18.精灵图片资源图文混排
18.1 知识点
精灵图片资源是什么?
- 精灵图片资源是配合富文本标签使用的资源。
- 它可以让我们在 TMP 文本中显示图片,达到图文混排的目的。
- 我们只需要创建并配置好精灵图片资源,便可以利用富文本标签在文本中显示图片。
精灵图片资源的创建
创建图集
- 根据自己的需求建立一个图集纹理。
- 图集的
Texture Type为Sprite,Sprite Mode为Multiple。 - 并且我们需要在
Sprite Editor中将图集中的图片划分为单独的 Sprite(需要导入 2D Sprite 包)。
创建精灵图片资源
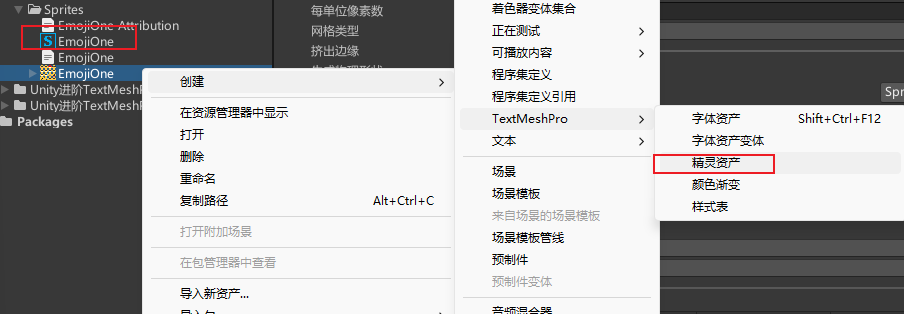
- 准备好图集文件后,在
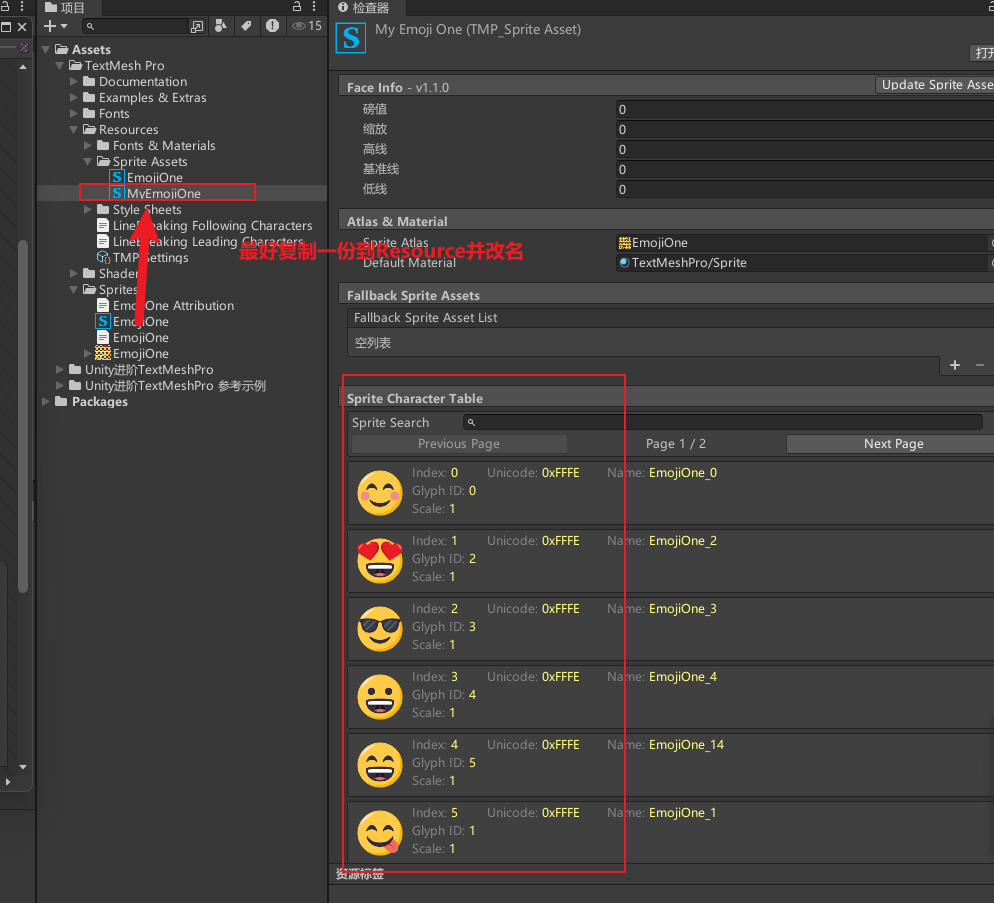
Project 窗口中选中图集后右键 →Text Mesh Pro→Sprite Asset。 - 创建后,一般我们需要为每个图片进行如下设置:
- 设置图片的名称。
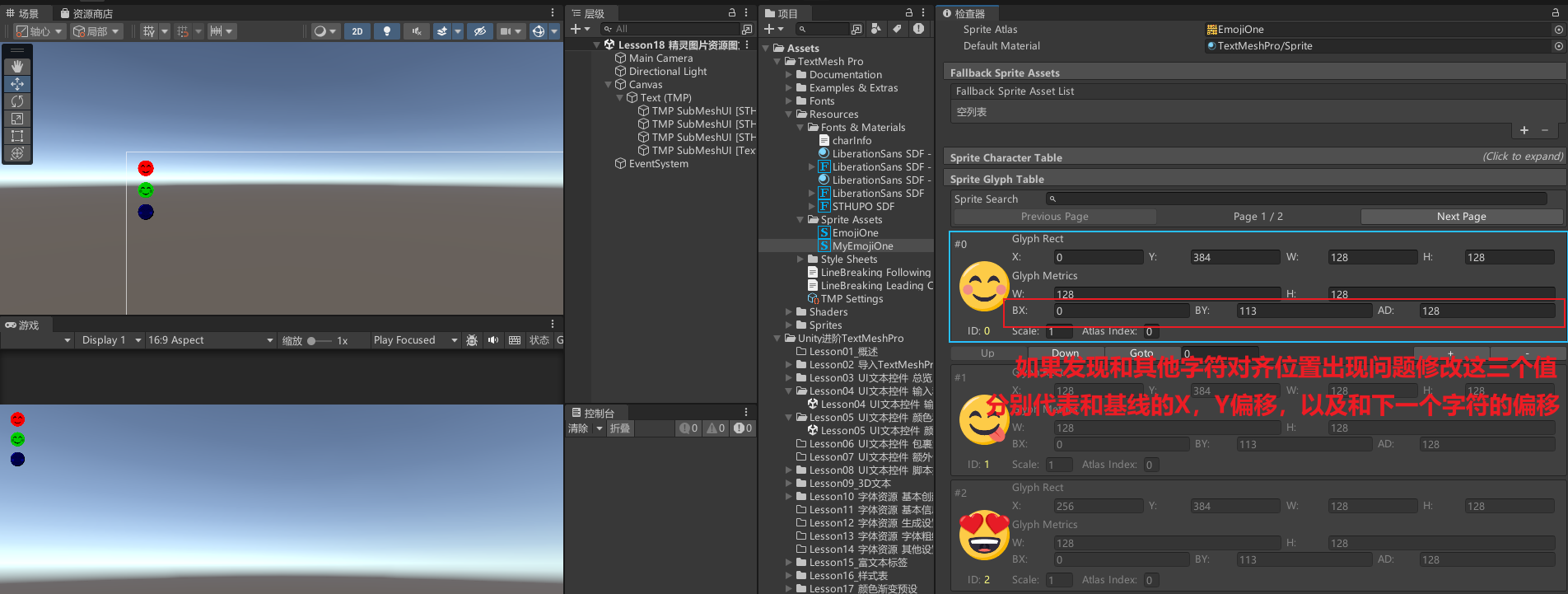
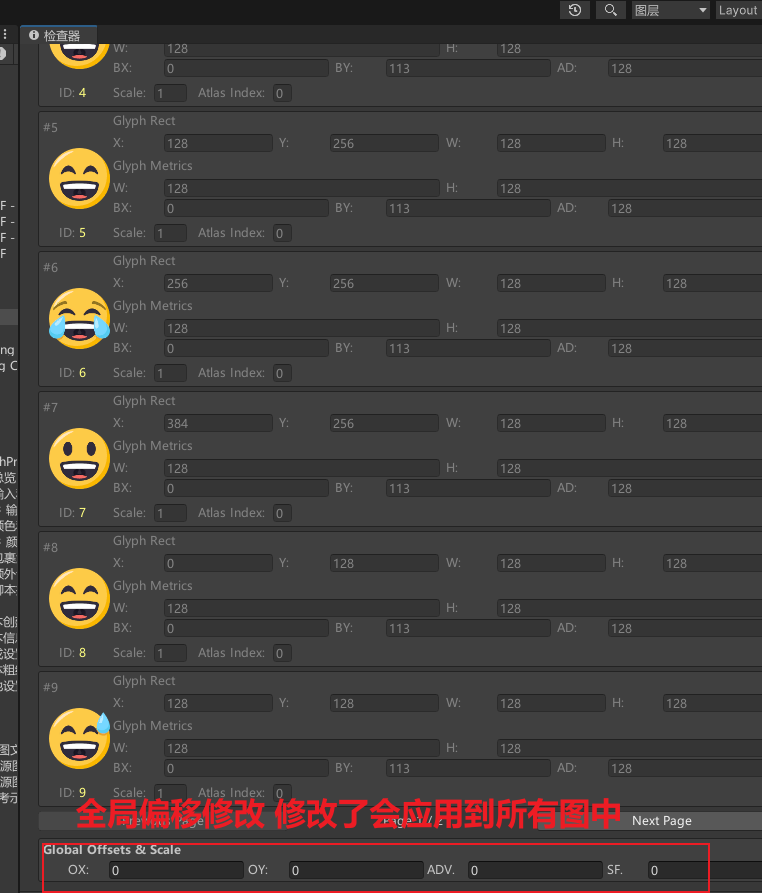
- 设置图片的位置和宽度相关参数,最好配合全局偏移和缩放参数进行设置。

- 关键参数包括:
BX、BY:相对于基线的原点的左上角。AD:放置下一个内容时向右前进的位置。
精灵图片资源的使用
直接在 TMP 文本控件中输入 Sprite 相关的富文本标签便可以使用。
默认资源中获取图片的方法包括以下标签格式:
<sprite index=图片ID color=#RGBA的16进制(可选)>或
<sprite name="图片名" color=#RGBA的16进制(可选)>或
<sprite=图片ID color=#RGBA的16进制(可选)>指定资源中获取图片的方法包括以下标签格式:
<sprite="资源名" index=图片ID color=#RGBA的16进制(可选)>或
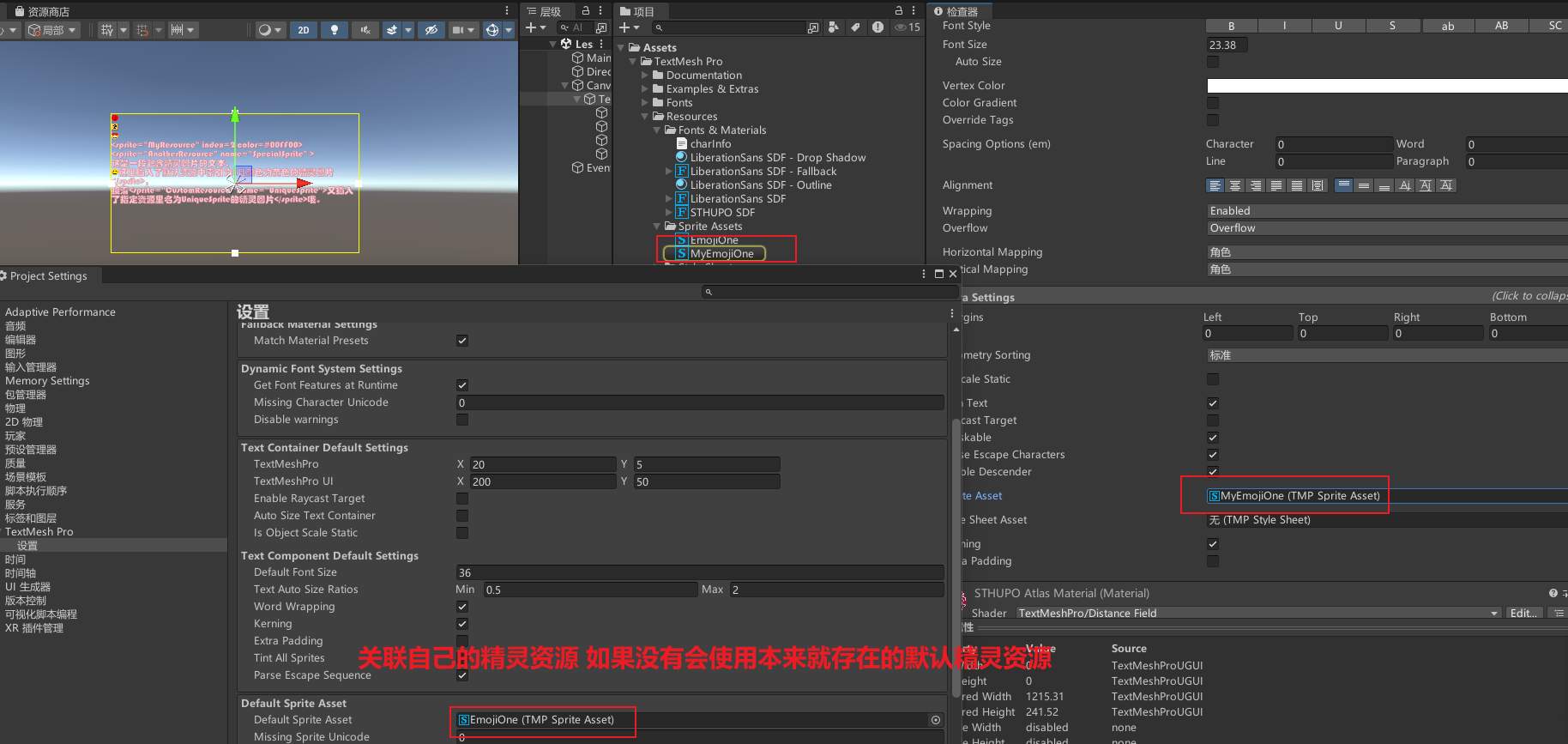
<sprite="资源名" name="图片名" color=#RGBA的16进制(可选)>也可以将精灵图片资源直接关联到对应的 TMP 文本控件中使用。如果不关联,将会使用默认资源。

示例演示:
<sprite index=0 color=#FF0000> <sprite name="EmojiOne_0" color=#00FF00> <sprite=0 color=#0000FF>

18.2 知识点代码
Lesson18_精灵图片资源图文混排.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson18_精灵图片资源图文混排 : MonoBehaviour
{
void Start()
{
#region 知识点一 精灵图片资源是什么?
//精灵图片资源是配合富文本标签使用的资源
//它可以让我们在TMP文本中显示图片,达到图文混排的目的
//我们只需要创建并配置好精灵图片资源
//便可以利用富文本标签在文本中显示图片
#endregion
#region 知识点二 精灵图片资源的创建
//1.根据自己的需求建立一个图集纹理
// 图集的
// Texture Type 为 Sprite
// Sprite Mode 为 Multiple
// 并且我们需要在Sptie Editor中将图集中的图片划分为单独的Sprite(需要导入2D Sprite包)
//2.准备好图集文件后
// 在Project窗口中选中图集后 ―> 右键 ―> Text Mesh Pro ―> Sprite Asset
// 创建后,一般我们需要为每个图片进行
// 2-1:名字设置
// 2-2:位置宽度相关设置
// 最好配合着使用来配置
// 其中的参数和字体参数类似
// 关键参数:
// BX、BY:相对于基线的原点的左上角
// AD:放置下一个内容时往右前进的位置
// 为了方便,可以通过最下方的全局偏移和缩放进行设置
#endregion
#region 知识点三 精灵图片资源的使用
//直接在TMP文本控件中输入sprite相关的富文本标签便可以使用
//(默认资源中获取图片)
//<sprite index=图片ID color=#RGBA的16进制(可选)>
//或
//<sprite name="图片名" color=#RGBA的16进制(可选)>
//或
//<sprite=图片ID color=#RGBA的16进制(可选)>
//(指定资源中获取图片)
//<sprite="资源名" index=图片ID color=#RGBA的16进制(可选)>
//或
//<sprite="资源名" name="图片名" color=#RGBA的16进制(可选)>
//也可以将精灵图片资源直接关联给对应的TMP文本
//若不关联,将使用默认资源
#endregion
}
}
18.3 练习题
使用精灵图片资源进行图文混排时最应该注意什么?
对精灵图片资源中的每个图片资源进行位置偏移设置,让其在文本中能够出现在正常的显示位置(特别是图集中图片大小不同时)
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

