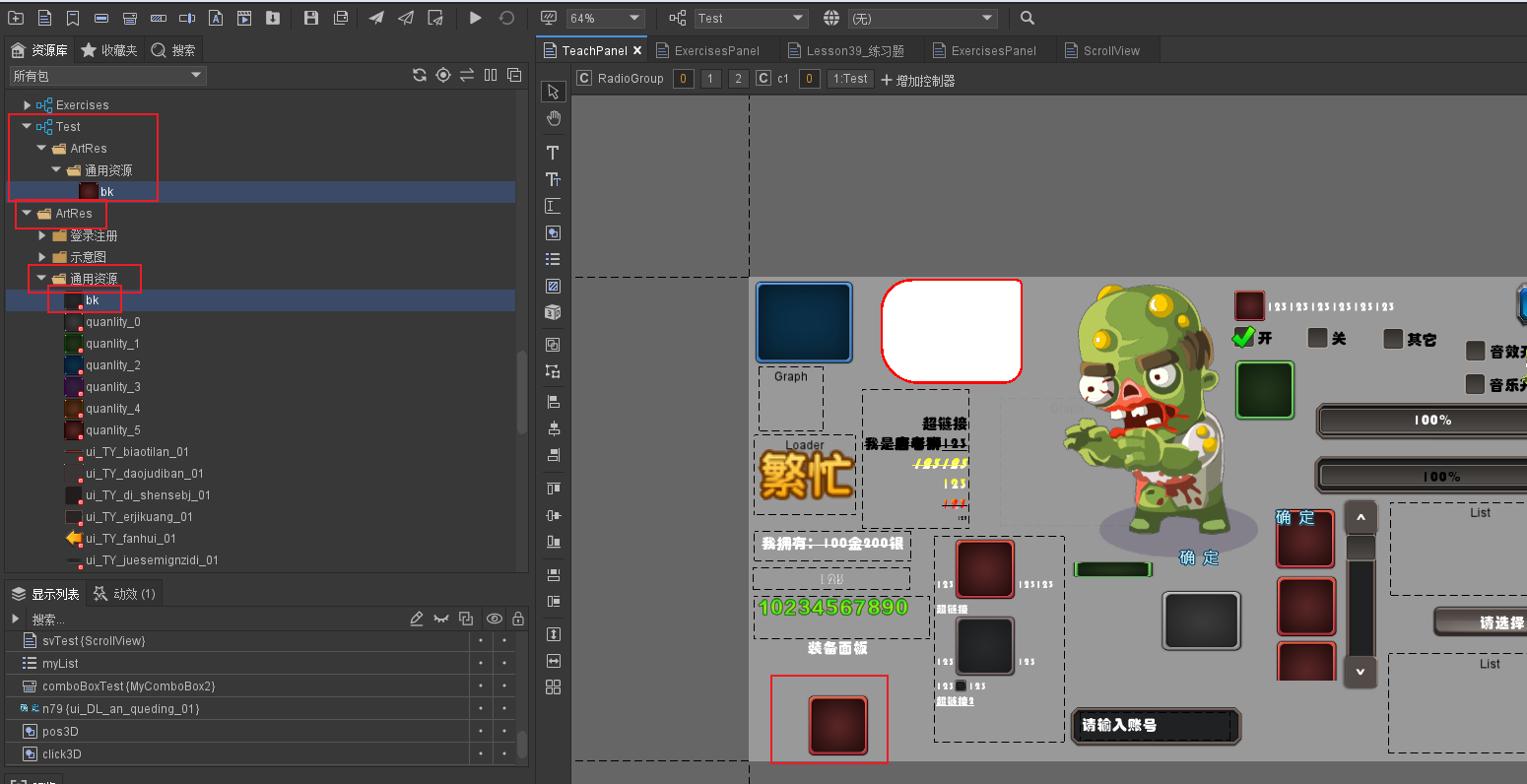
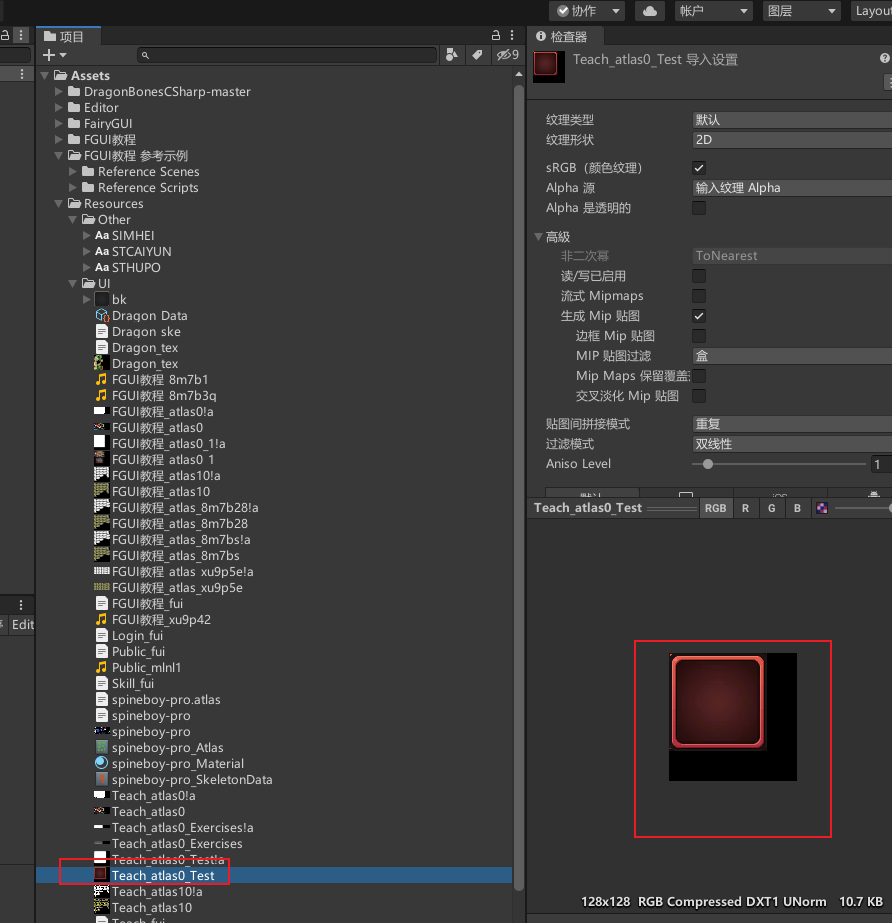
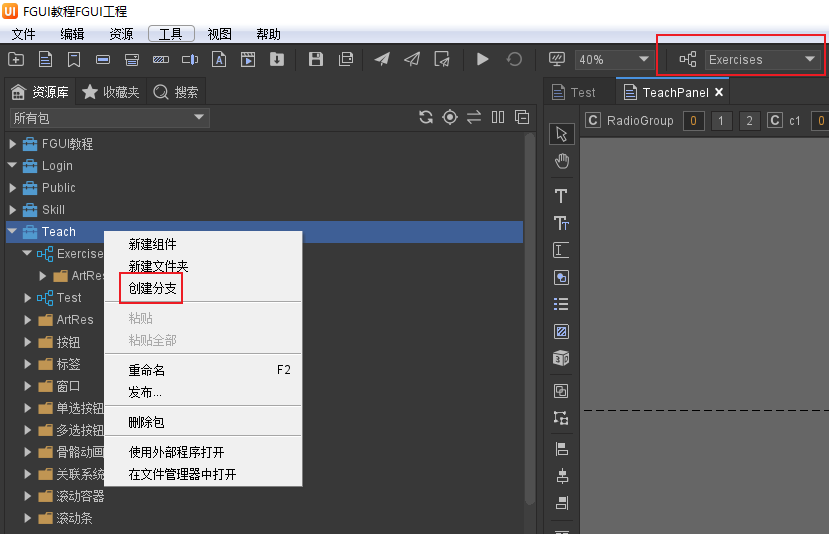
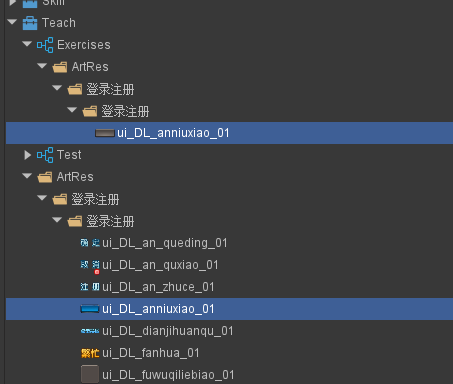
在工具栏切换到对应分支,然后在你想要创建的包上点击右键,选择创建分支。创建完成后,在 assets_分支名 文件夹中会多出一个包目录。观察文件夹后,你会发现分支机制的体现:UI分支不包含主干的资源,它只放置与主干有差别的内容。

分支资源映射
- 分支包中可以随意存放资源,没有任何限制,你可以像之前一样进行操作。
- 根据分支机制,只要分支和主干的资源路径和名称完全一致,它们就会自动建立一个映射关系。
- 同路径同名的资源会自动建立映射关系,但需要确保文件路径和文件名完全一致。

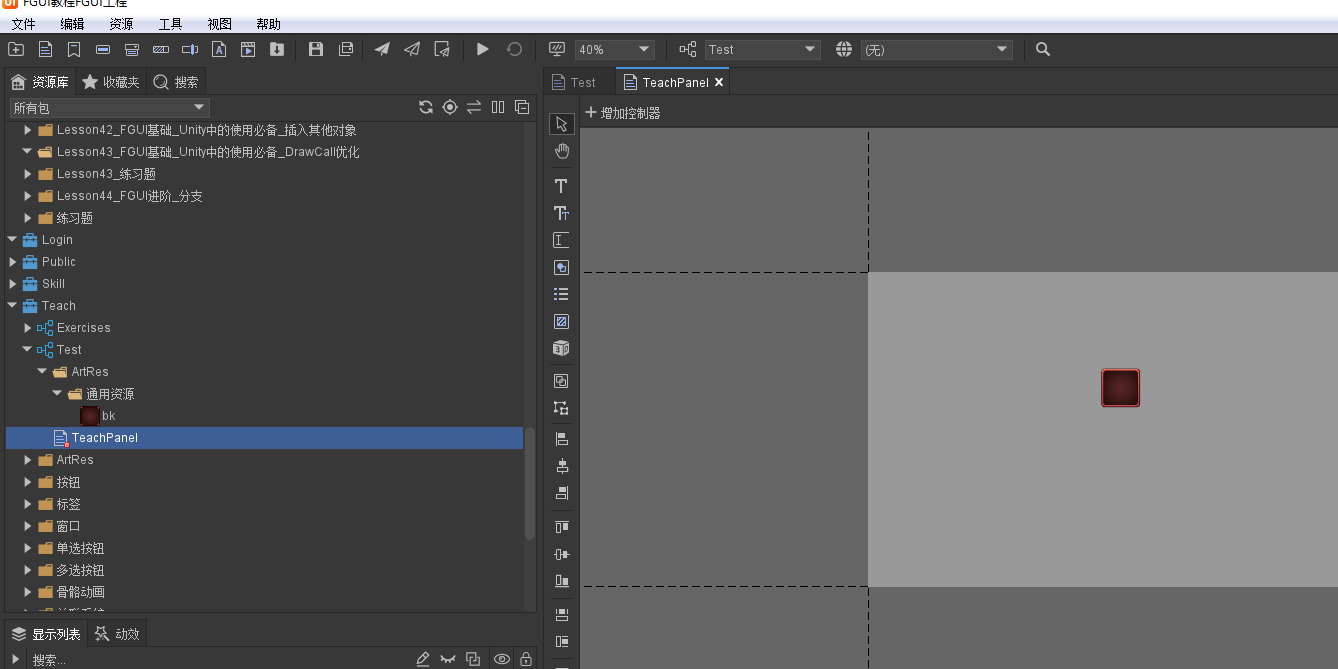
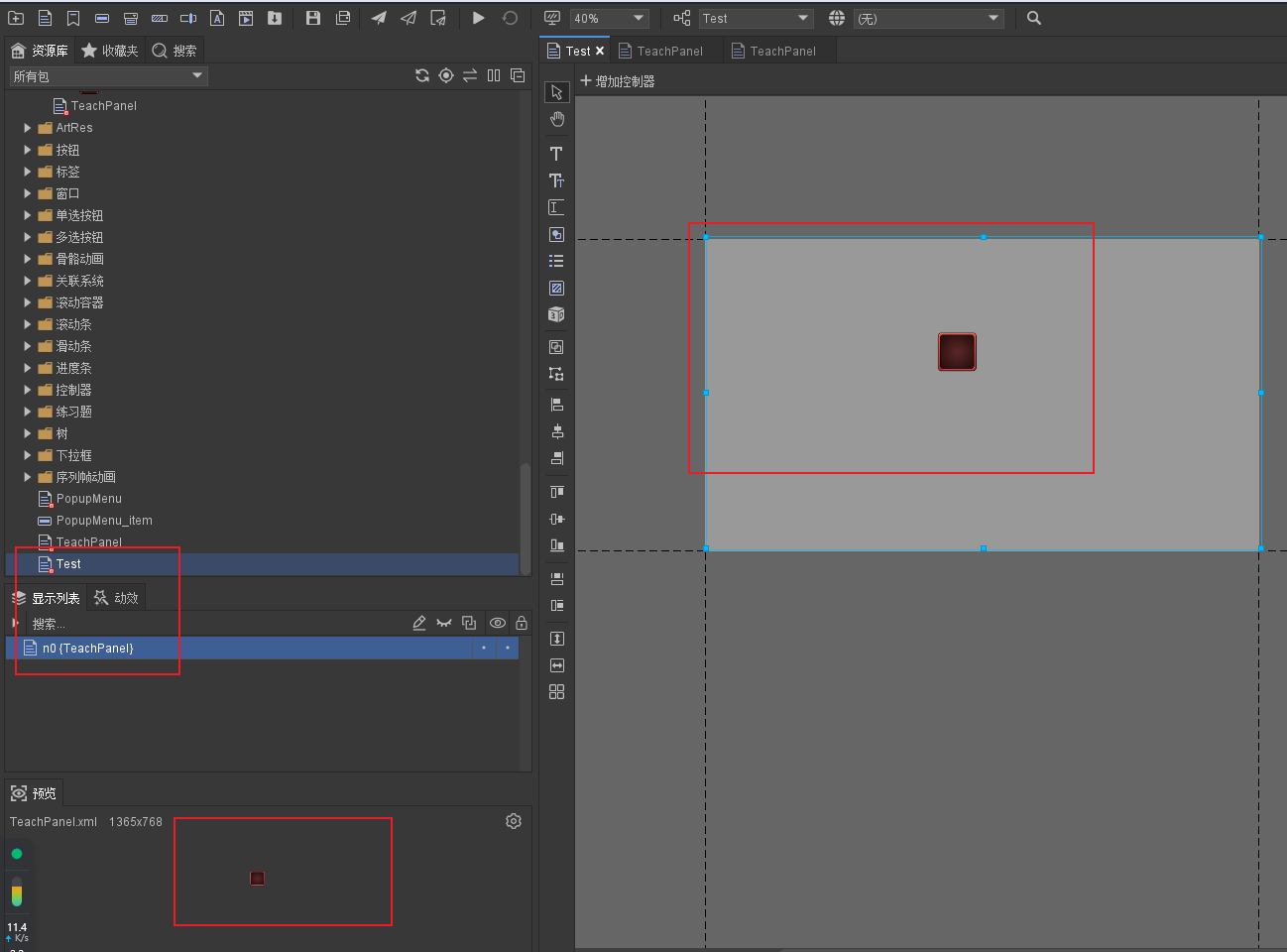
- 同路径同名的组件也会自动建立映射关系,但是组件本身不会相互切换,只有当在其他组件中使用映射组件时才会有效果。比如在分支相同路径下也创建一个TeachPanel,在Test组件中使用。切换分支时或切换显示。



- 如果删除了分支中映射的资源,系统会自动切换回主干资源。
- 注意,主干和分支之间的关系是弱连接的。只有当存在映射关系时,分支起作用;如果不存在映射关系,不会影响主干的内容。
分支和控制器配合
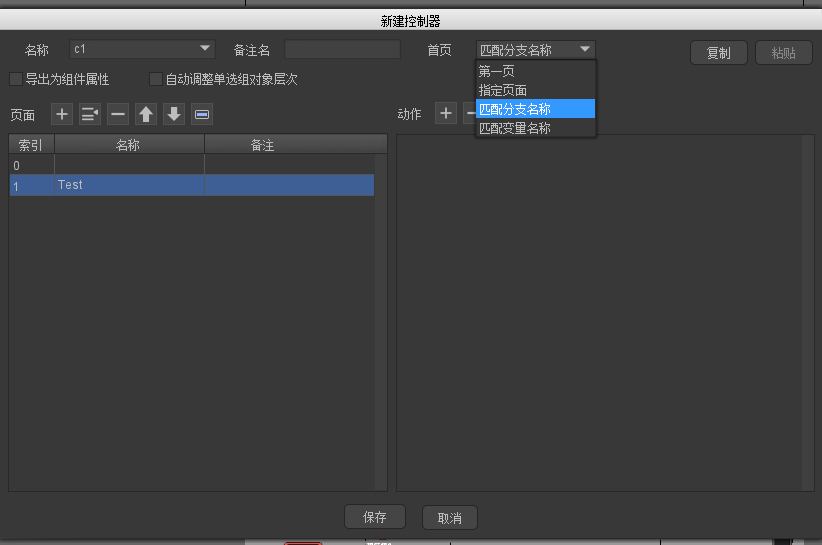
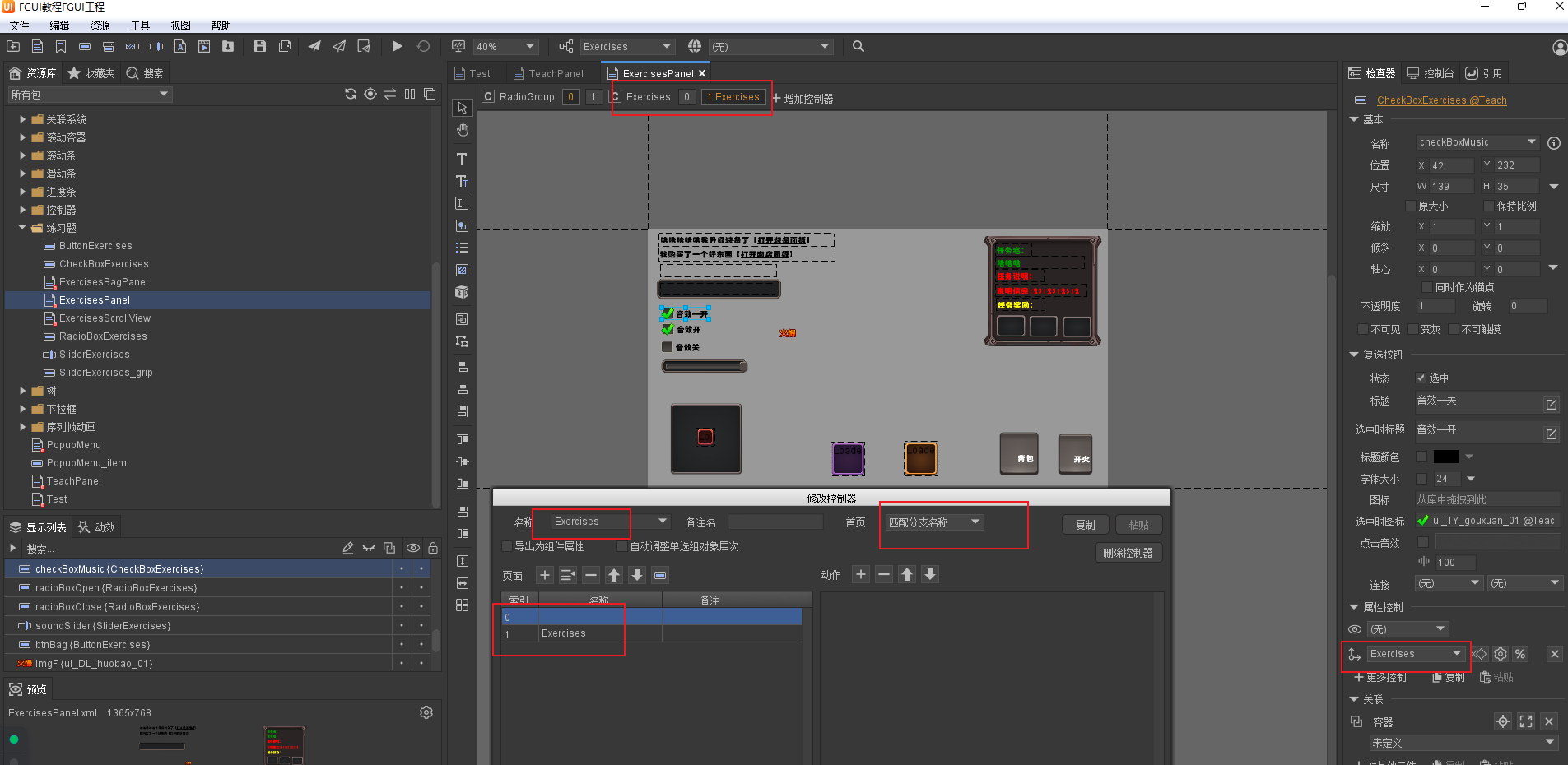
- 组件分支在使用上相对较为麻烦,因为每次需要修改界面时,同步修改所有分支的组件会比较繁琐。针对分支界面的小差异,我们可以利用控制器中的”首页与分支名称匹配”的功能来进行调整。
- 具体操作如下:
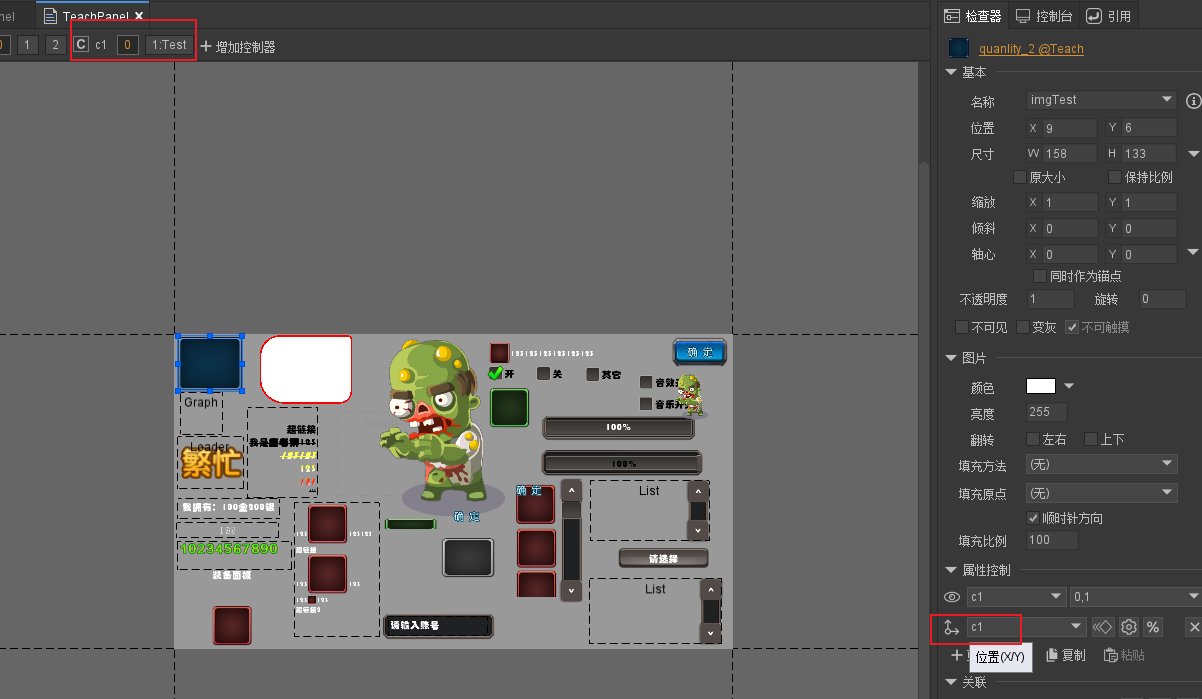
- 为一个组件添加一个控制器。
- 将控制器的首页设置为”匹配分支名称”。
- 在对应的索引页面中填写对应的分支名称。


这样做可以根据不同的分支名称来加载对应的界面,避免了同时修改所有分支组件的繁琐过程。通过控制器的设置,可以更加方便地进行分支界面的调整。
发布分支

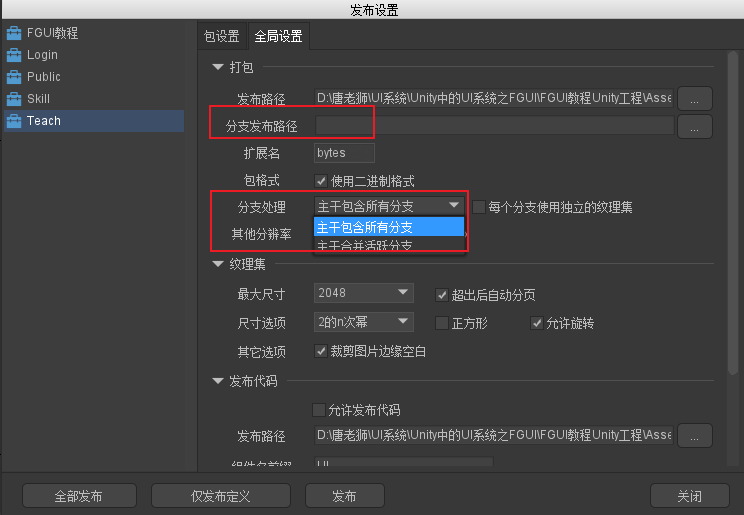
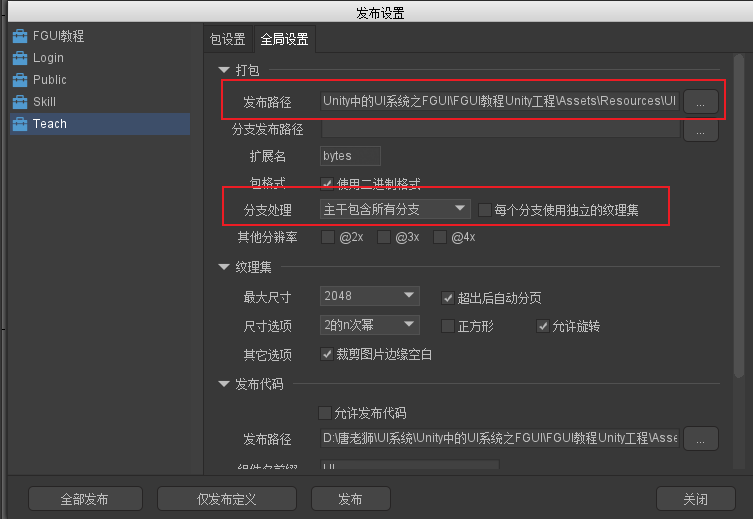
主干包含所有分支
发布结果包含主干和所有分支的内容,并将发布的内容放置在“发布路径”而非“分支发布路径”。使用这种处理方式可以在运行时决定切换到哪个分支。例如,主干和分支en都有一个face.png,那么发布结果将包含两个face.png。活跃分支的设置决定了实际显示哪个图片。这种模式适用于游戏中只有部分面板针对不同平台显示不同,而其他内容都相同的情况。
主干合并活跃分支
发布结果包含主干和当前活跃分支合并后的内容。无论当前分支是什么,发布结果首先都包含所有主干的内容。然后根据分支映射关系,用分支的资源代替主干的资源。当主工具栏上的分支设置为主干时,发布的结果放置在“发布路径”,当设置为某个分支时,发布的结果放置在“分支发布路径/分支名称”。例如,主干有一个face.png,分支en也有一个face.png。如果主工具栏上的分支设置为主干,发布的结果放置在“发布路径”,其中的face.png是主干的;如果设置为分支en,发布的结果放置在“分支发布路径/en”,其中的face.png是分支en的。这种方式适用于多工程对应不同UI资源的情况,例如多语言版本中几乎所有界面都需要变化,因此需要进行良好的分工程处理。可以把不同分支的资源发布到不同的Unity工程中。
每个分支使用独立的纹理集
这样每个分支必定会有自己的纹理集,占的内存的空间更大。建议分支和主干间差距很大的时候使用。
Unity中的使用
//设置分支
//通过UIPackage.branch设置分支
UIPackage.branch = "Test";
//注意:设置分支一定是在创建UI之前
UIManager.Instance.ShowPanel<TeachPanel>("Teach");
44.2 知识点代码
using FairyGUI;
using System.Collections;
using System.Collections.Generic;
using Teach;
using UnityEngine;
public class Lesson44_FGUI进阶_分支 : MonoBehaviour
{
void Start()
{
#region 知识点一 分支功能是什么?
//分支功能用于实现项目的多态设计
//例如多国语言版本下UI的差别
//又例如多个渠道版本下UI的差别
//FairyGUI中提供了分支方案,帮助我们快捷的解决这些问题
#endregion
#region 知识点二 FGUI中分支的机制
//分支的用途是对主干进行部分修改
//我们都是首先在主干上开发,然后在项目的任何阶段,都可以建立任意多个分支
//注意:它和代码仓库中的分支概念不一样。UI分支不包含主干的资源,它只放置与主干有差别的内容
//这种机制不但作用于图片
//也同样作用于组件和字体等所有类型资源
#endregion
#region 知识点三 创建分支
//1.文件——>项目设置——>项目分支——>点击加号创建分支(建议用英文名)
// 创建完成后,在工程文件夹下会多出一个 assets_分支名 的资源文件夹
// 菜单的工具栏可以进行分支切换
//2.在工具栏切换到对应分支,然后在你想要创建的包上点击右键,选择创建分支
// 创建完成后,在assets_分支名文件夹中会多处一个包目录
// 观察文件夹后,你会发现分支机制的体现:UI分支不包含主干的资源,它只放置与主干有差别的内容
#endregion
#region 知识点四 分支资源映射
//你可以随意的像之前一样往分支包中放入资源或者复制粘贴资源,没有任何限制
//按照分支的机制,分支和主干的资源只要路径和名称完全一致,他们就会自动建立一个映射关系
//1.同路径同名资源的自动映射关系(注意:文件路径和文件名一定要一致)
//2.同路径同名组件的自动隐射关系(注意:组件本身不会相互切换,只有当在其他组件中使用隐射组件时才会有效果)
//3.删除分支隐射资源后,会自动切换回主干资源
//(注意:主干和分支的关系是弱连接,如果这种连接关系存在,则分支起作用;如果不存在,是不会影响主干的内容的)
#endregion
#region 知识点五 分支和控制器配合
//组件分支在使用上相对比较麻烦,比如每次界面需要修改时,同步修改所有分支组件会比较麻烦
//对于分支界面的小差异,我们可以利用控制器中的 首页与分支名称匹配的功能 进行分支界面调整
//1.为一个组件添加一个控制器
//2.控制器首页设置为:匹配分支名称
//3.在对应索引页面填写分支名称
#endregion
#region 知识点六 发布分支
//1.主干包含所有分支
//发布结果包含主干以及所有分支的内容
//发布的内容放置在“发布路径”,而非“分支发布路径”
//使用这种处理方式,可以在运行时再决定切换到哪个分支
//例如主干有一个face.png
//分支en也有一个face.png
//那么发布结果就含有两个face.png
//运行时实际显示哪个图片,由代码设置的活跃分支名称决定
//一般不想分工程时可以选择这种模式
//适用于 游戏只有部分面板针对不同平台显示不同,其它都一样
//2.主干合并活跃分支
//发布结果包含主干合并当前活跃分支后的内容
//也就是说,无论当前分支是什么,发布结果首先都包含所有主干的内容
//然后查看哪些资源有分支映射关系的,就用分支的代替主干的
//当主工具栏上分支的设置为主干时,发布出来的结果放置在“发布路径”
//当设置为某个分支时,发布出来的结果放置在“分支发布路径/分支名称”。
//例如主干有一个face.png,分支en也有一个face.png
//如果主工具栏上分支的设置为主干,那么发布出来的结果放置在“发布路径”
//包里的face.png是主干的face.png
//如果主工具栏上分支的设置为en,那么发布出来的结果放置在“分支发布路径 / en”
//包里的face.png是分支en里的face.png。
//这种比较适用于多工程对应不同UI资源
//适用于 多语言版本,几乎所有界面都要变化,那么肯定得分工程处理较好
#endregion
#region 知识点七 Unity中的使用
//设置分支
//通过UIPackage.branch设置分支
UIPackage.branch = "Test";
//注意:设置分支一定是在创建UI之前
UIManager.Instance.ShowPanel<TeachPanel>("Teach");
#endregion
}
}
44.3 练习题
在上节课的练习题基础上,加入一个分支,让练习题面板在不同分支中布局不一样,并且让其中一张图片不一样
创建练习题分支


分支相同路径下创建同名图片资源

在练习题面板创建分支匹配控制器,面板中某些元件根据次分支控制器调整位置

设置好发布路径发布

Unity中代码设置分支
//设置分支
UIPackage.branch = "Exercises";
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

