46.FGUI进阶-树
46.1 知识点
什么是树
- 树是列表的一种特例,是组件的一种特殊拓展
- 利用树我们可以在FGUI中制作出树形结构的UI
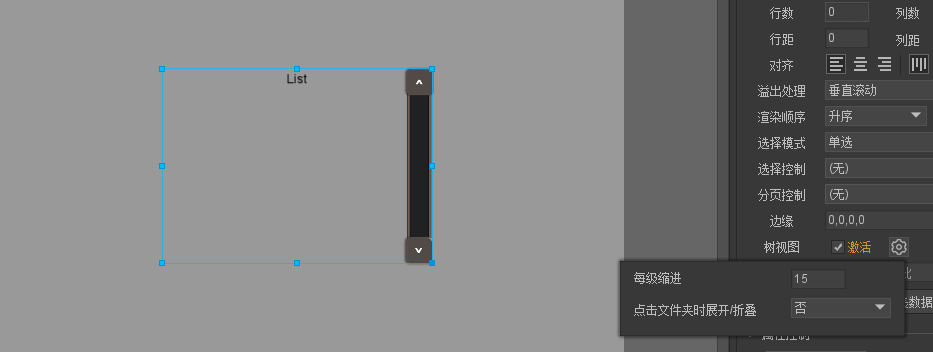
开启树功能
新建列表 激活列表中的数视图
树的相关属性
每级缩进
树节点的深度每增加一级,向右缩进的像素距离
点击文件夹时展开/折叠
点击文件夹节点时是否自动展开或者折叠这个这个节点 一般选择单击
- 否:没有动作
- 单击:单击时执行
- 双击:双击时执行
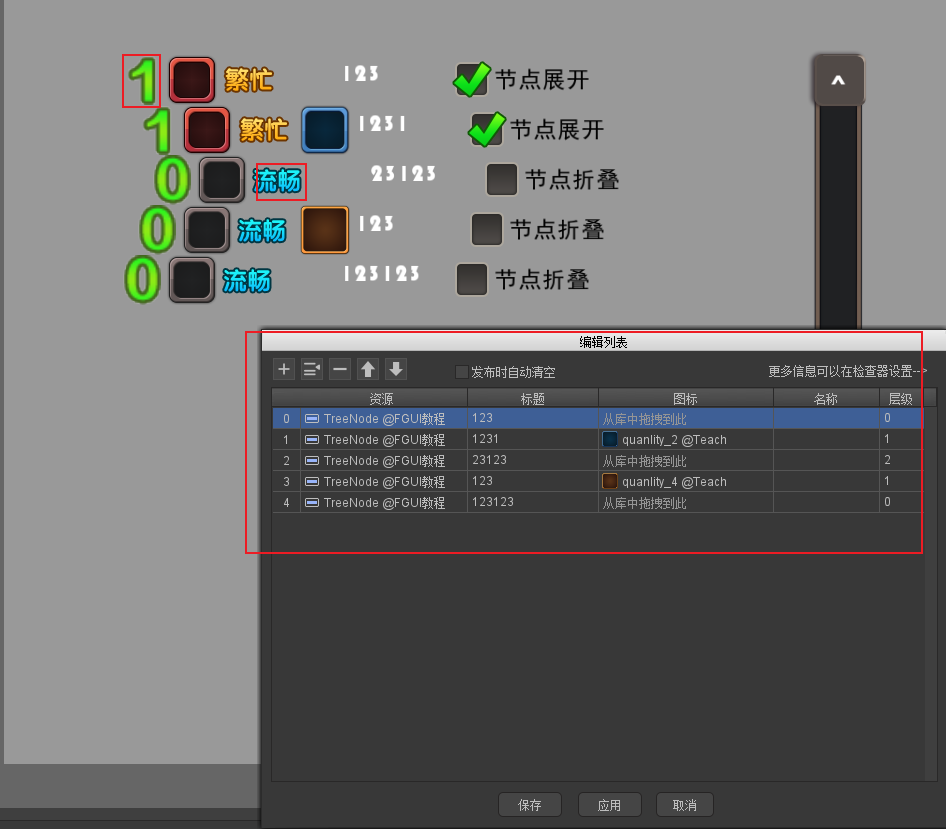
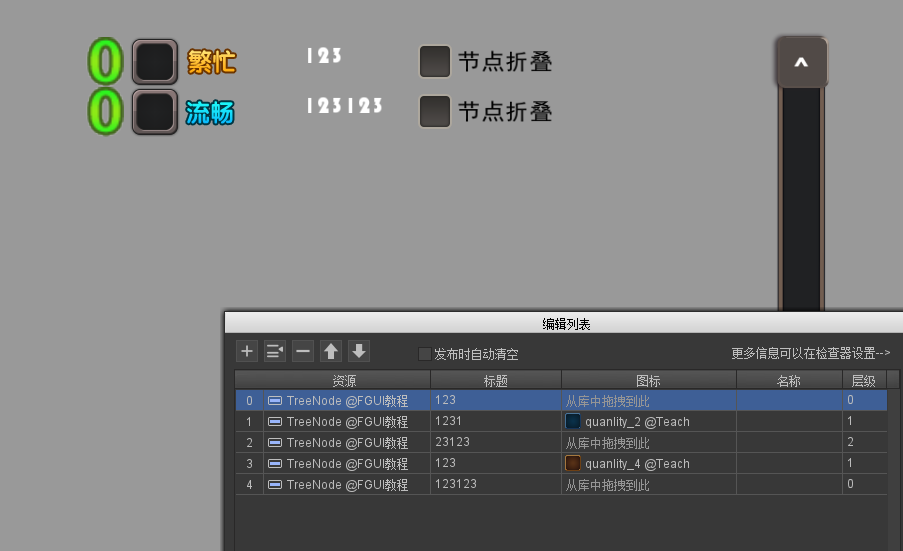
设置好后,我们可以在编辑列表数据中为每个选项添加层级

- 0代表最上层
- 数字相同表示在同一层

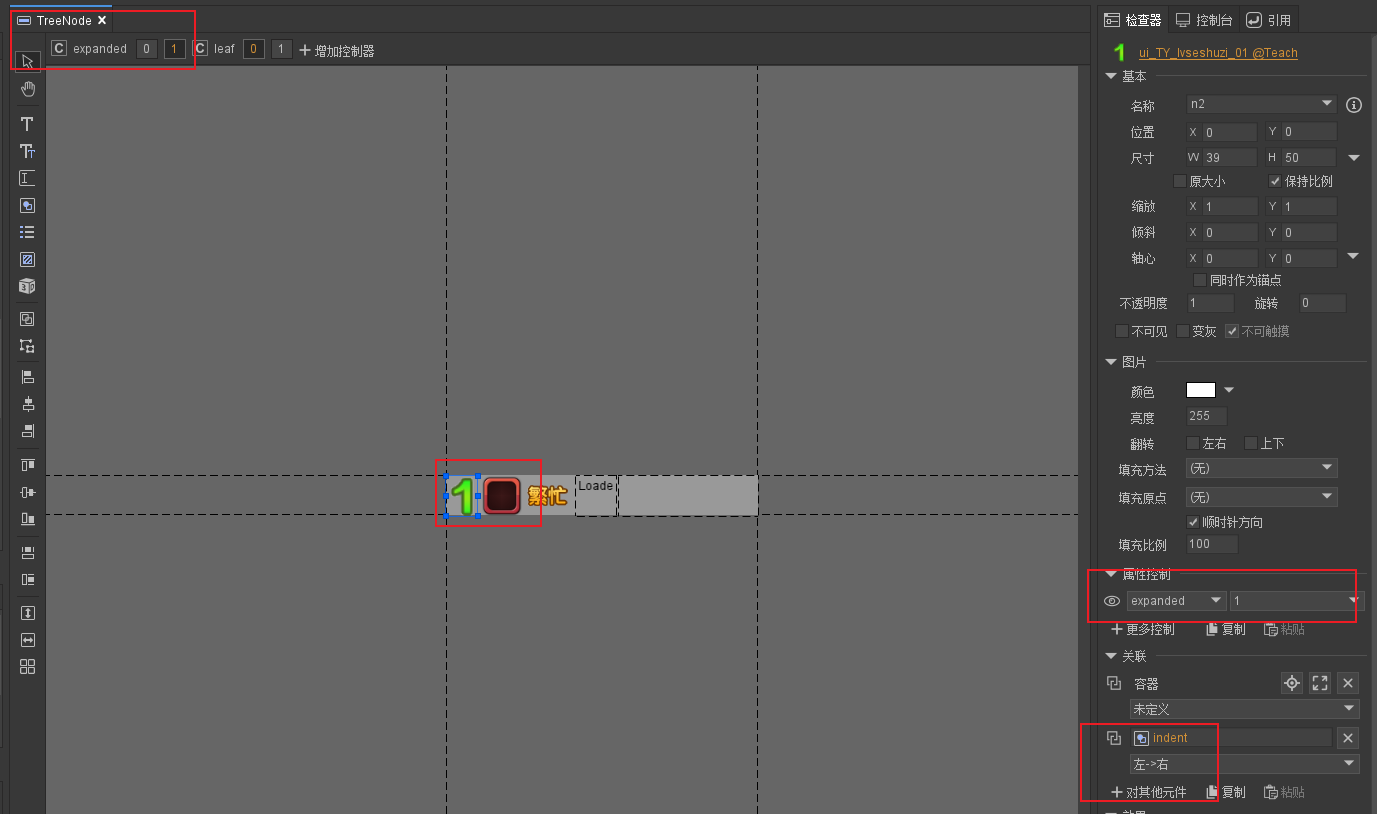
制作树中的内容
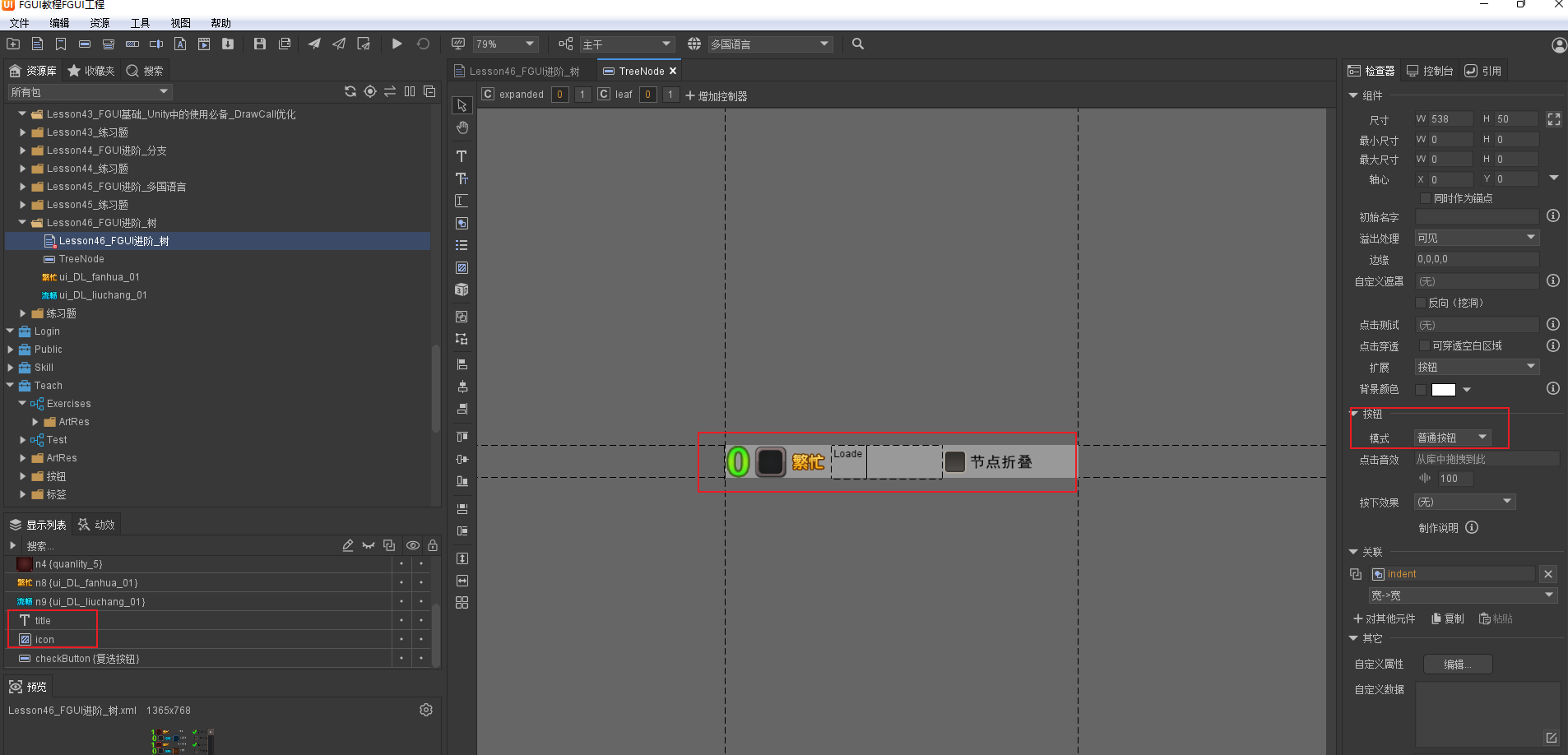
树中的节点有设计的约定规则
- 名为indent的对象
- 用于设置缩进,假设某节点缩进是15像素,那么indent对象宽度会被设置为15

- 用于设置缩进,假设某节点缩进是15像素,那么indent对象宽度会被设置为15
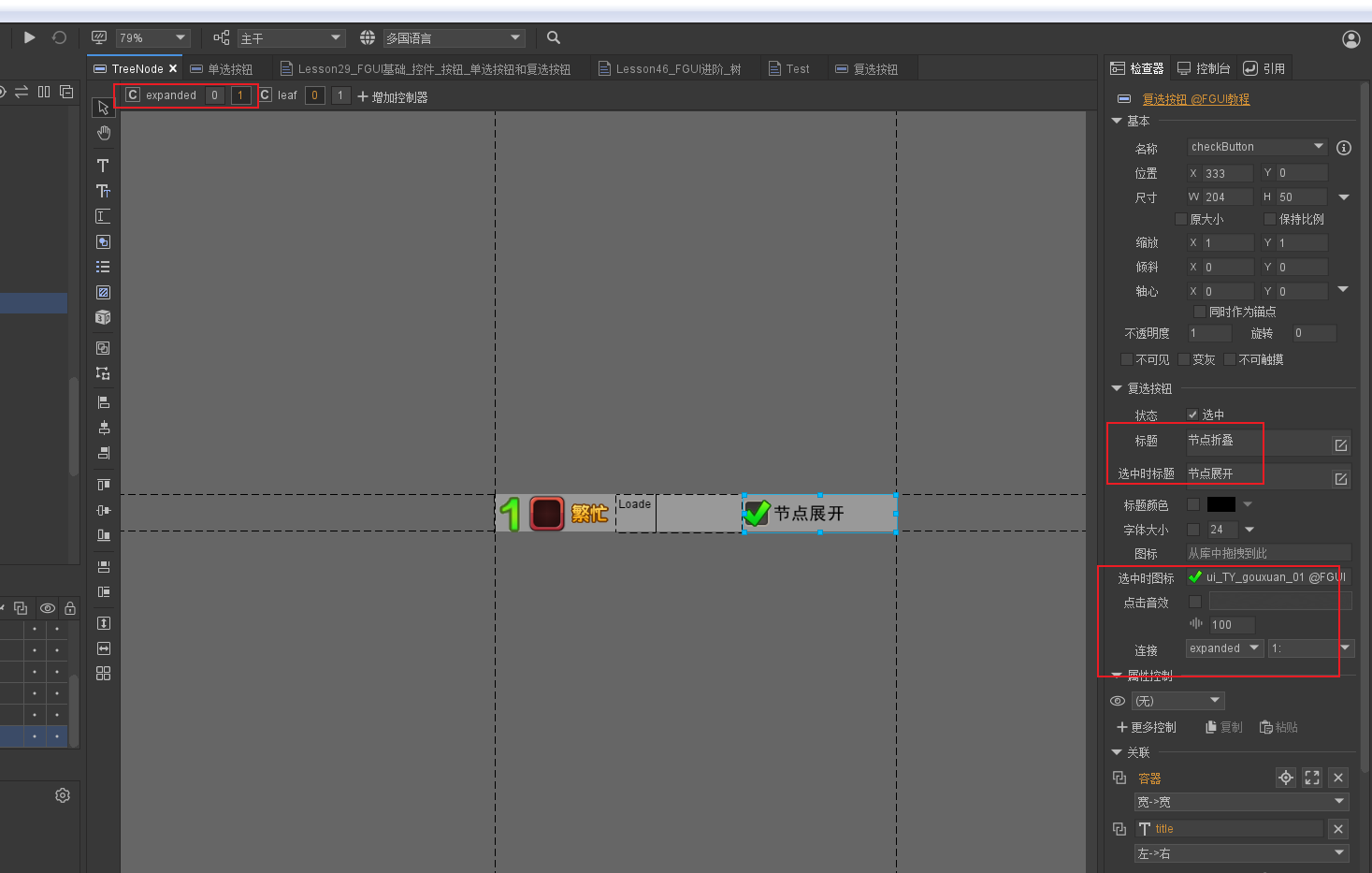
- 名为expanded的控制器
- 当节点展开状态,控制器切换到页面1;当折叠时,控制器切换到页面0

- 如果有放置按钮(复选按钮)用于控制展开和折叠,那么这个按钮应该和控制器连接

- 当节点展开状态,控制器切换到页面1;当折叠时,控制器切换到页面0
- 名为leaf的控制器
- 如果作为根节点,控制器切换页面是0;如果作为叶子节点,那么控制器切换页面是1
- 比如繁忙图片代表非叶子节点 流畅代表叶子节点

是否展开和叶子节点
0 1 代表是否展开 繁忙和流畅代表是否是叶子节点 点击每个节点可以进行展开和折叠


设置icon和title
要想进行icon和title的设置要记得把扩展设置一下 比如设置成普通按钮
Unity中的使用
基础包和组件面板的导入
//基础包和组件面板的导入
//设置默认字体
UIConfig.defaultFont = "Other/STHUPO";
//设置超链接字体颜色
HtmlParseOptions.DefaultLinkColor = Color.red;
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//设置按钮音效和音量
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
UIConfig.buttonSoundVolumeScale = 0.5f;
//默认竖直滚动条 再FGUI全局默认设置的进unity不用代码设置会不生效 或者用UIConfig设置
UIConfig.verticalScrollBar = "ui://Teach/MyScrollBar3";
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson46_FGUI进阶_树").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
获取树对象
//1.获取树对象
GTree tree = view.GetChild("tree").asTree;
添加节点
//2.添加节点
//得到看不见的根节点 我们需要往其中去加内容
GTreeNode rootNode = tree.rootNode;
//新建一个节点类对象
//参数一:代表是否有子节点
//参数二:可以自定义节点对象路径,不填 就用项目资源
GTreeNode node1 = new GTreeNode(true);
//data是自定义数据 可以随意设置
node1.data = "林文韬1";
//把新创建的节点添加到根节点
rootNode.AddChild(node1);
//GTreeNode的cell属性 代表实际得到这个节点的组件
//如果想要通过这种方式修改内容 必须 是根节点的子节点 并且是要AddChild过后才能改
//不建议使用这种方式修改节点内容 建议通过事件的方式初始化
node1.cell.text = "林文韬";
//往子节点中加子节点 就有了层级关系
GTreeNode node2 = new GTreeNode(false);
//data是自定义数据 可以随意设置
node2.data = "林文韬2";
node1.AddChild(node2);
//node2.cell.text = "林文韬2";//不是根节点的直接子节点 会报错
//清空子节点
//rootNode.RemoveChildren();
事件相关
//3.事件相关
//建议使用事去进行树结构中内容的初始化
tree.treeNodeRender = TreeNodeRender;
//当点击一个子节点 会调用该委托函数
tree.onClickItem.Add((obj) =>
{
//点击的是谁 obj.data就是对应的组件
print(obj.data);
});
//用于监听 展开折叠的 委托
tree.treeNodeWillExpand = OnExpand;
//展开折叠的委托
private void OnExpand(GTreeNode node, bool expand)
{
print($"{node}:{node.data} 是否展开:{expand}");
//FairyGUI.GTreeNode:林文韬1 是否展开:True
}
//初始化渲染的委托
private void TreeNodeRender(GTreeNode node, GComponent obj)
{
print("进入");
if (node.data.ToString() == "林文韬2")
obj.text = "林文韬的儿子";
}
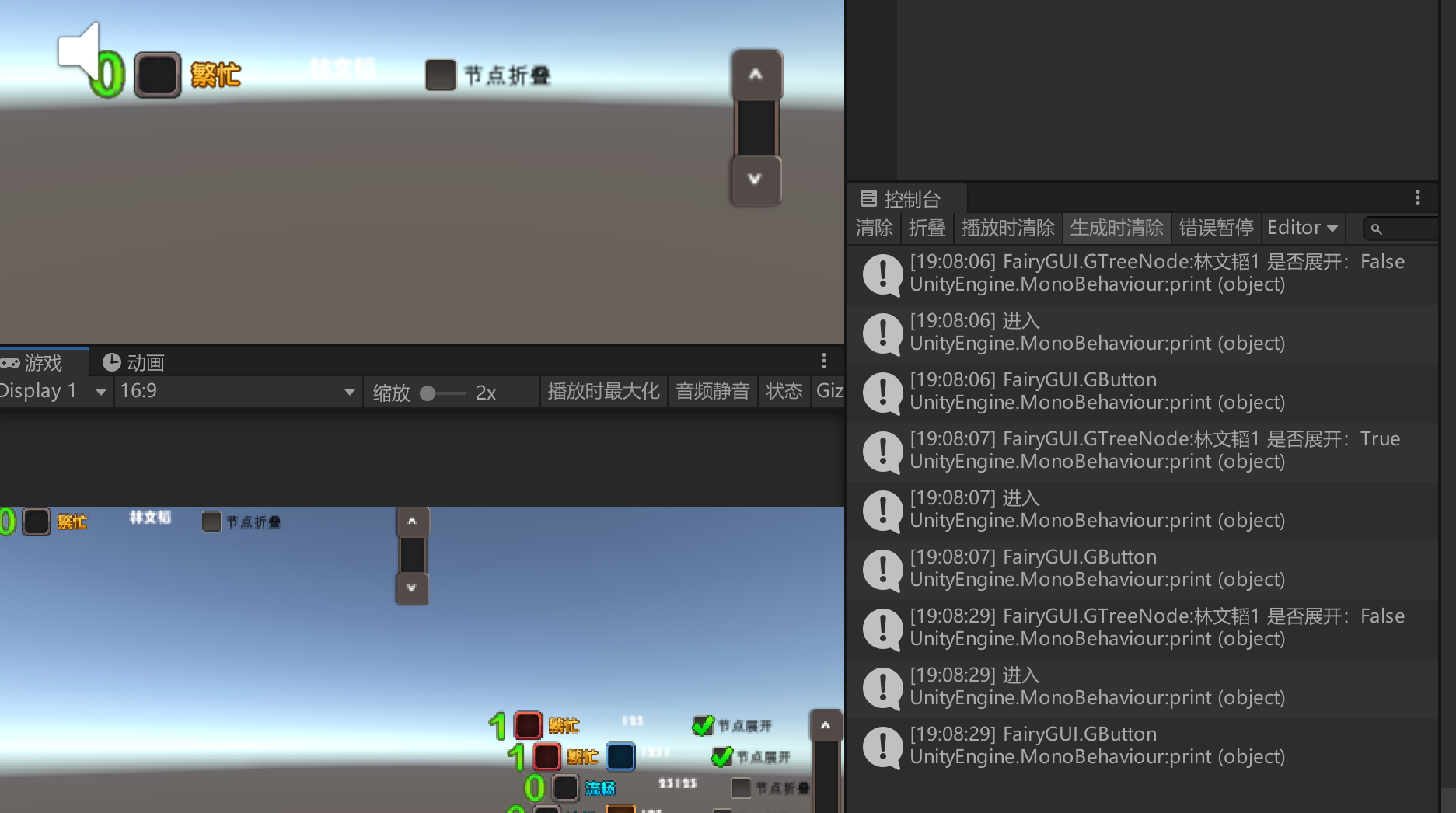
运行结果


46.2 知识点代码
using FairyGUI;
using FairyGUI.Utils;
using System.Collections;
using System.Collections.Generic;
using Teach;
using UnityEngine;
public class Lesson46_FGUI进阶_树 : MonoBehaviour
{
void Start()
{
#region 知识点一 什么是树?
//树是列表的一种特例,是组件的一种特殊拓展
//利用树我们可以在FGUI中制作出树形结构的UI
#endregion
#region 知识点二 开启树功能
//1.新建列表
//2.激活列表中的数视图
#endregion
#region 知识点三 树的相关属性
//每级缩进:树节点的深度每增加一级,向右缩进的像素距离
//点击文件夹时展开/折叠:点击文件夹节点时是否自动展开或者折叠这个这个节点
// 否:没有动作
// 单击:单击时执行
// 双击:双击时执行
//设置好后,我们可以在编辑列表数据中为每个选项添加层级
//0代表最上层
//数字相同表示在同一层
#endregion
#region 知识点四 制作树中的内容
//树中的节点设计约定规则:
//名为expanded的控制器
// 当节点展开状态,控制器切换到页面1;当折叠时,控制器切换到页面0
// 如果有放置按钮(复选按钮)用于展开和这点,那么这个按钮应该和控制器连接
//名为leaf的控制器
// 如果作为根节点,控制器切换页面是0;如果作为叶子节点,那么控制器切换页面是1
//名为indent的对象
// 该对象用于设置缩进,假设某节点缩进是15像素,那么indent对象宽度会被设置为15
#endregion
#region 知识点五 Unity中的使用
//基础包和组件面板的导入
//设置默认字体
UIConfig.defaultFont = "Other/STHUPO";
//设置超链接字体颜色
HtmlParseOptions.DefaultLinkColor = Color.red;
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//设置按钮音效和音量
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
UIConfig.buttonSoundVolumeScale = 0.5f;
//默认竖直滚动条 再FGUI全局默认设置的进unity不用代码设置会不生效 或者用UIConfig设置
UIConfig.verticalScrollBar = "ui://Teach/MyScrollBar3";
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson46_FGUI进阶_树").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
//1.获取树对象
GTree tree = view.GetChild("tree").asTree;
//2.添加节点
//得到看不见的根节点 我们需要往其中去加内容
GTreeNode rootNode = tree.rootNode;
//新建一个节点类对象
//参数一:代表是否有子节点
//参数二:可以自定义节点对象路径,不填 就用项目资源
GTreeNode node1 = new GTreeNode(true);
//data是自定义数据 可以随意设置
node1.data = "林文韬1";
//把新创建的节点添加到根节点
rootNode.AddChild(node1);
//GTreeNode的cell属性 代表实际得到这个节点的组件
//如果想要通过这种方式修改内容 必须 是根节点的子节点 并且是要AddChild过后才能改
//不建议使用这种方式修改节点内容 建议通过事件的方式初始化
node1.cell.text = "林文韬";
//往子节点中加子节点 就有了层级关系
GTreeNode node2 = new GTreeNode(false);
//data是自定义数据 可以随意设置
node2.data = "林文韬2";
node1.AddChild(node2);
//node2.cell.text = "林文韬2";//不是根节点的直接子节点 会报错
//清空子节点
//rootNode.RemoveChildren();
//3.事件相关
//建议使用事去进行树结构中内容的初始化
tree.treeNodeRender = TreeNodeRender;
//当点击一个子节点 会调用该委托函数
tree.onClickItem.Add((obj) =>
{
//点击的是谁 obj.data就是对应的组件
print(obj.data);
});
//用于监听 展开折叠的 委托
tree.treeNodeWillExpand = OnExpand;
#endregion
}
//展开折叠的委托
private void OnExpand(GTreeNode node, bool expand)
{
print($"{node}:{node.data} 是否展开:{expand}");
//FairyGUI.GTreeNode:林文韬1 是否展开:True
}
//初始化渲染的委托
private void TreeNodeRender(GTreeNode node, GComponent obj)
{
print("进入");
if (node.data.ToString() == "林文韬2")
obj.text = "林文韬的儿子";
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

